今回はBlenderを使った葉っぱの散らし方について、詳細に解説していこうと思います。3Dシーンを作っていくと揺れモノやシミュレーションに興味を持つ方が多々いると思います。そのような方の助けになれば幸いです。

葉っぱの散らし方
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
葉の作成
メッシュポリゴンの追加
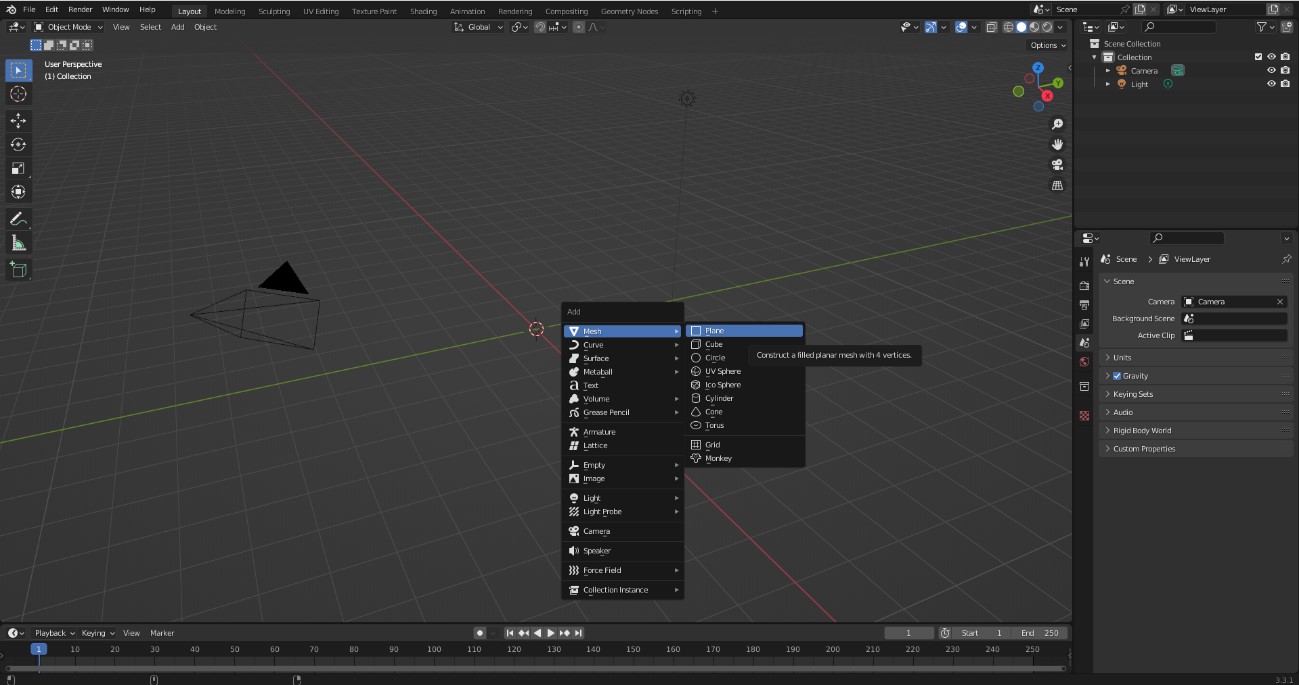
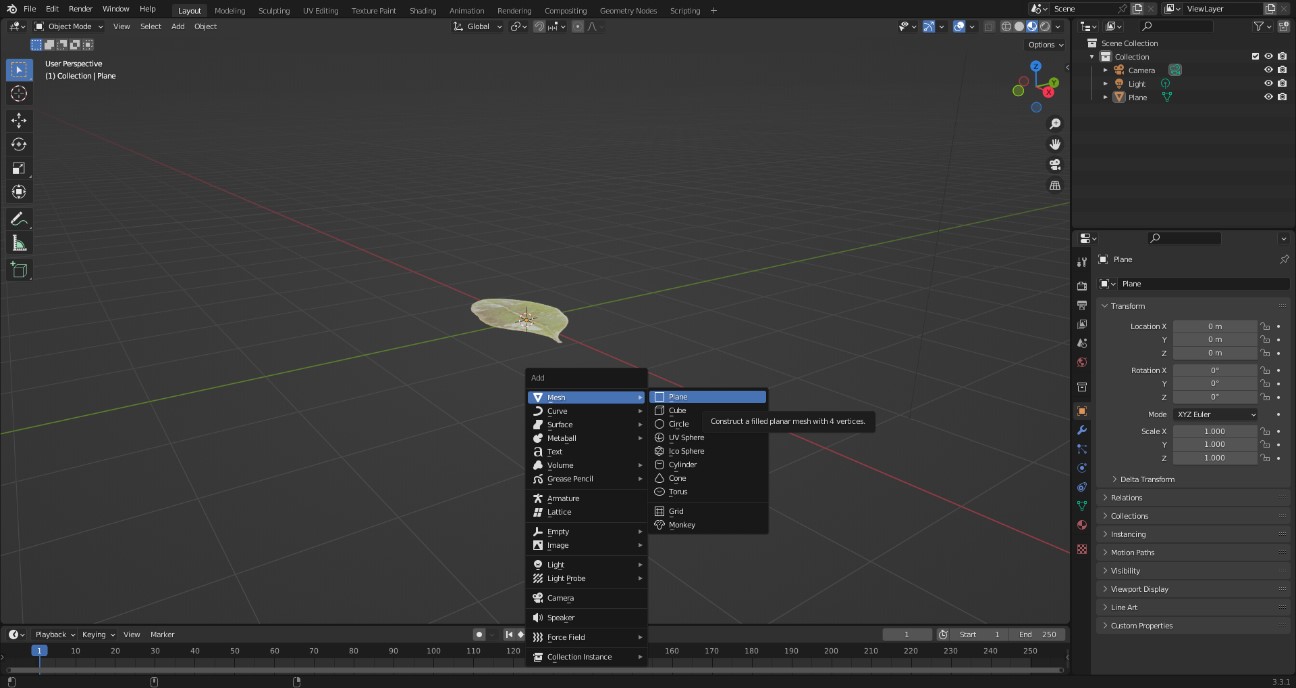
まず、ベースとなる葉のモデルを作っていきましょう。先ずShift+A→Mesh→Planeより平面を作成します。

