※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
整列パネルとは
Illustratorで複数のオブジェクトの位置を正確にそろえる場合に使用するのが「整列パネル」です。
同じ形のオブジェクトでも、形が異なるオブジェクトでも、きれいに揃えて配置することはデザインをする上で重要だと思いますが、整列パネルを使用する事で、上下左右の位置を揃えたり等間隔で配置することが簡単に行えます。

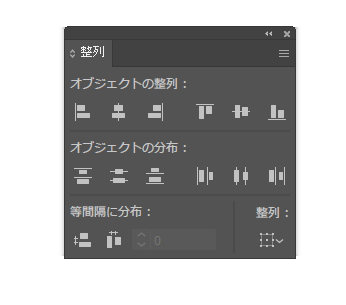
整列パネル
整列パネルには「オブジェクトの整列」「オブジェクトの分布」「等間隔に分布」の3つの分類に分かれており、整列させるための基準をどこに設定するかを決める「選択範囲に整列」「キーオブジェクトに整列」「アートボードに整列」が準備されています。
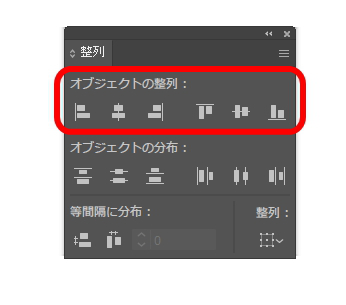
オブジェクトの整列
2つ以上のオブジェクトを指定した軸を基準として並べることが可能です。きちんと並べたいオブジェクトを選択し、基準となる軸を決定すると整列させることができます。

オブジェクトの整列
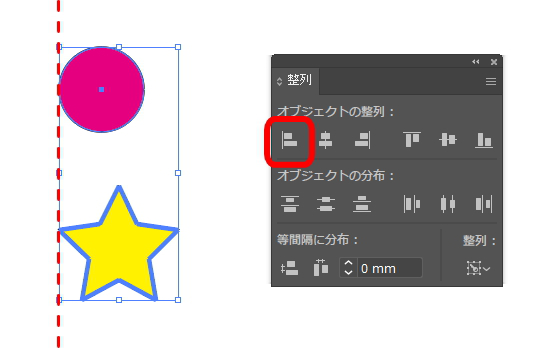
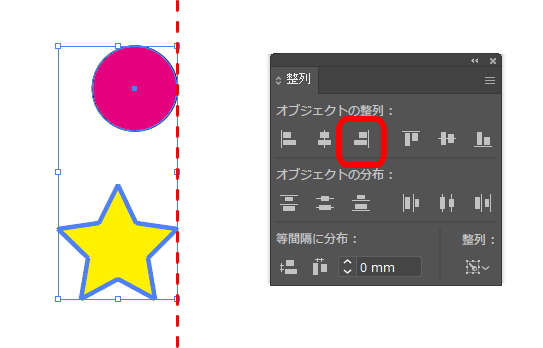
水平方向左に整列
2つ以上のオブジェクトを選択し、「水平方向左に整列」ボタンをクリックすると、選択したオブジェクトの左端を基準にオブジェクトが整列します。

水平方向左に整列
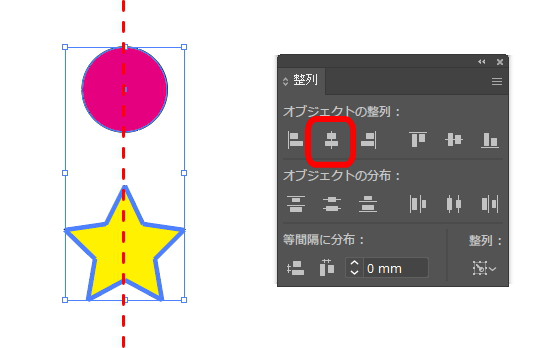
水平方向中央に整列
2つ以上のオブジェクトを選択し、「水平方向中央に整列」ボタンをクリックすると、選択したオブジェクトの中心の軸を基準にオブジェクトが整列します。

水平方向中央に整列
水平方向右に整列
2つ以上のオブジェクトを選択し、「水平方向右に整列」ボタンをクリックすると、選択したオブジェクトの右端を基準にオブジェクトが整列します。

水平方向右に整列
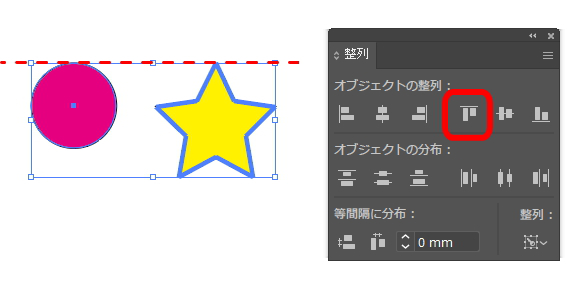
垂直方向上に整列
2つ以上のオブジェクトを選択し、「垂直方向上に整列」ボタンをクリックすると、選択したオブジェクトの上端を基準にオブジェクトが整列します。

