今回はBlenderを使った岩の作り方について、詳細に解説していこうと思います。3Dを始めたての方は難しく感じられると思いますが、簡単に作ることが出来ます。しっかり学んでいきましょう。

岩のモデリング
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
岩のモデリング
メッシュポリゴンの追加
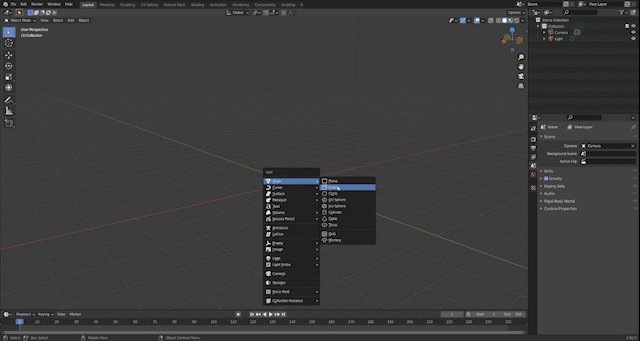
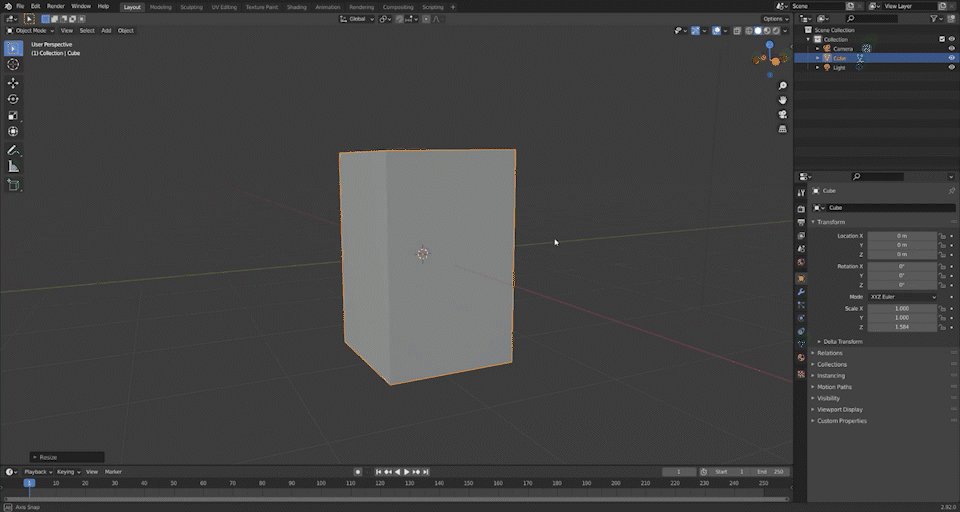
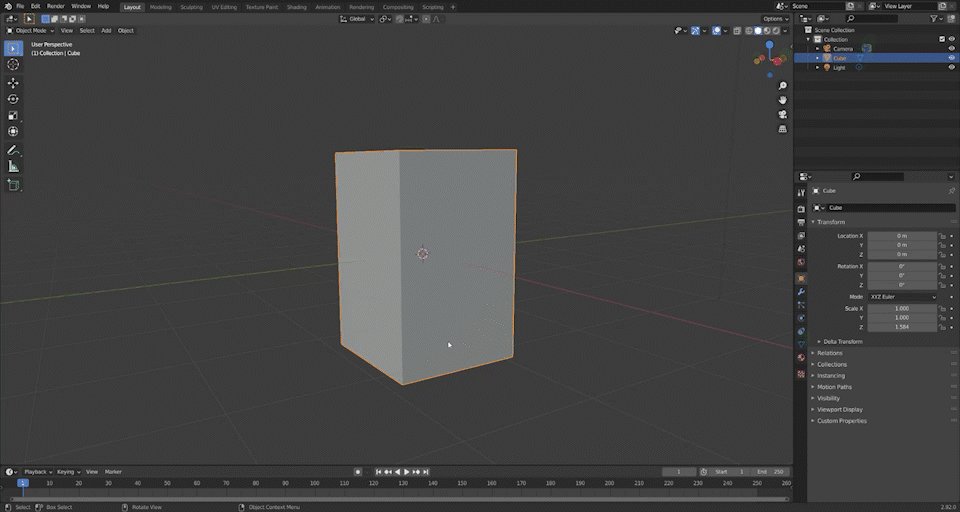
まず、ベースとなる岩のモデルを作っていきましょう。Shift+AよりMeshから正方形を選択し、シーンに追加します。