平面モデルの追加
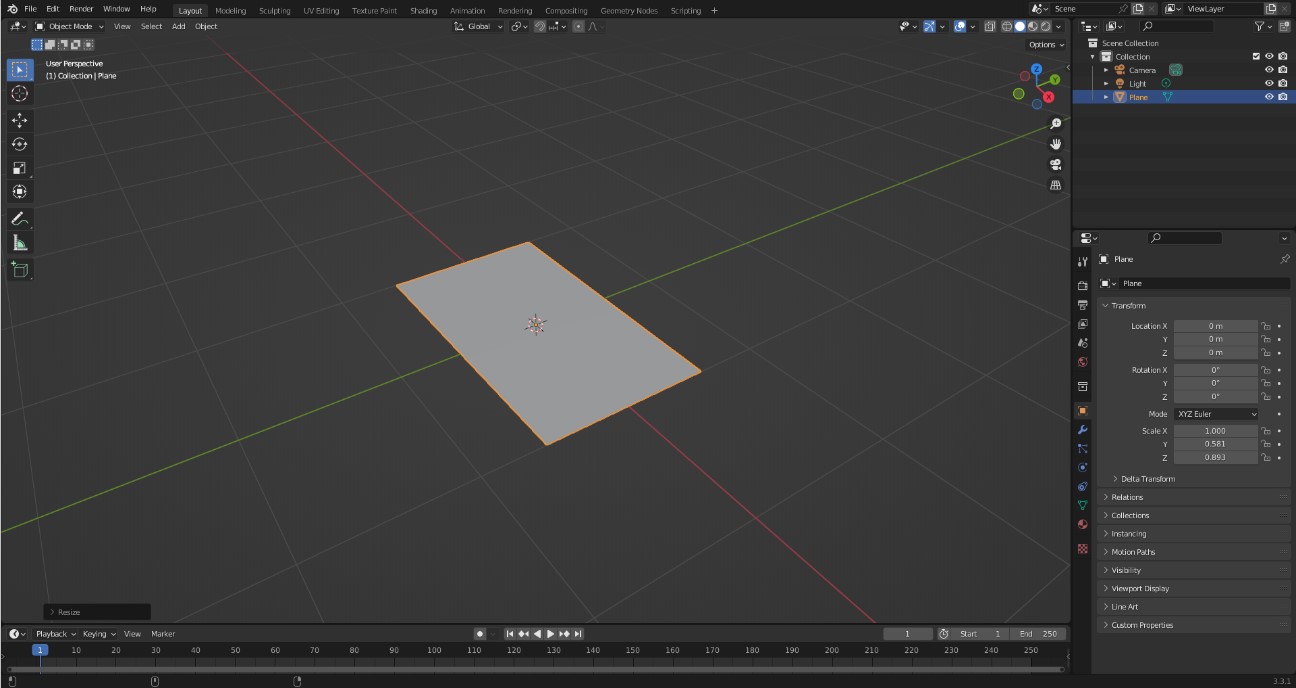
今回は、縦長の葉を作っていくので、スケールを使用しZ軸方向に伸ばします。

Y軸にスケール
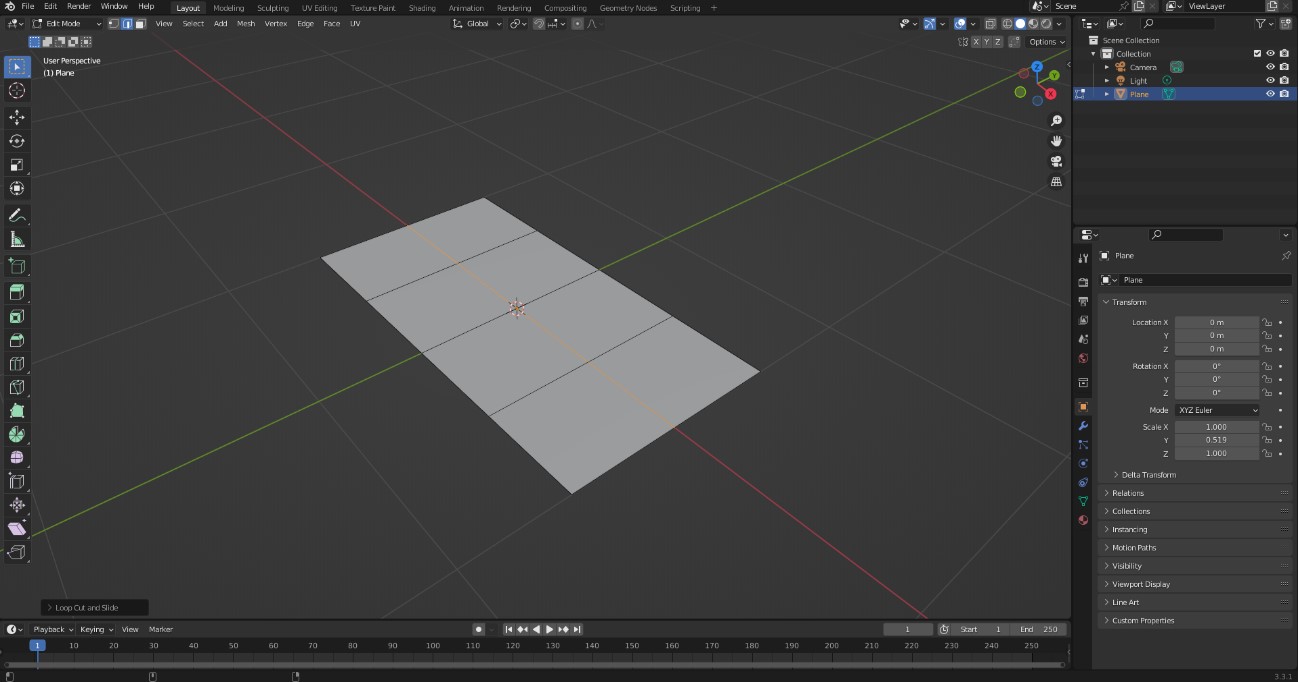
次にTabキーにて、Edit Modeに切り替えエッジをX軸方向とY方向別々で選択後ctrl+rで分割数を増やします。