垂直方向上に整列
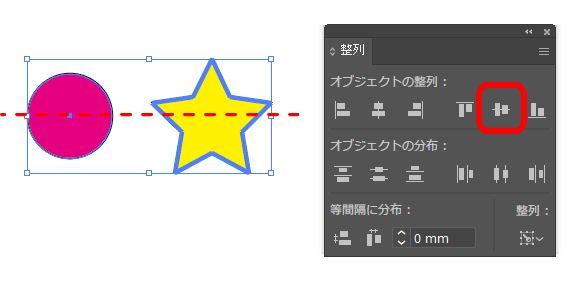
垂直方向中央に整列
2つ以上のオブジェクトを選択し、「垂直方向中央に整列」ボタンをクリックすると、選択したオブジェクトの中心の軸を基準にオブジェクトが整列します。

垂直方向中央に整列
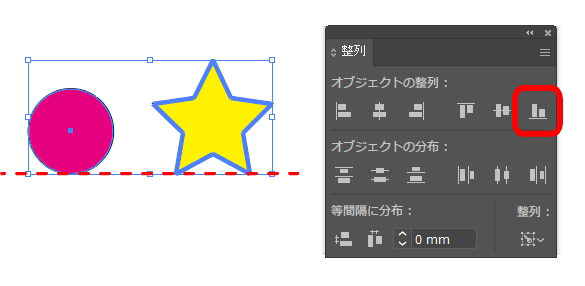
垂直方向下に整列
2つ以上のオブジェクトを選択し、「垂直方向下に整列」ボタンをクリックすると、選択したオブジェクトの下端を基準にオブジェクトが整列します。

垂直方向下に整列
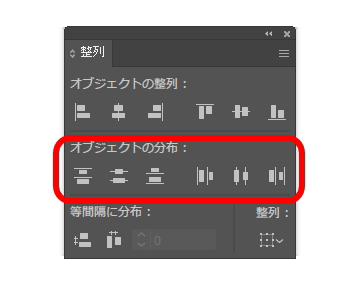
オブジェクトの分布
複数のオブジェクトの上下左右や中心を基準にして均等な間隔で配置することが可能です。きれいに配置する際には使用したいツールになります。

オブジェクトの分布
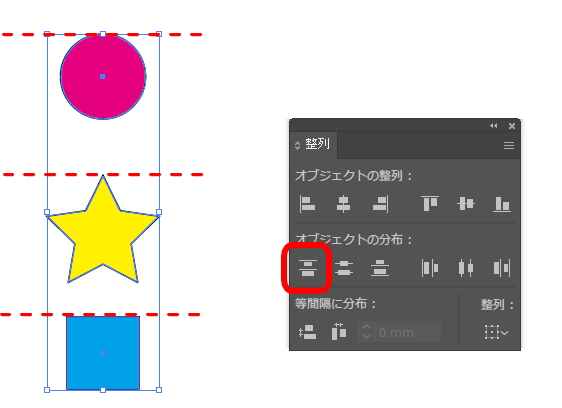
垂直方向上に分布
複数のオブジェクトの上端を基準にして縦方向に均等に並べて配置することができます。

垂直方向上に分布
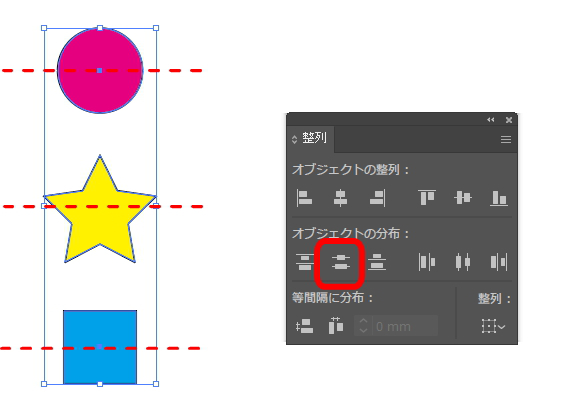
垂直方向中央に分布
複数のオブジェクトの中心の軸を基準にして縦方向に均等に並べて配置することができます。

垂直方向中央に分布
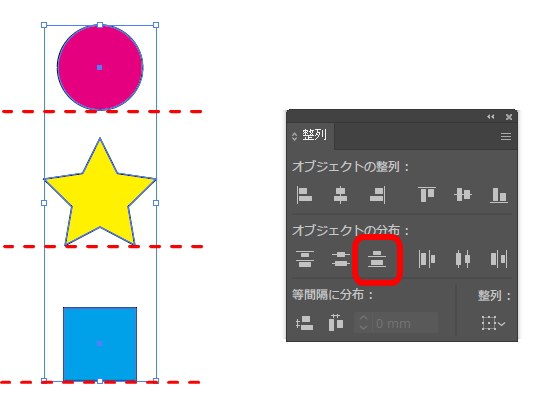
垂直方向下に分布
複数のオブジェクトの下端を基準にして縦方向に均等に並べて配置することができます。