ベースモデル追加
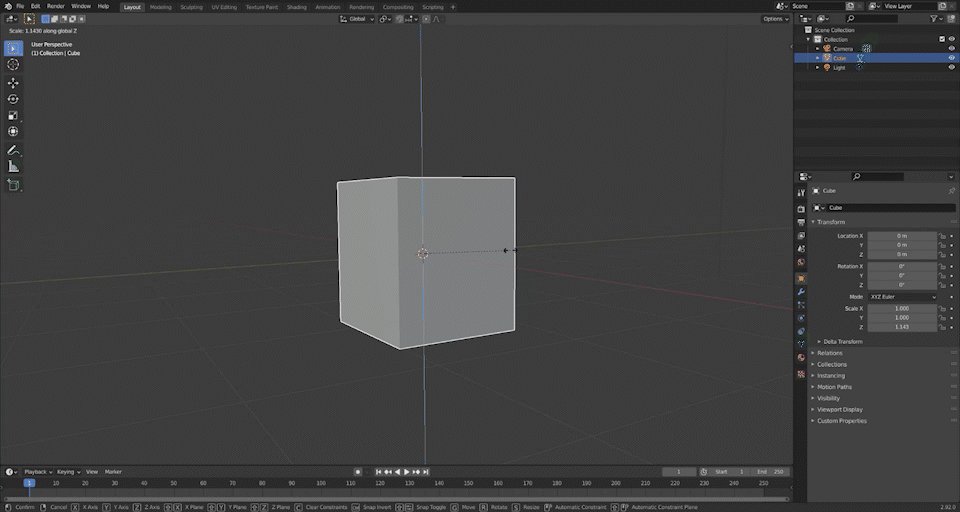
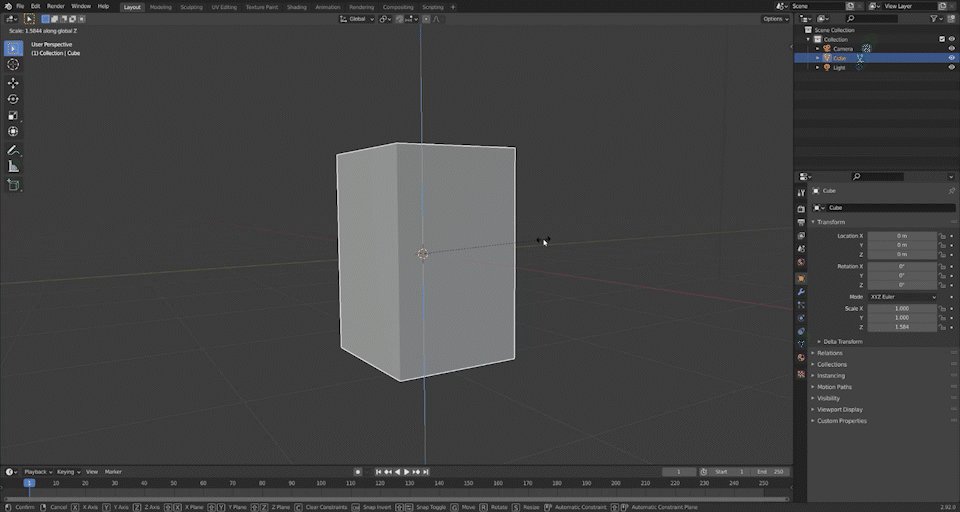
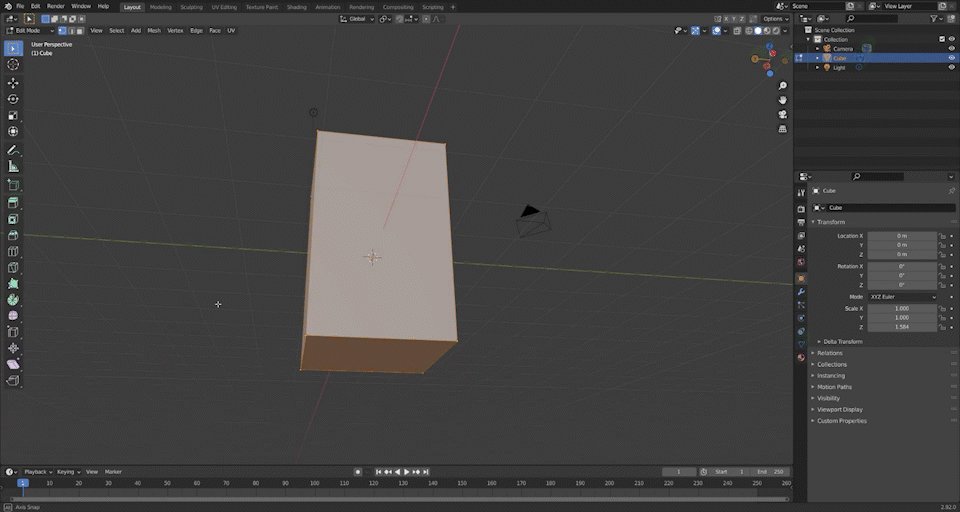
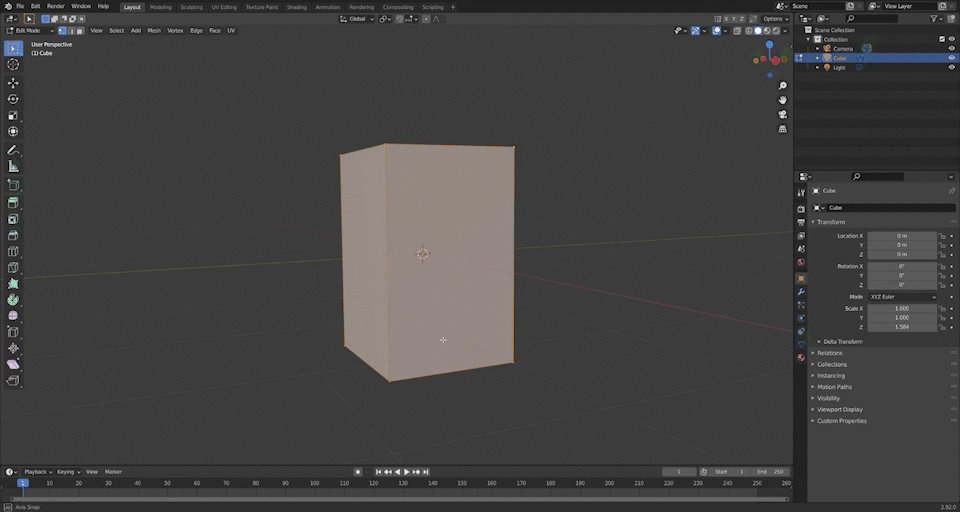
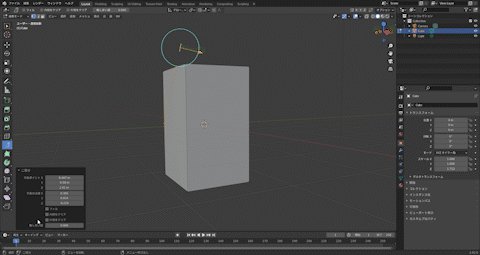
今回は、縦長の岩を作っていくので、スケールを使用しZ軸方向に伸ばします。

Z軸にスケール
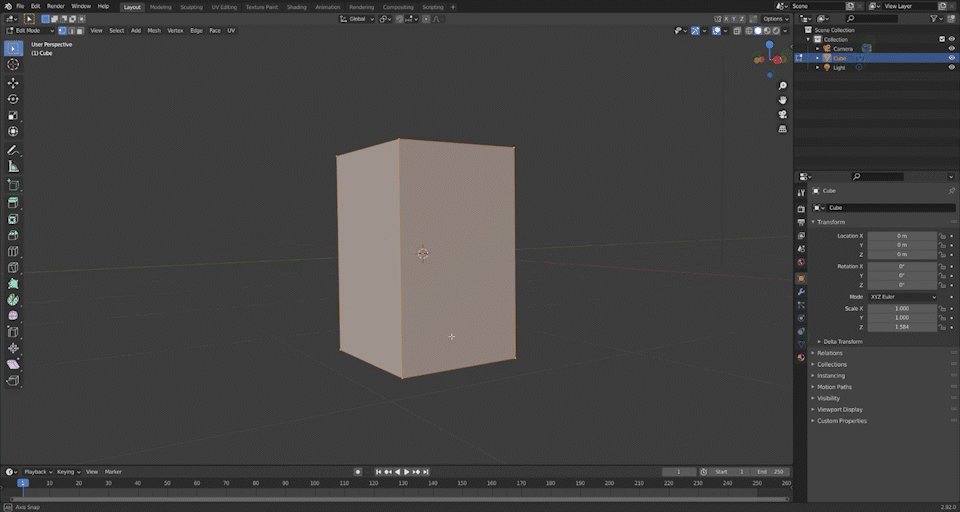
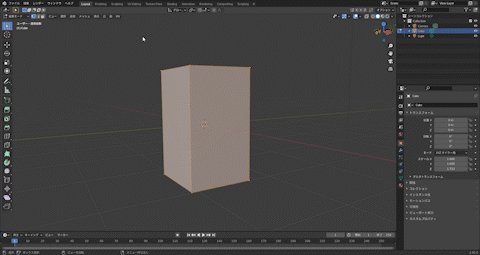
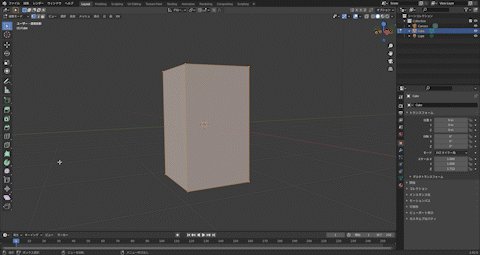
次にTabキーにて、EditModeに切り替え頂点を全選択します。