分割数を増やす
葉っぱは、真っ平ではないため起伏を付けていきます。Edit modeにて頂点選択にし、適当に起伏を付けていきます。

起伏を付ける
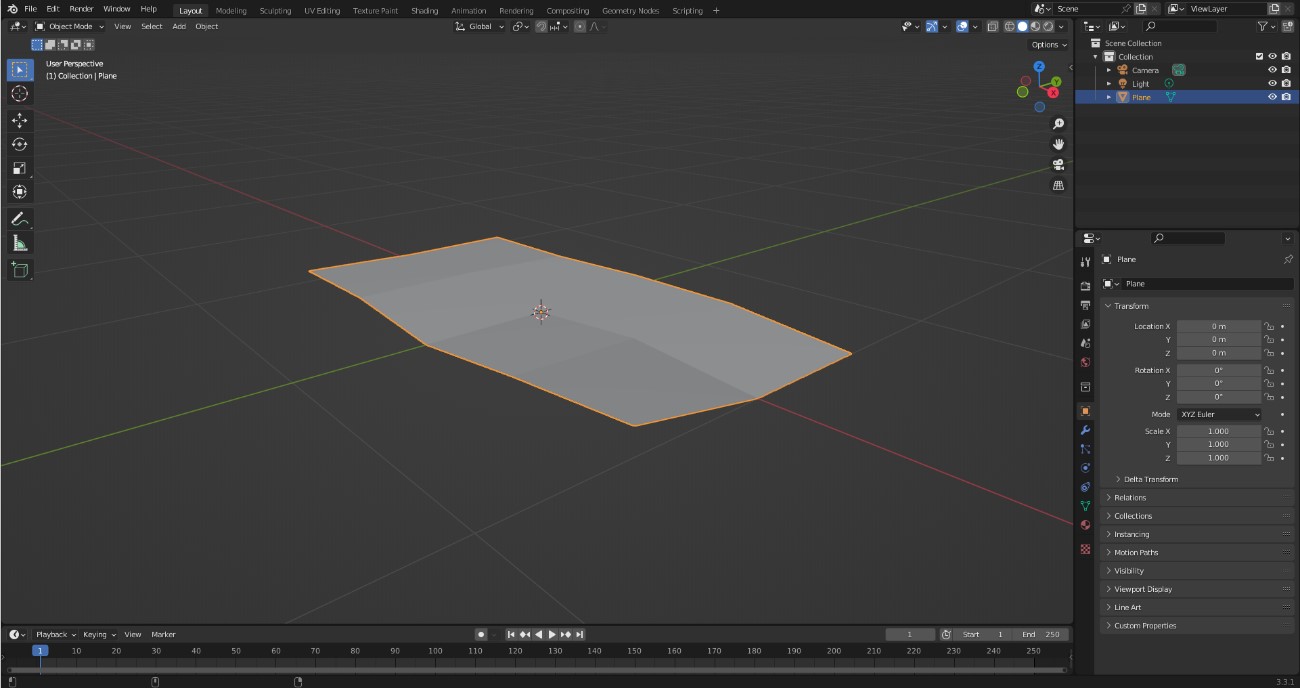
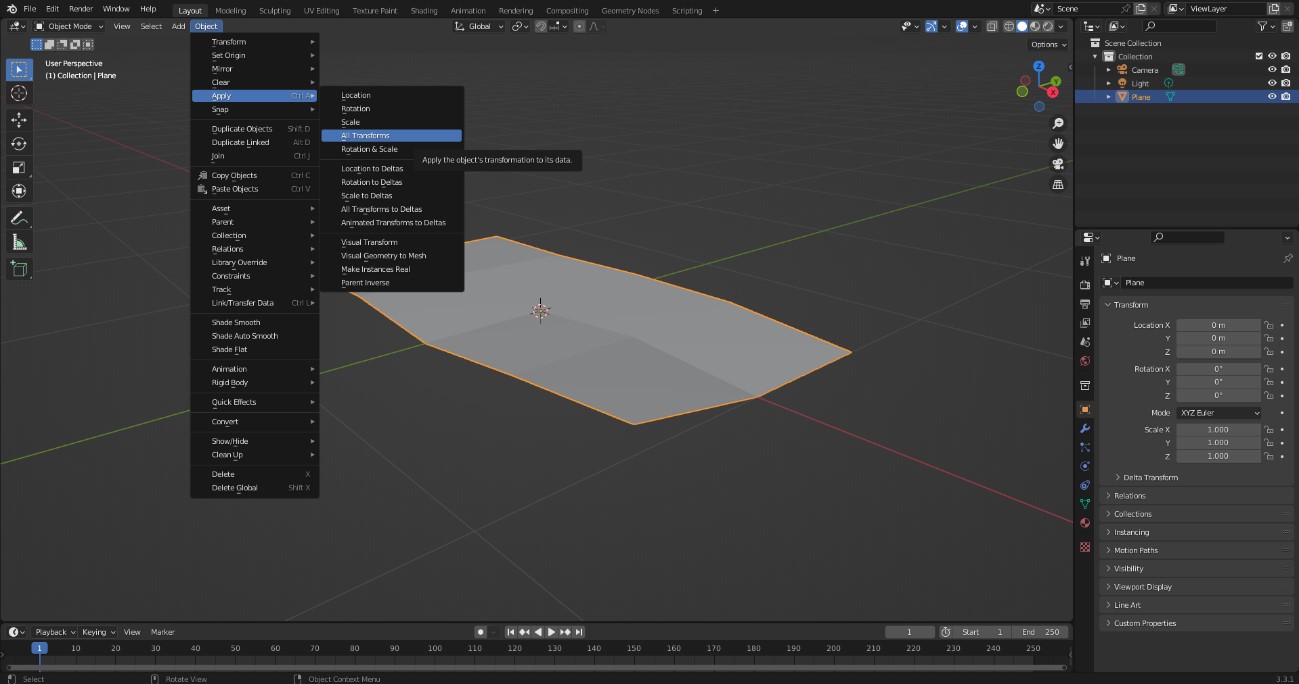
展開前にトランスフォームをリセットしておきます。平面オブジェクト選択後、3DViewport上のObject→Apply→All Transformsより行います。

トランスフォームをリセット
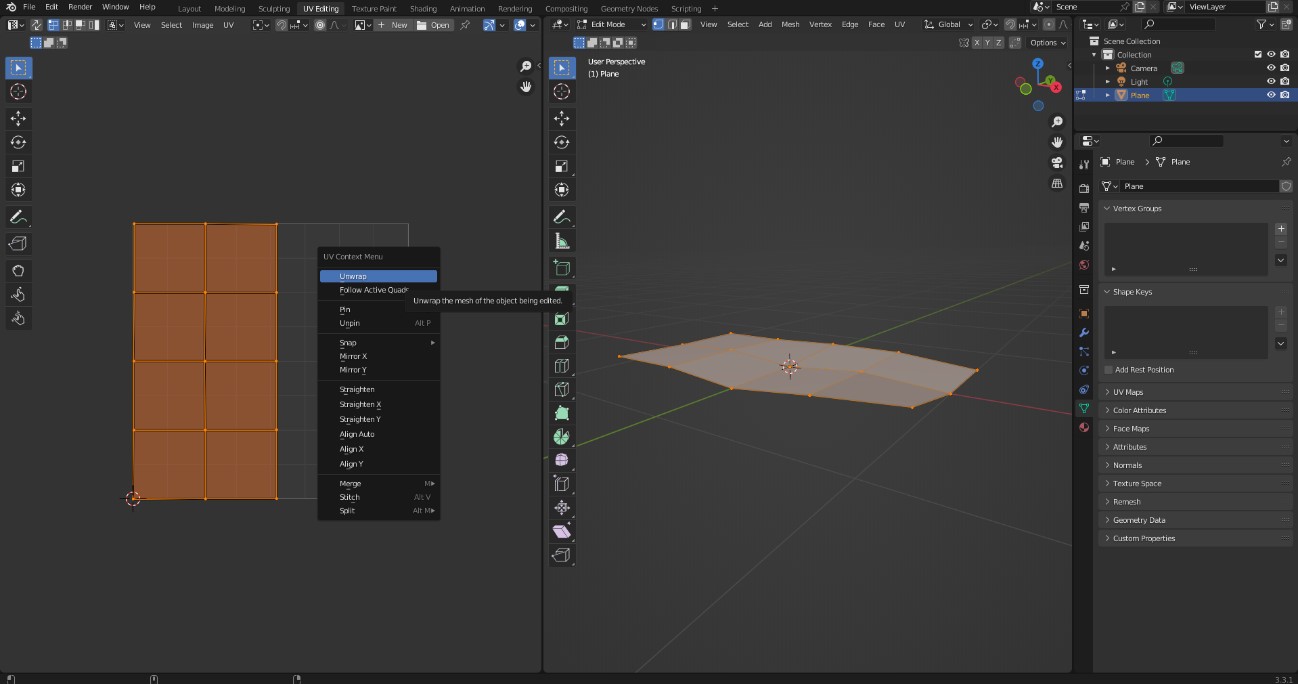
WorkSpaceをUV Editingに切り替え、UVを展開していきましょう。エディットモード切替後、頂点を全選択し、右クリック→Unwarpを行います。

Unwarp
テクスチャの割り当て
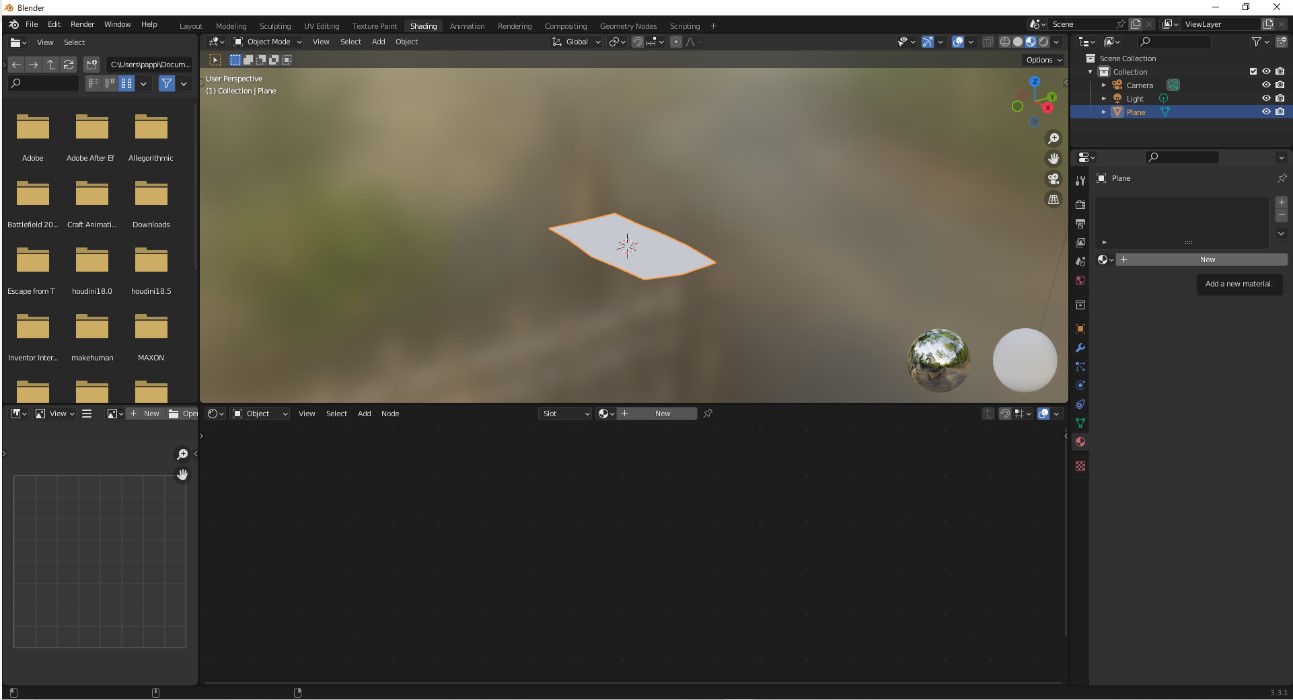
テクスチャを割り当てていきます。WorkspaceをShadingに切り替えProperties→Material PropertiesよりNewをクリックし新規マテリアルを割り当てます。マテリアルの名前は“Leaf”とします。

新規マテリアルの割り当て
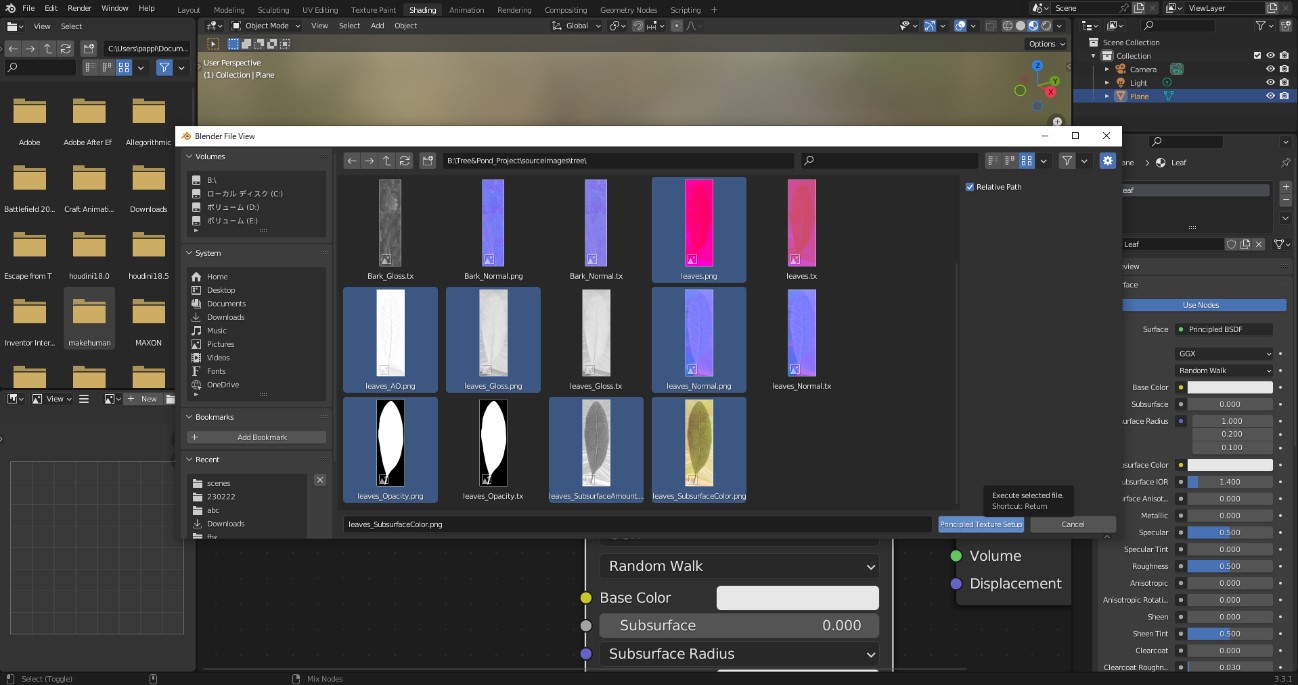
テクスチャの割り当てに、Blender addonのnode wranglerを使用します。Principled BSDFノード選択後、ctrl+shift+tを同時に押します。するとFileViewが開きますので割り当てるTextureをすべて選択します。