頂点を全選択
Bisectで角をカット
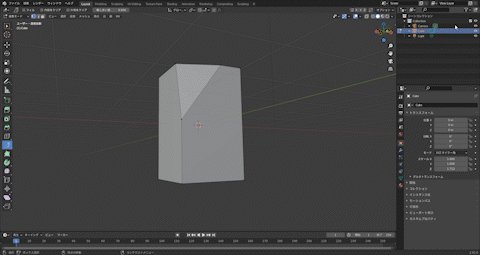
次にツールバーより、Knife長押し→Bisectを選択します。するとメッシュに断面の境界線を引く様にする事が出来ます。断面選択後、左下のビューよりチェックを二つ入れましょう。
※Fillへのチェックは必須ですが、outerとinnerはどちらか片方にチェックします。

断面の設定
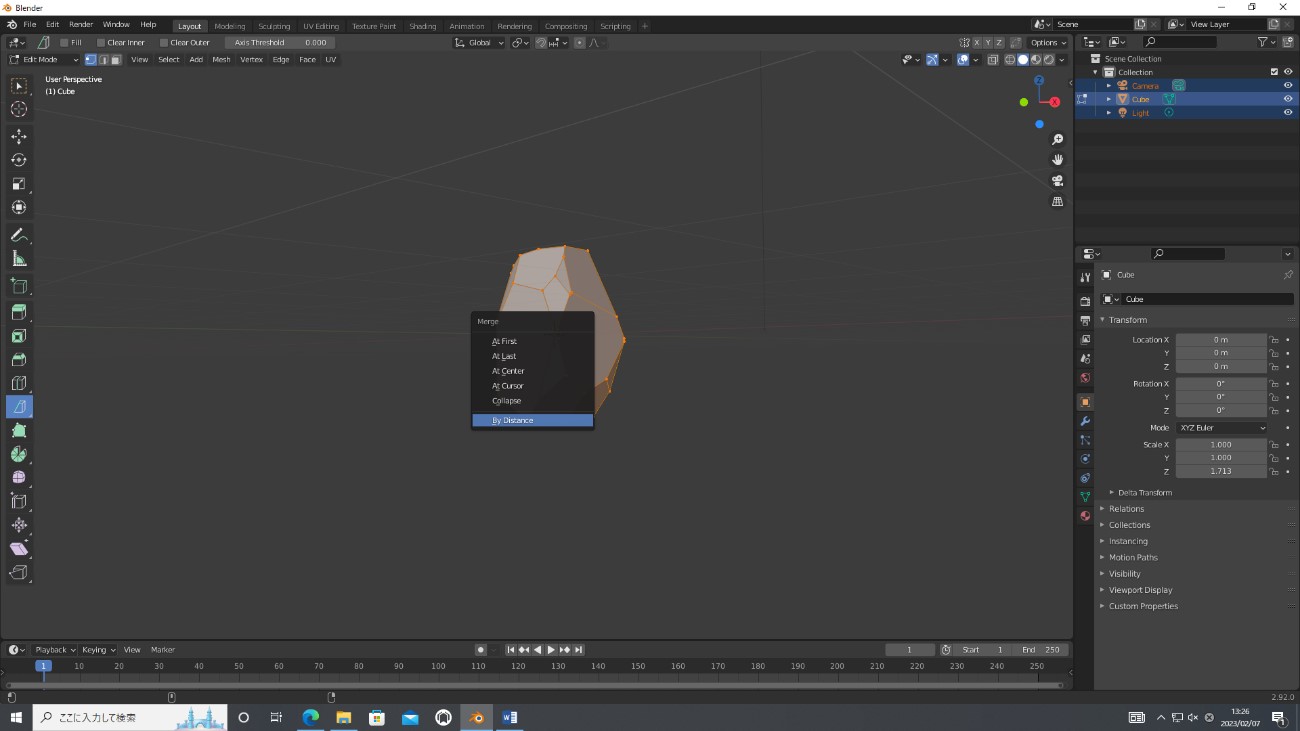
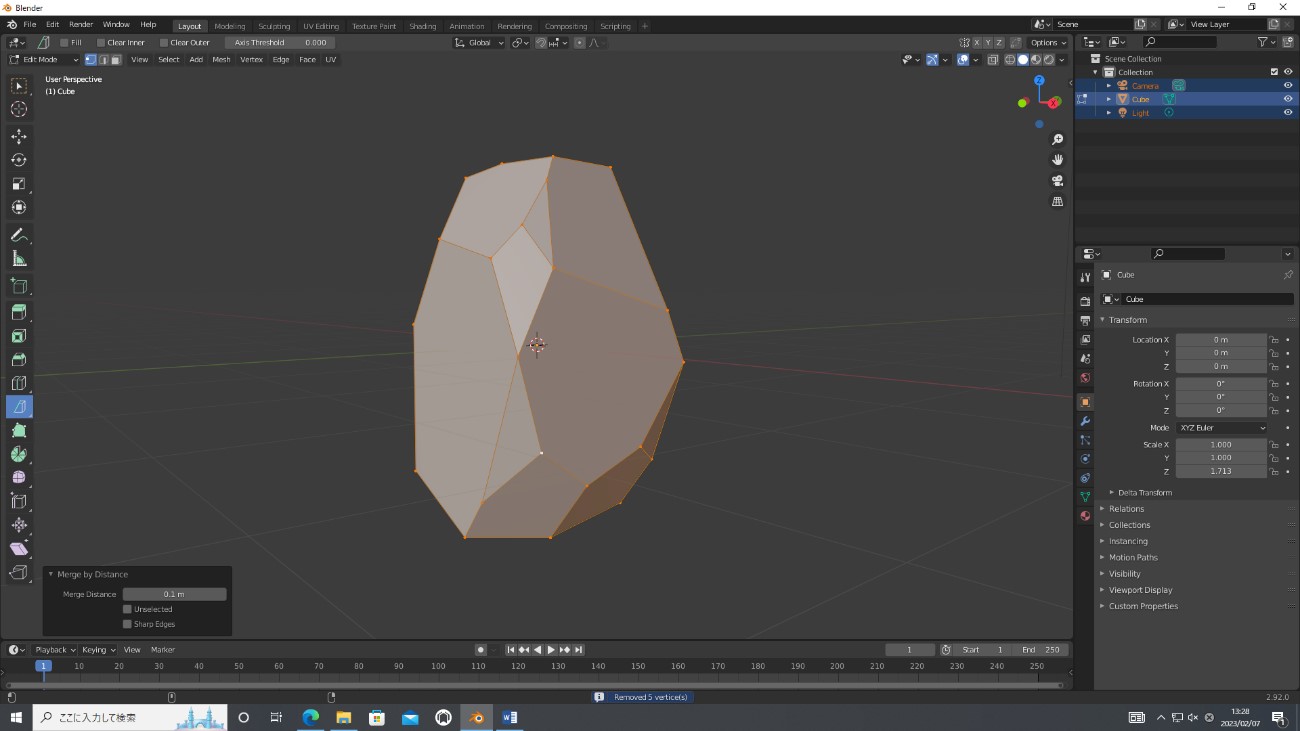
思い通りになるまで岩をばっさばさ切っていきましょう。最後に頂点全選択後、キーボード、MキーMerge→By distanceでマージをします。今回Distanceは0.1です。