テクスチャの割り当て
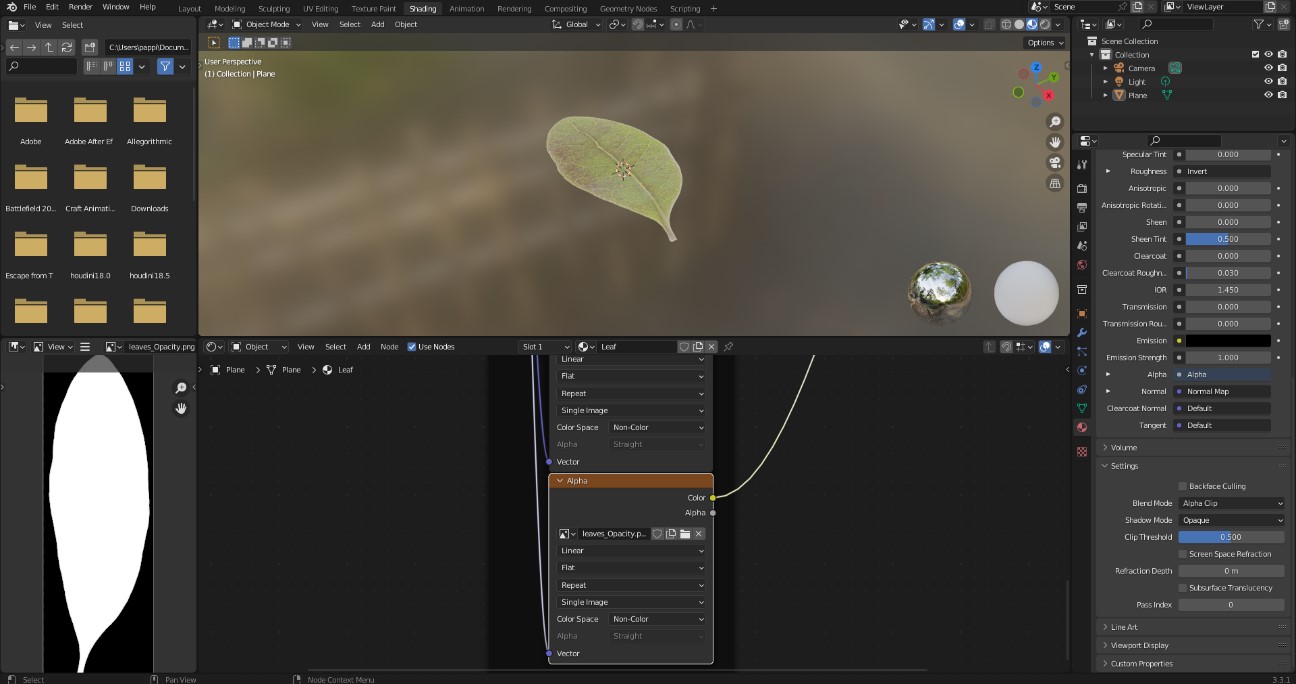
透過の設定を行っていきましょう。割り当てたalphaマップを選択しMaterial PropertiesよりSettingsからBlend ModeをAlpha Clipにします。

Blend ModeをAlpha Clipに
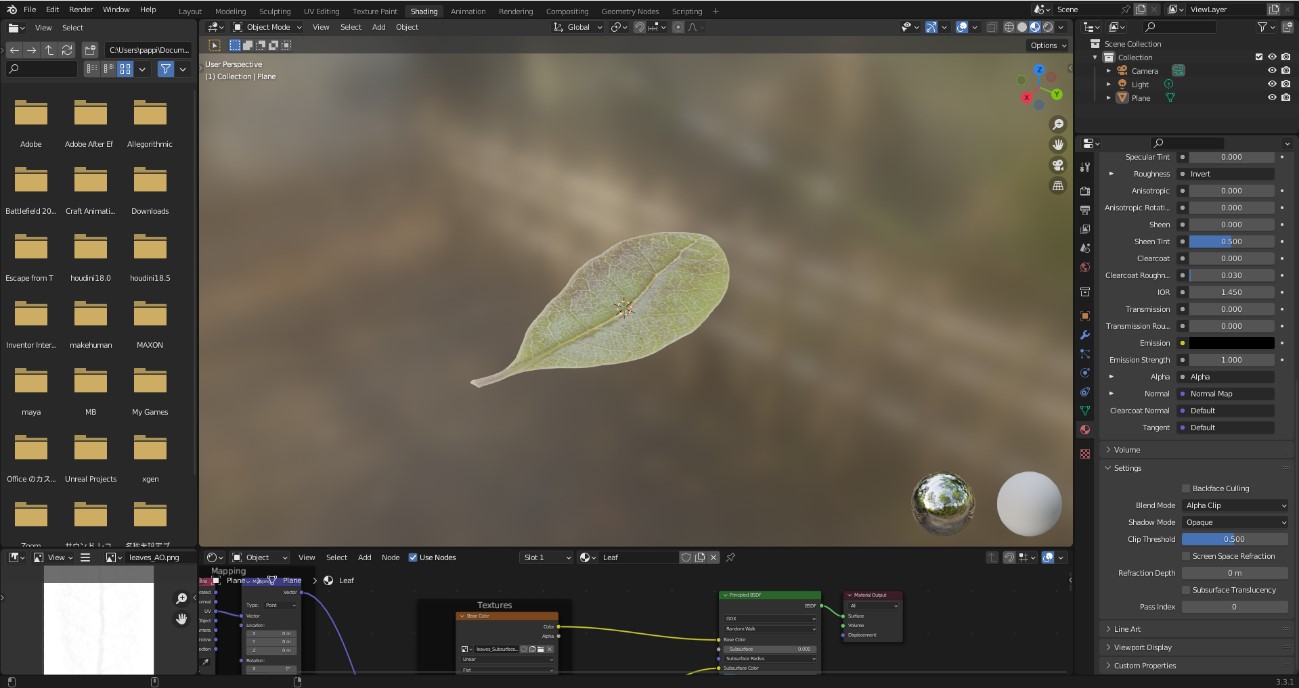
するとこのような綺麗な葉っぱが出来上がります。

葉っぱの完成
パーティクルシステムの適応
エミッター元のオブジェクトをシーンに追加
葉っぱの、放出元のオブジェクトをシーンに追加していきます。Shift+Aよりmesh→planeを追加します。