By distance

Distance0.1m
UV展開
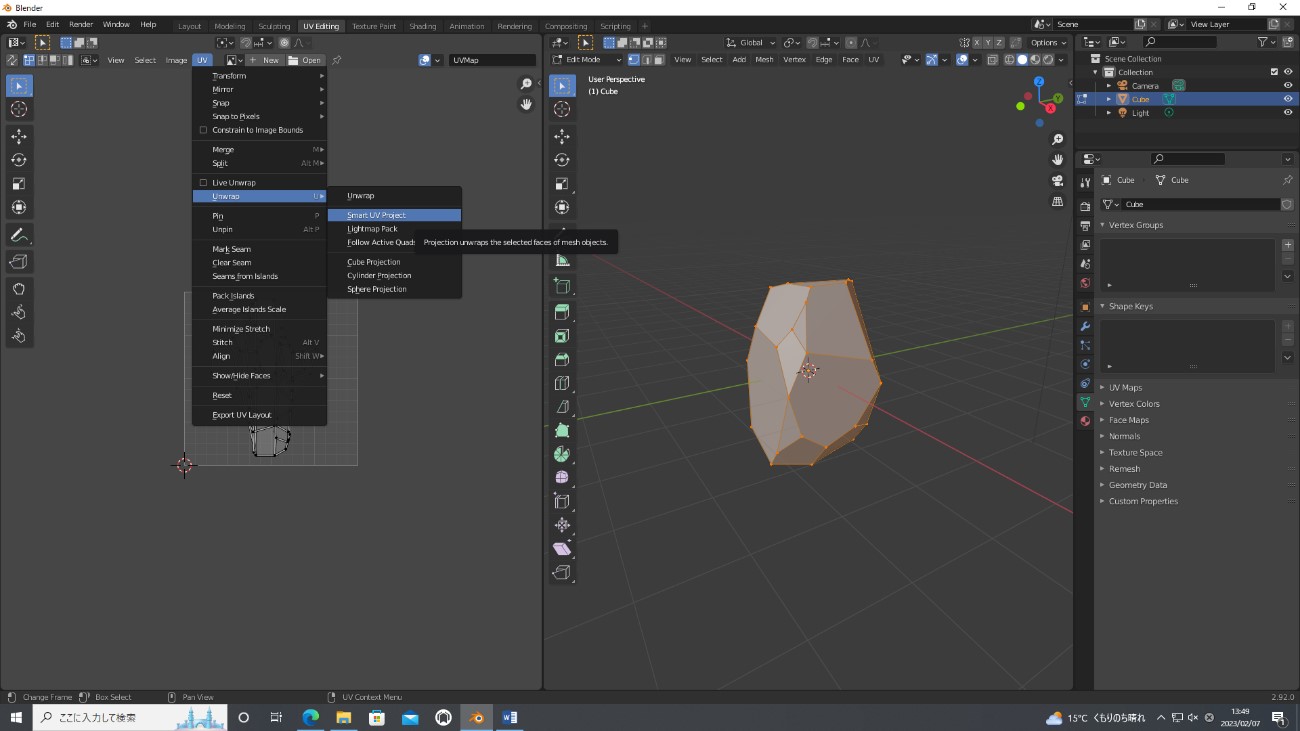
UV展開をしていきます。ワークスペース切り替えタブより、UV Editingに切り替えます。その後、頂点を全選択しUV Editor、UV→Unwrap→Smart UV Projectにて、UVを自動展開します。※パロメーターはそのまま

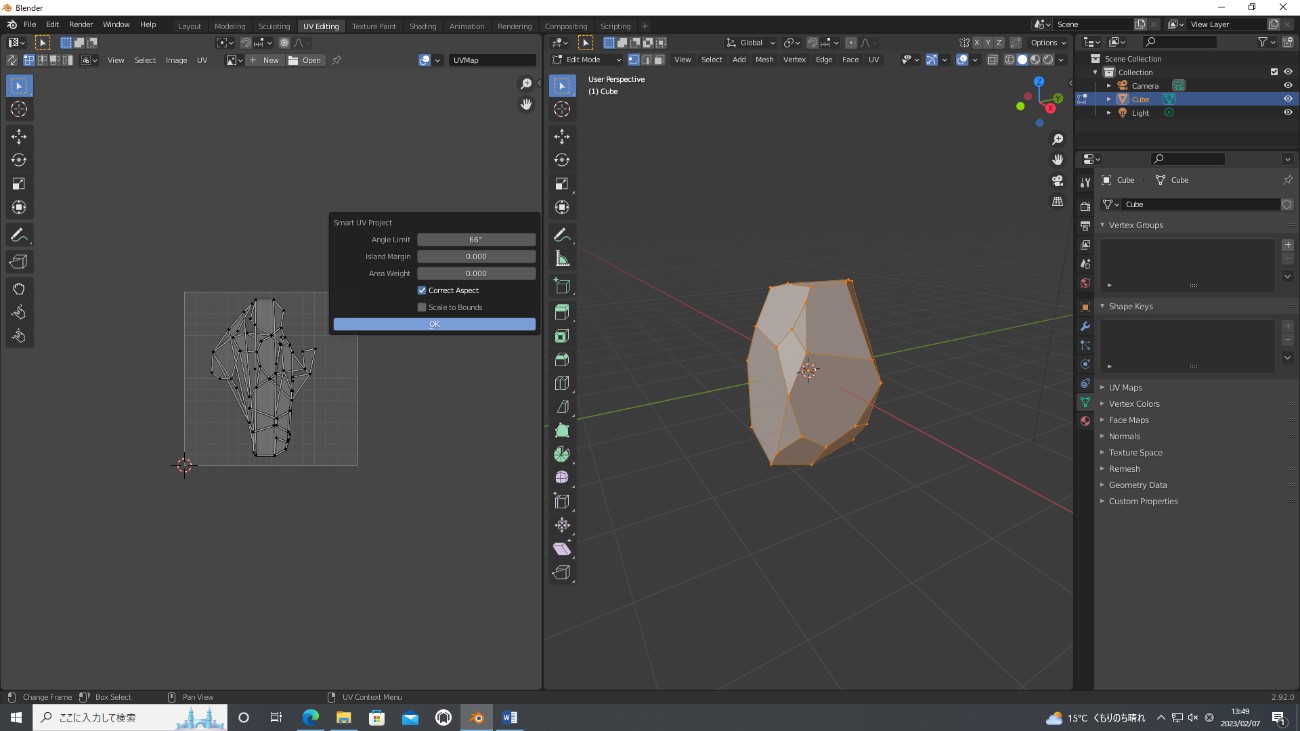
Smart UV Project

パロメーターそのまま
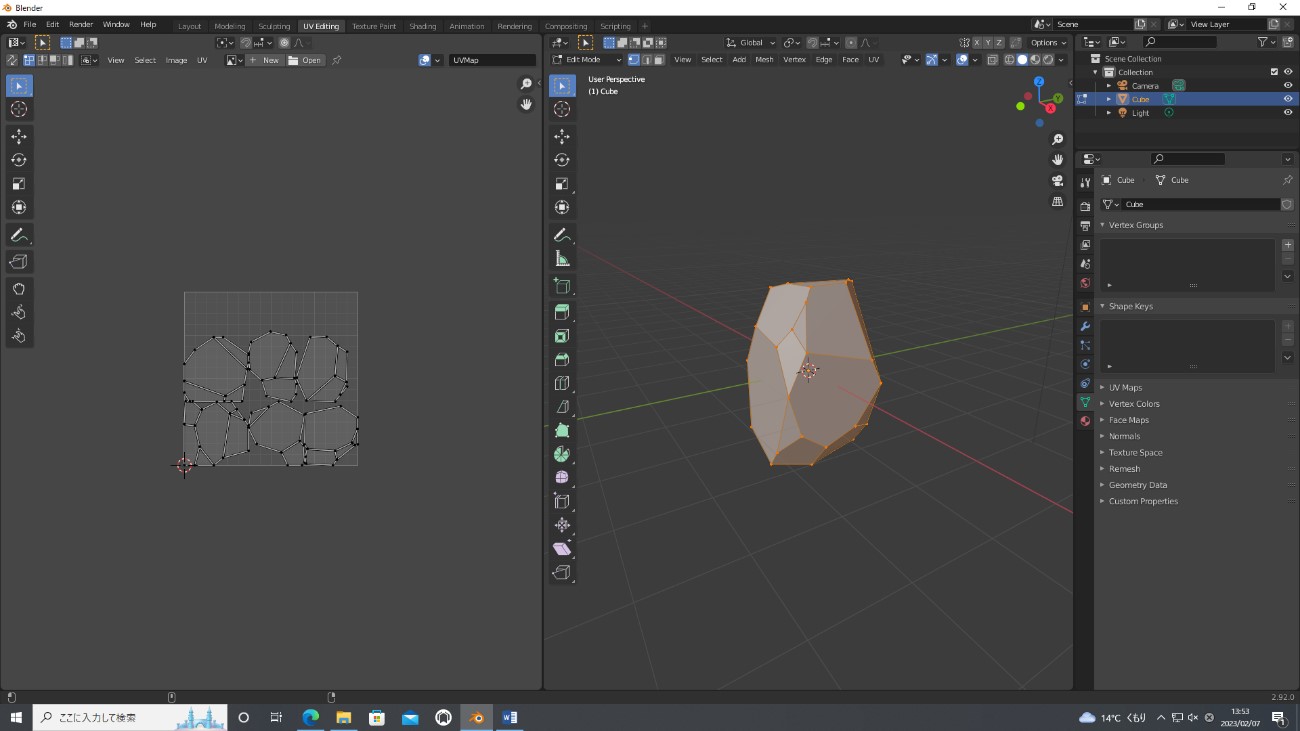
すると自動でUV展開、パッキングが行われています。

自動UV展開
テクスチャリング
PBRテクスチャを用意
まず、テクスチャを用意します。下記サイトにてダウンロードしましょう。
マテリアルを割り当てる
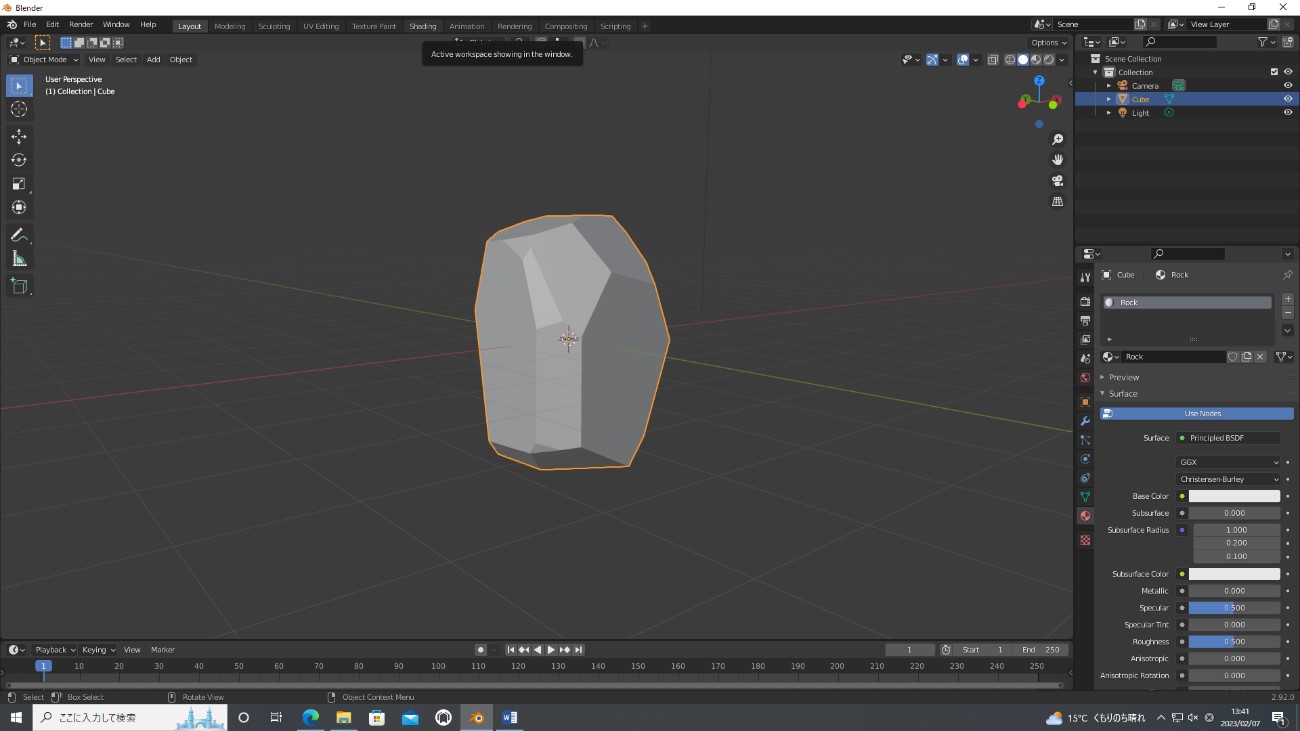
マテリアルを割り当てます。オブジェクト選択後、Propatiesエディタより新規マテリアルを割り当てます。