プレーンの追加
パーティクルシステムの割り当て
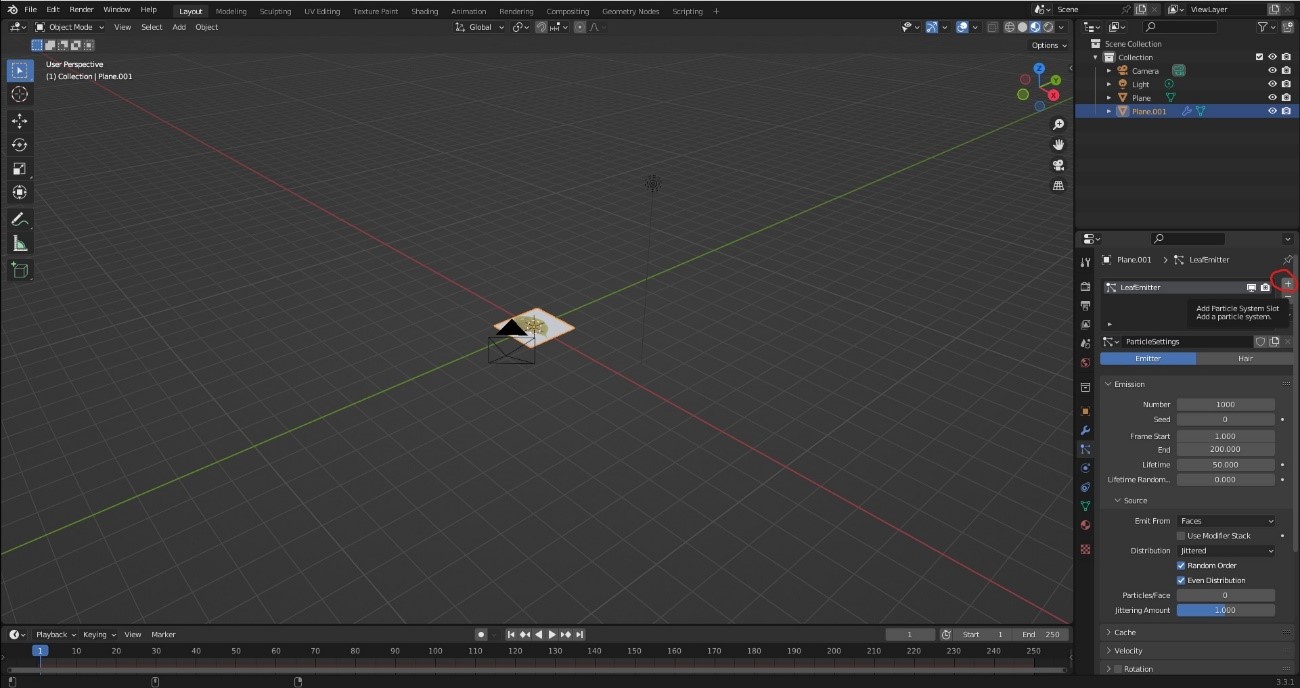
オブジェクトを選択し、Particle systemを追加していきます。PropertiesよりParticle Propertiesにある、+ボタンをクリックし追加していきます。NameはLeafEmitterにしましょう。

Particleを追加
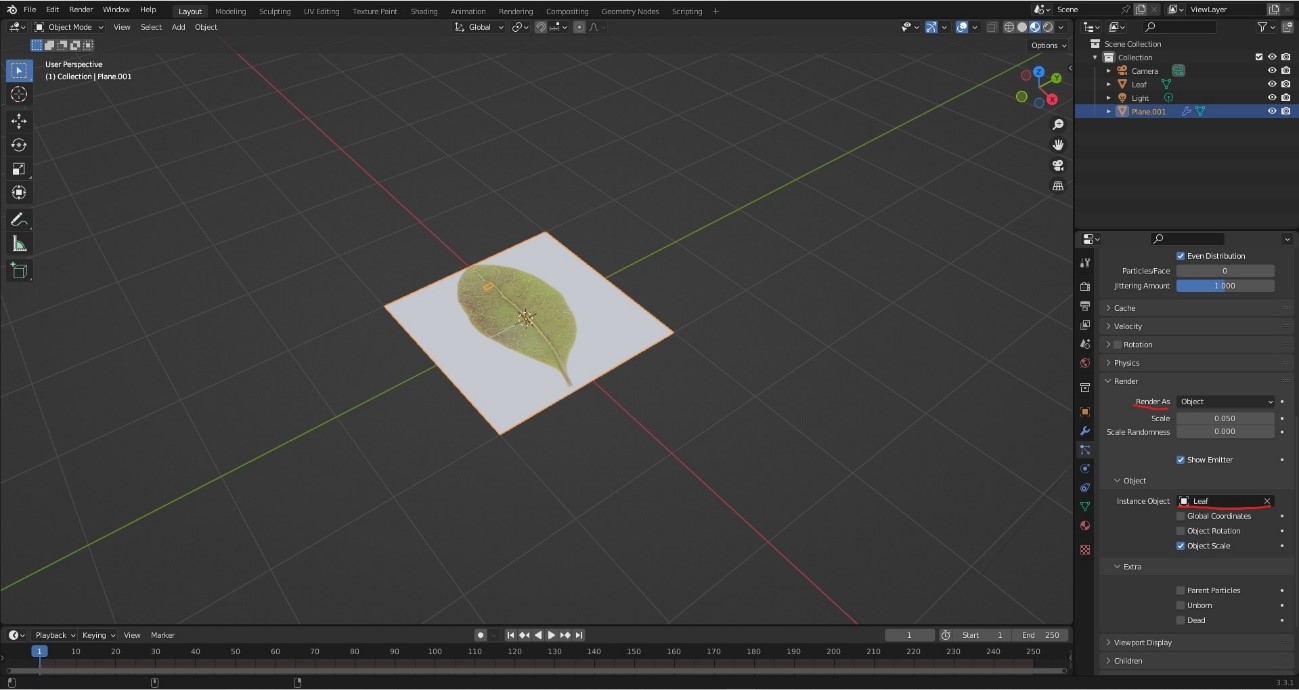
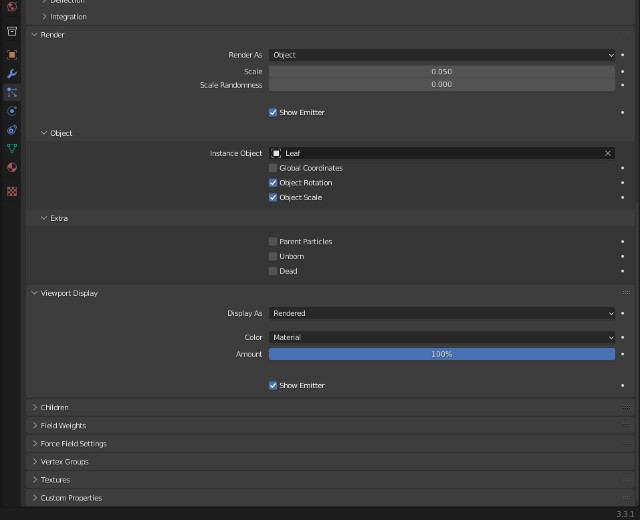
次に放出されるオブジェクトを設定していきましょう。Particle PropertiesのRenderから、Render Asの項目をHaloからObjectに変更し、下にあるObject項目にLeafを割り当てます。