新規マテリアルを割り当てる
テクスチャを割り当てる
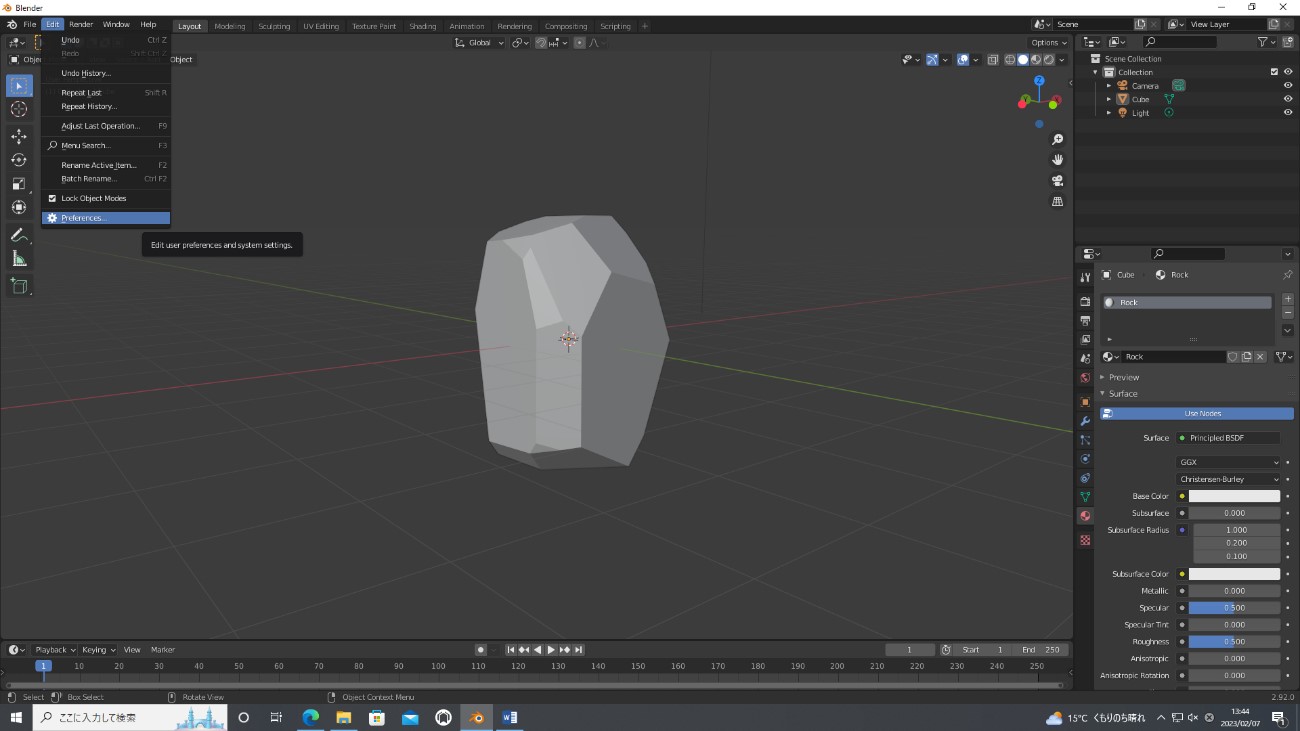
今回は、NodeWranglerと言うアドオンを使用し、テクスチャを割り当てていきます。メインメニューのEditよりPreferenceを選択し、Add_onsのタブに行きます。

EditよりPreferenceへ
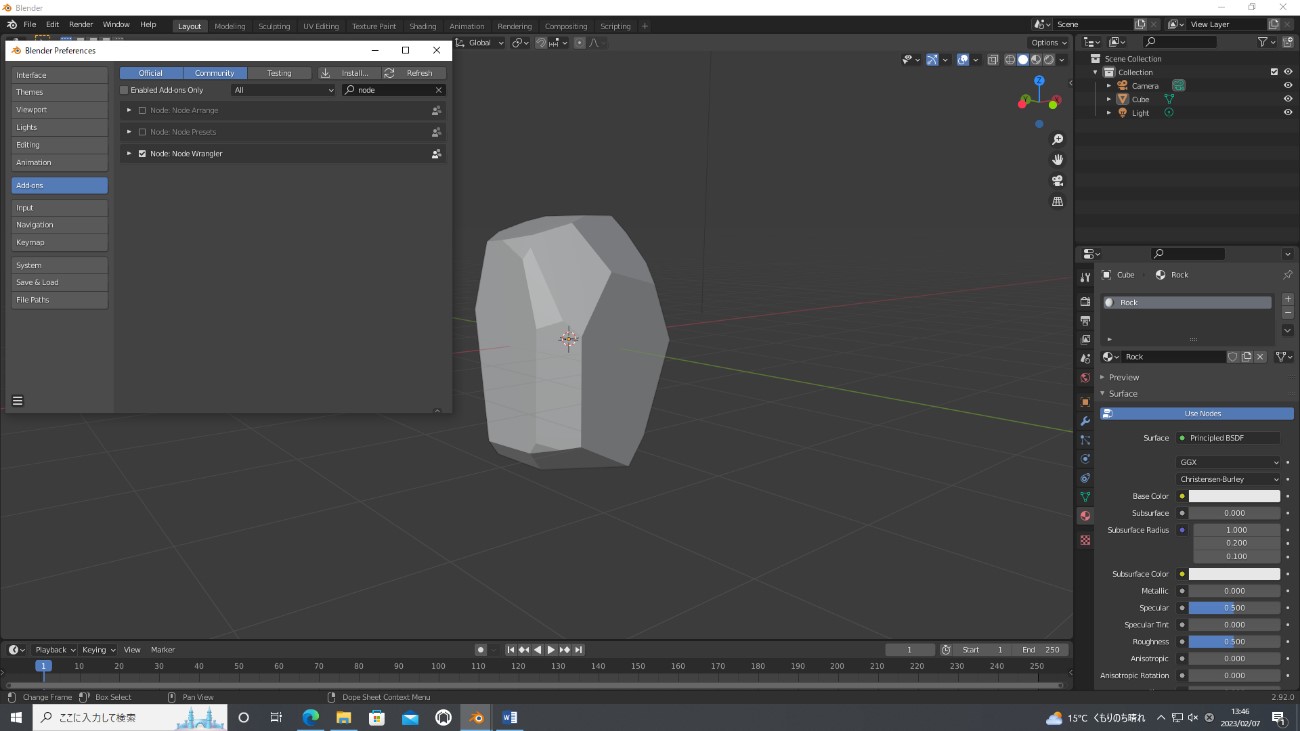
検索欄よりnodeと打ち込み、検索結果に出てきたNodeWranglerにチェックします。