放出オブジェクトを設定
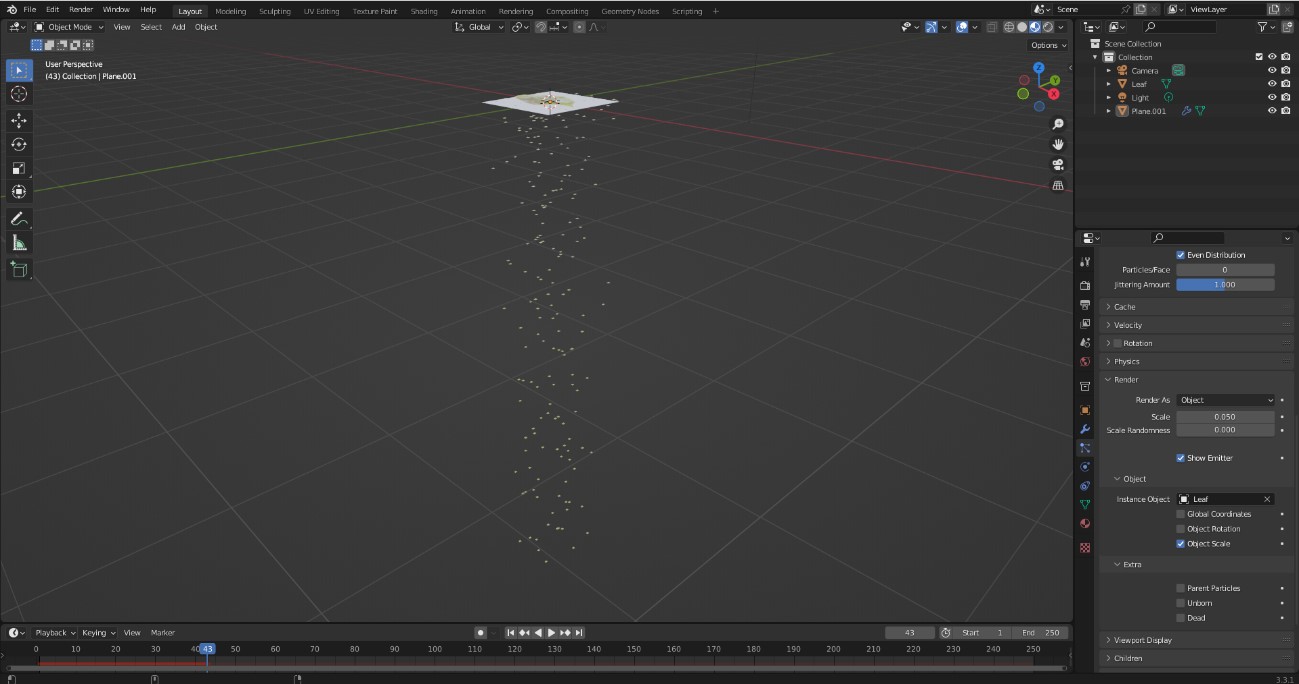
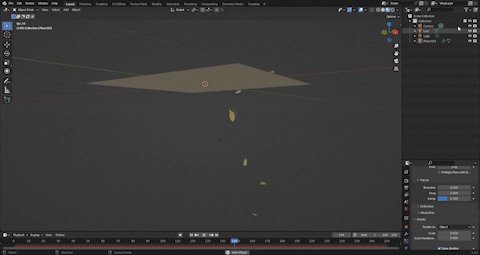
すると再生したら大量の葉っぱが落下していきます。

葉っぱが落下
値の設定
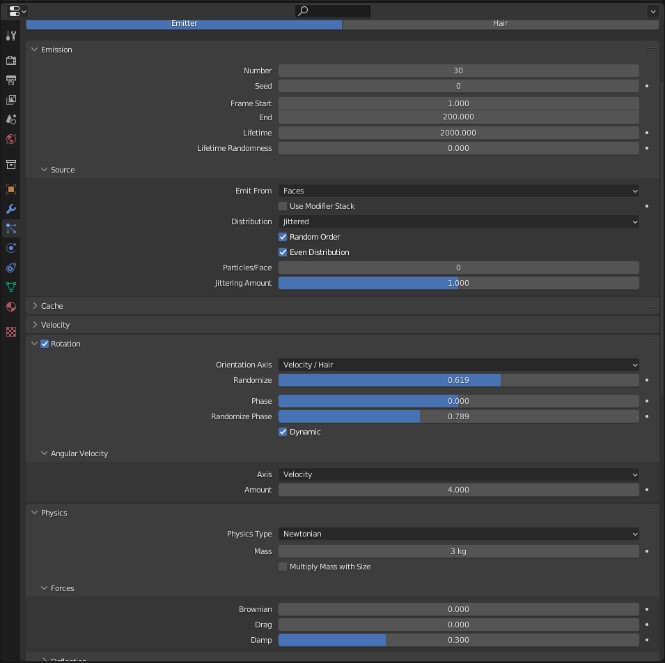
このままでは、リアルさにかけるので、値を下記のように設定していきます。

値を設定

値を設定
設定後、再生すると、さっきよりはリアルなアニメーションになったと思います。

値設定後
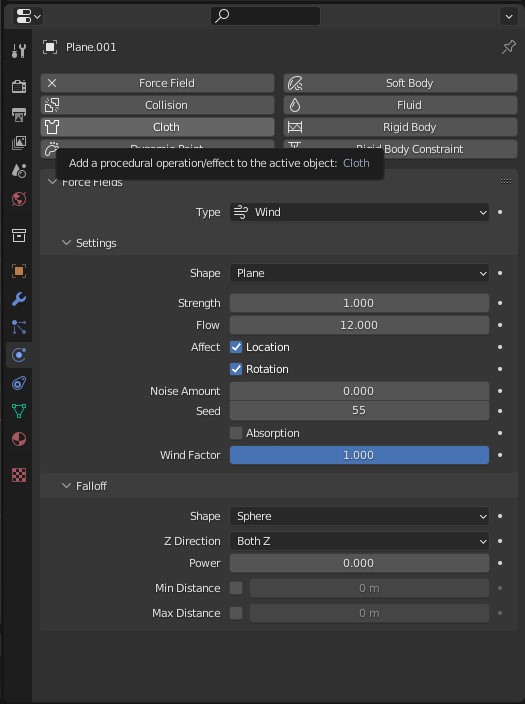
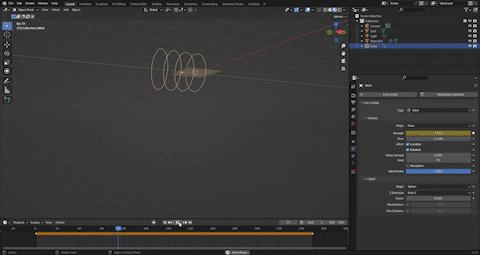
大分、リアルになってきましたが、落葉している葉を観察すると左右に揺れながら落ちると思います。今回はForce Fieldを使用し、左右に影響を与えていきましょう。Shift+aよりForce FieldからWindを追加します。追加後、Object PropertiesよりX回転90°に回転。その後、値を下記のように設定します。

値を設定
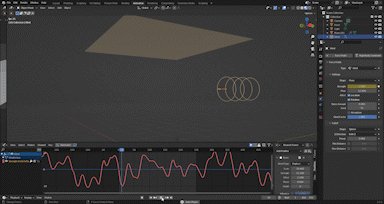
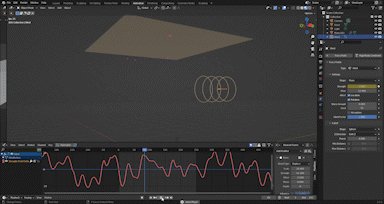
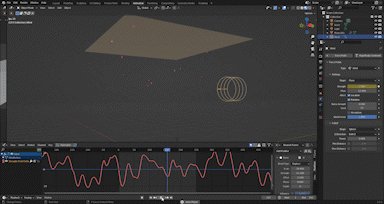
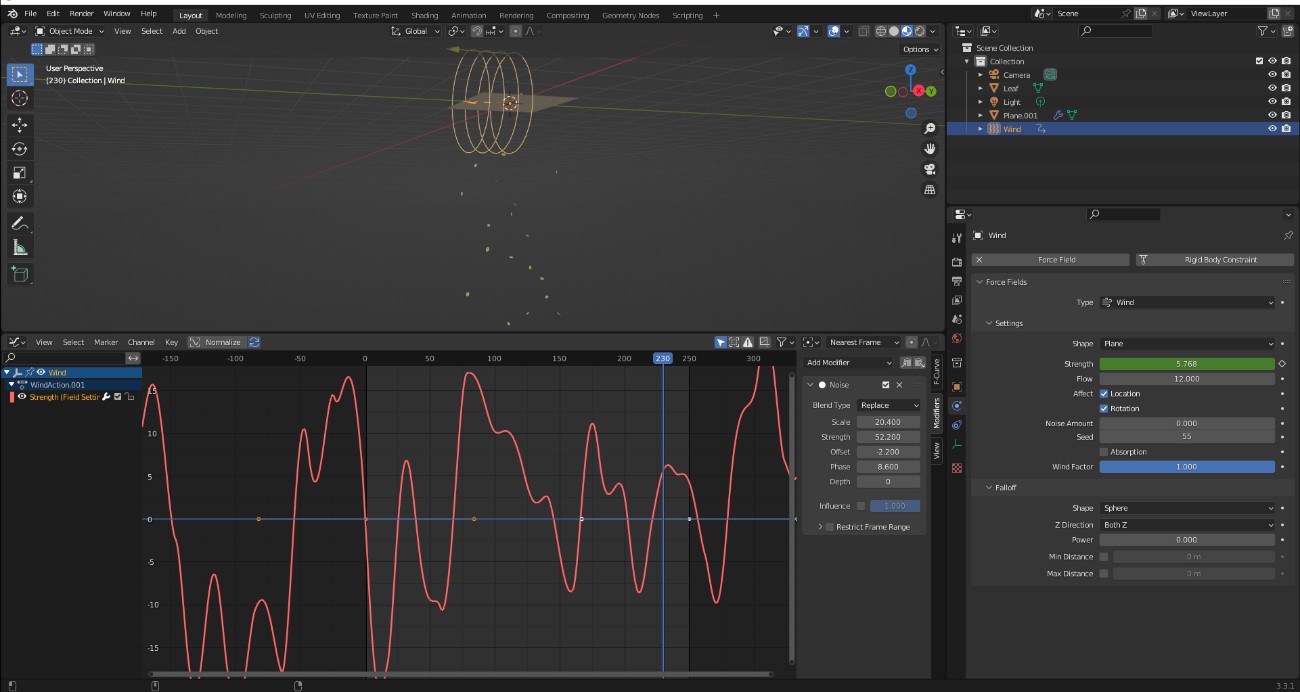
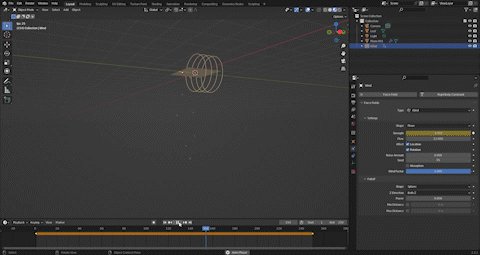
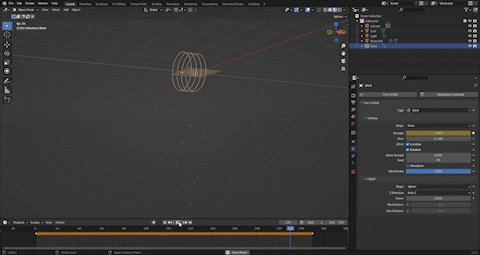
SettingのStrength右側にある・を押し、キーフレームを挿入します。挿入後、Graph EditorよりModifierからAdd Modifier→Noiseを追加し、下記のように値を設定します。

Noiseの値を設定
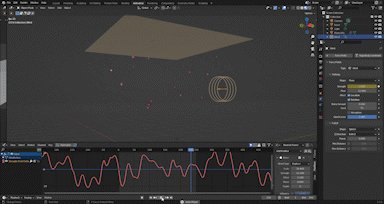
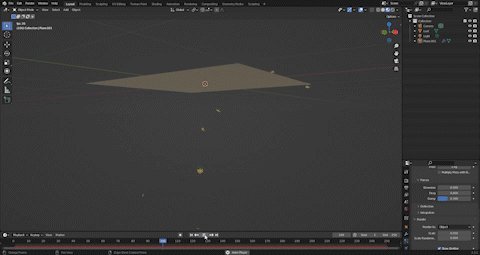
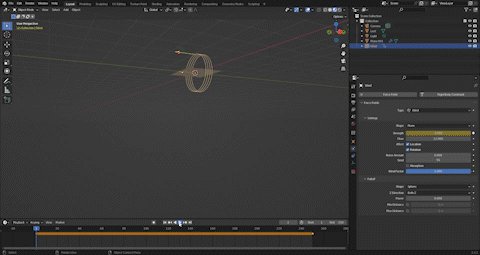
以上でアニメーションは完了です。再生すると良い感じにアニメーションがついています。

最終結果
以上になります。
一日でも早く習得できるように沢山触るようにしましょう。
Blenderを学ぶ・極める一冊!
職工所スタッフが厳選した最新のおすすめ参考書・問題集を集めてみました。Blenderの操作を画面付き解説してます「 Blenderの使い方講座|初心者に優しく伝授 」も参考にしてくださいね‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)