NodeWranglerにチェック
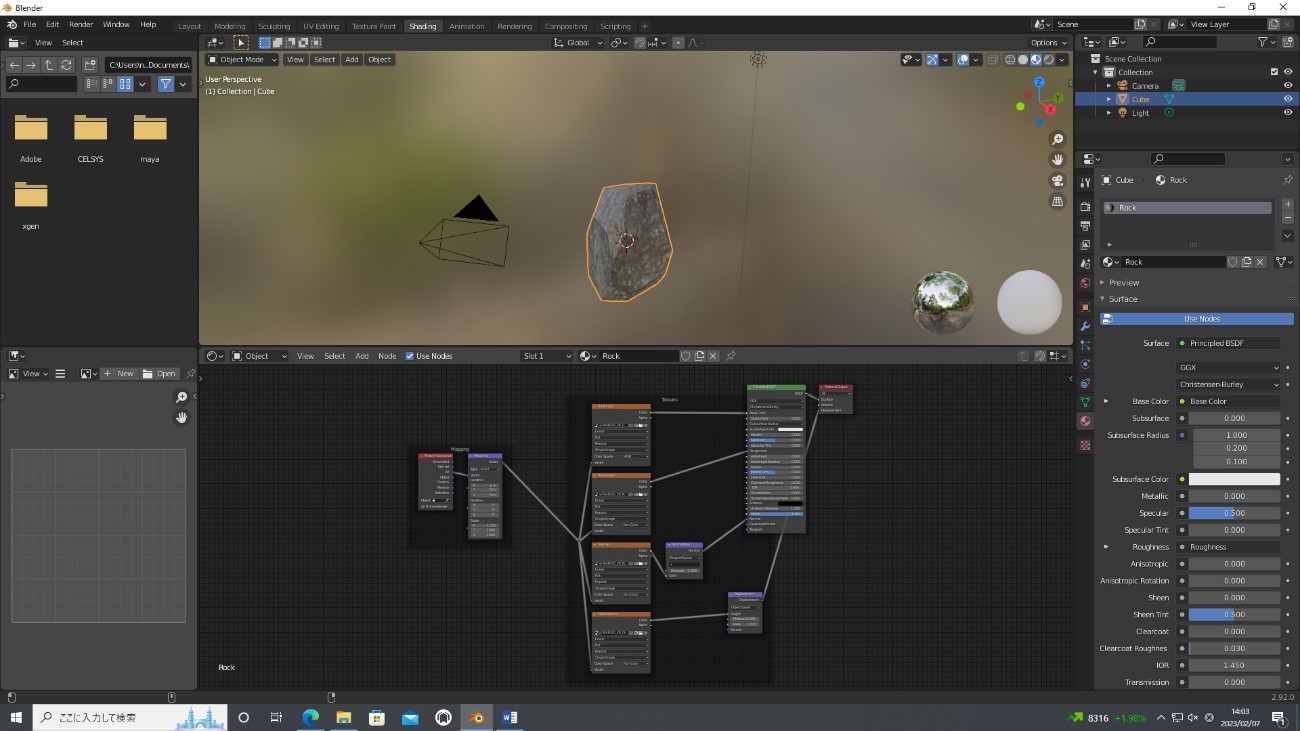
次にテクスチャを割り当てます。ワークスペース切り替えタブより、Shadingに切り替えます。

ワークスペースを切り替える
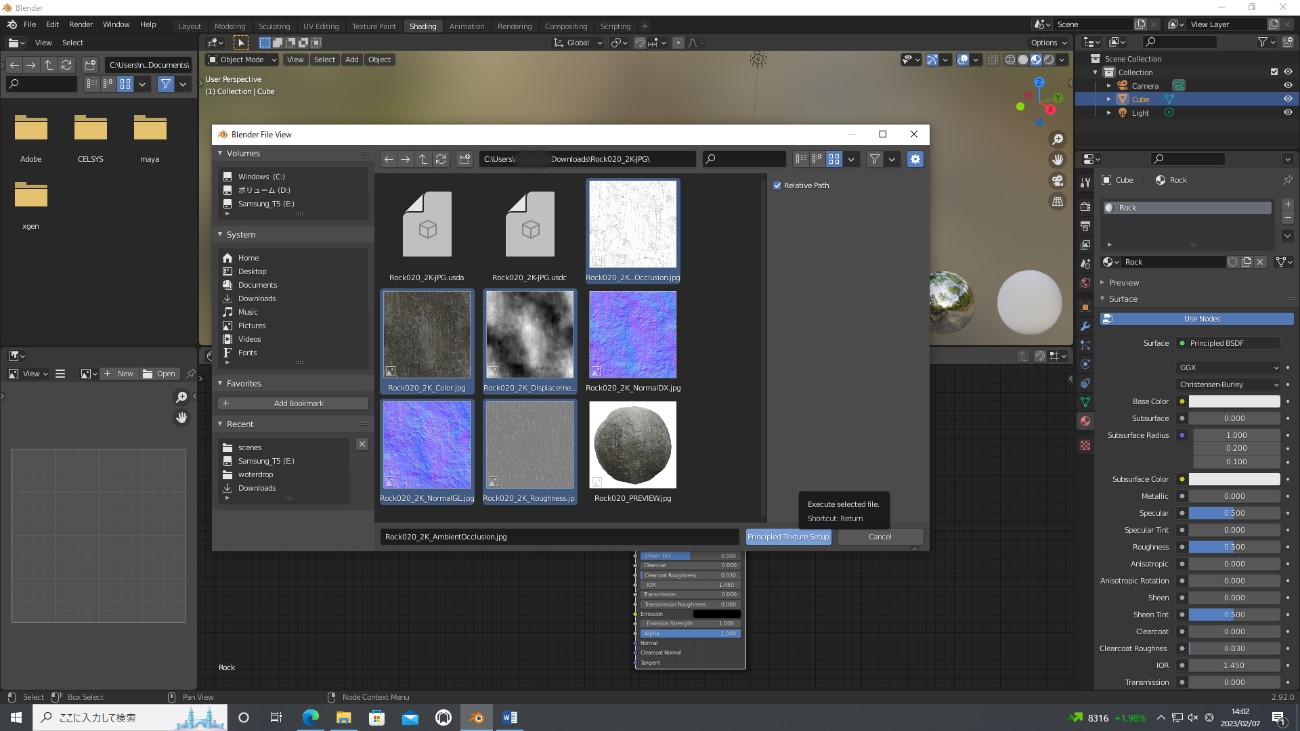
切り替え後、マテリアルノードを選択しCtrl+Shift+Tを押します。するとFileViewがポップアップしてくるので、使用するテクスチャを選択し、右下のPrincipled Texture Setupをクリックします。

テクスチャを選択
正常にアドオンが機能すると、自動でノードを組んでくれます。

ノードを組む
レンダリング
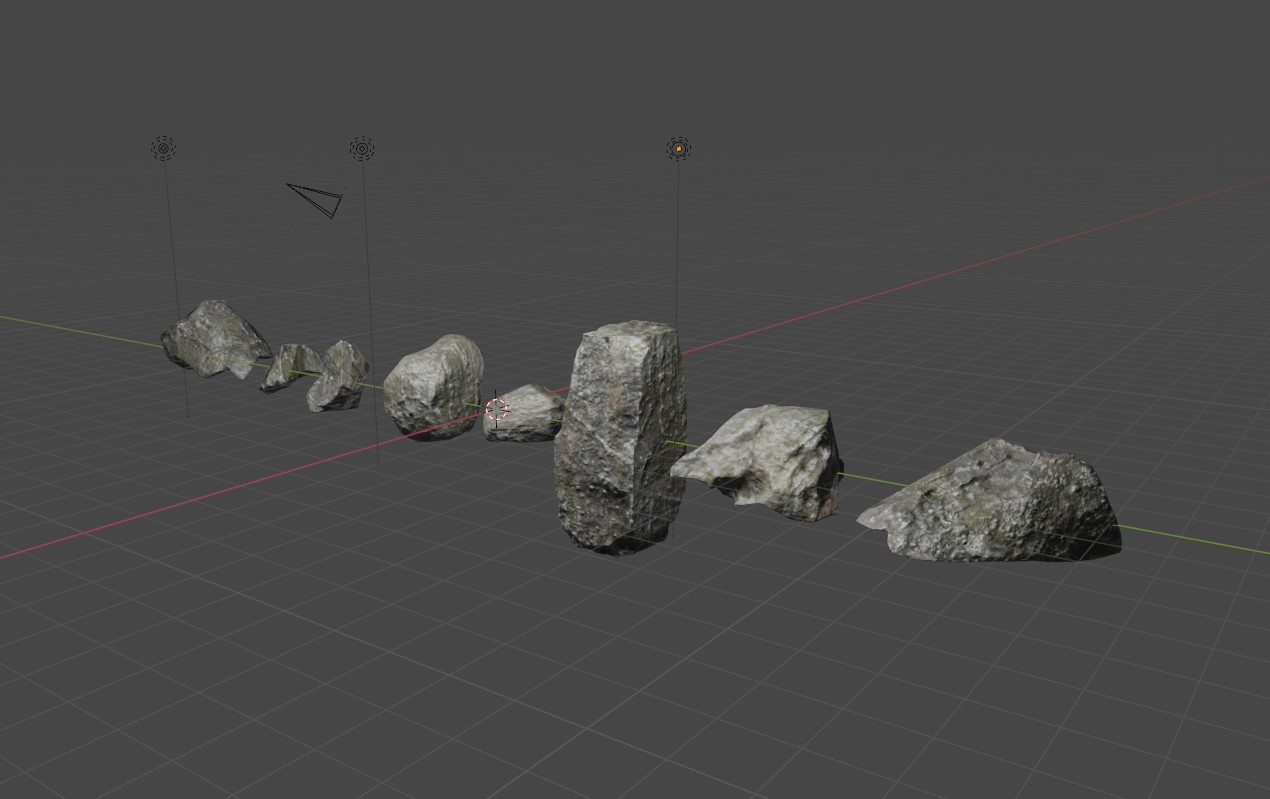
レンダリング
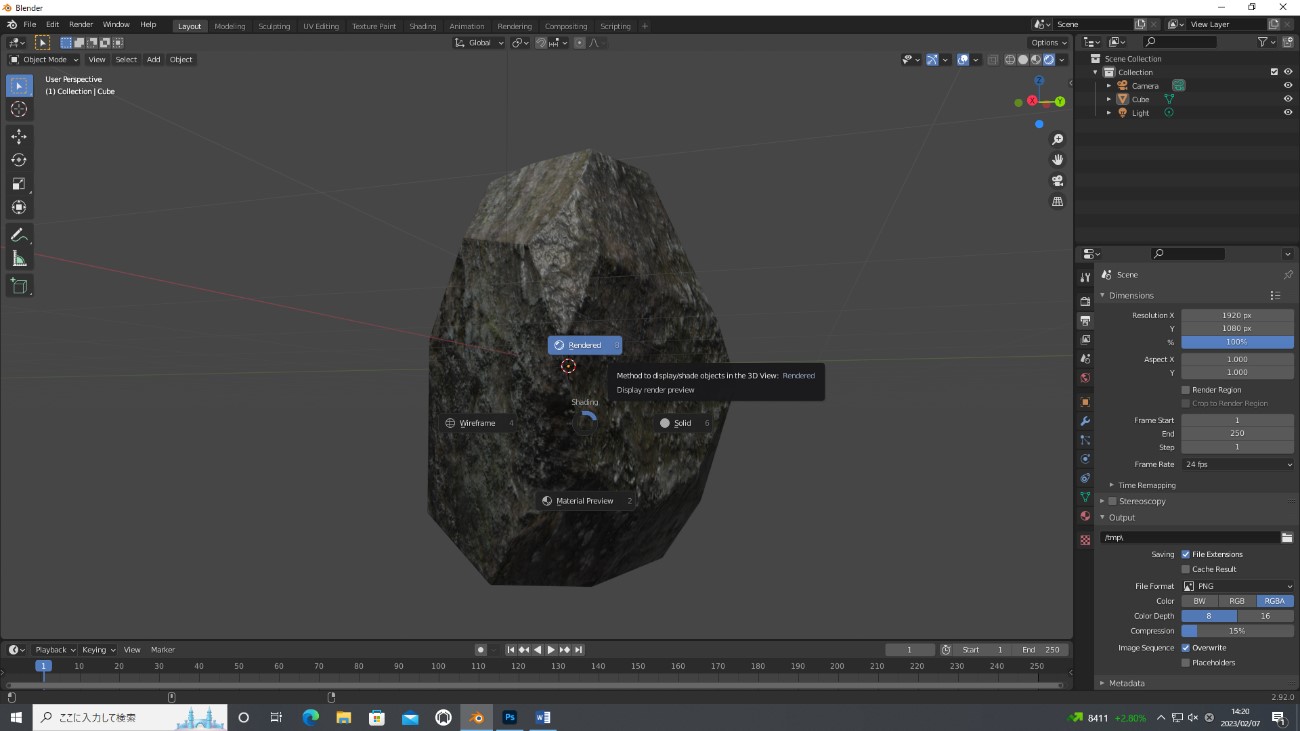
最後に出来栄えを見ていきましょう、ビューポート内にてキーボードZキーを押し、Renderedに切り替えます。

レンダリング
以上になります。一日でも早く習得できるように沢山触るようにしましょう。
Blenderを学ぶ・極める一冊!
職工所スタッフが厳選した最新のおすすめ参考書・問題集を集めてみました。Blenderの操作を画面付き解説してます「 Blenderの使い方講座|初心者に優しく伝授 」も参考にしてくださいね‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)