垂直方向下に分布
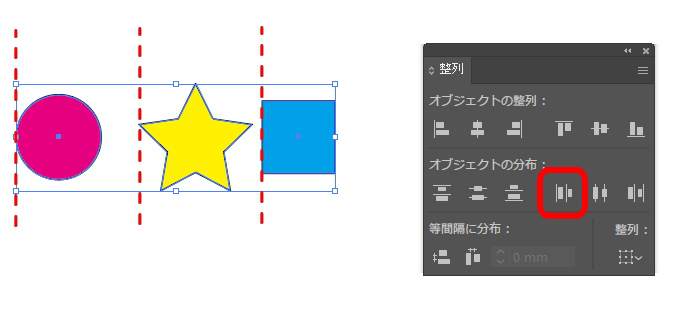
水平方向左に分布
複数のオブジェクトの左端を基準にして横方向に均等に並べて配置することができます。

水平方向左に分布
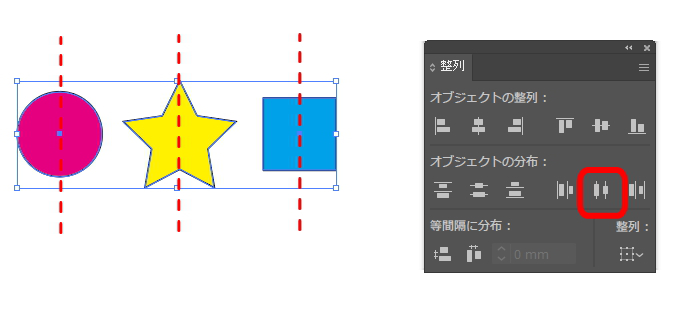
水平方向中央に分布
複数のオブジェクトの中心を基準にして横方向に均等に並べて配置することができます。

水平方向中央に分布
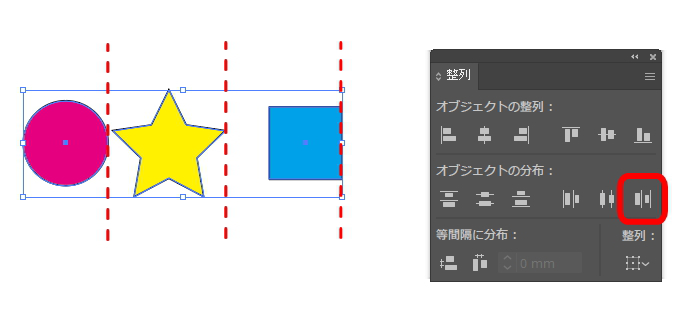
水平方向右に分布
複数のオブジェクトの右端を基準にして横方向に均等に並べて配置することができます。

水平方向右に分布
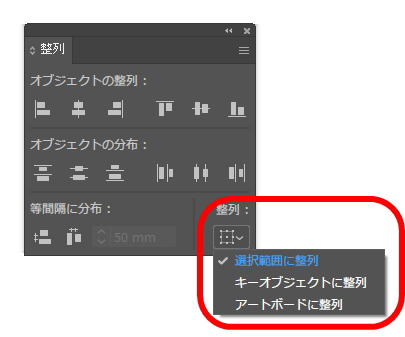
整列の基準を変更する
複数のオブジェクトを整列させる場合に、その基準を変更することができます。

選択の基準を変更する
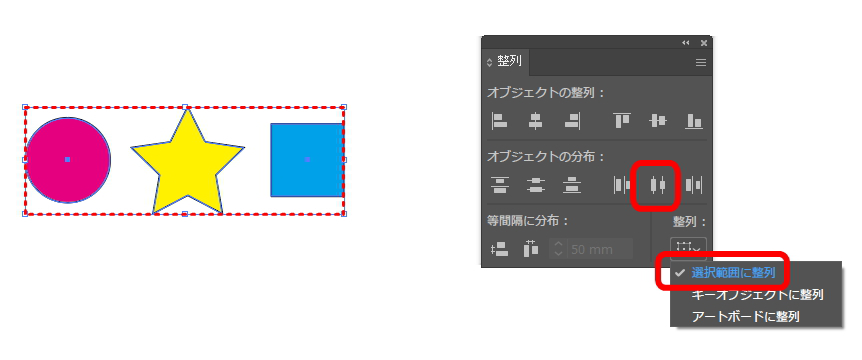
選択範囲に整列
選択した複数のオブジェクトが整列の範囲となります。「選択範囲に整列」を選択し、整列や分布を行うと選択された範囲内でオブジェクトが並びます。

選択範囲に整列
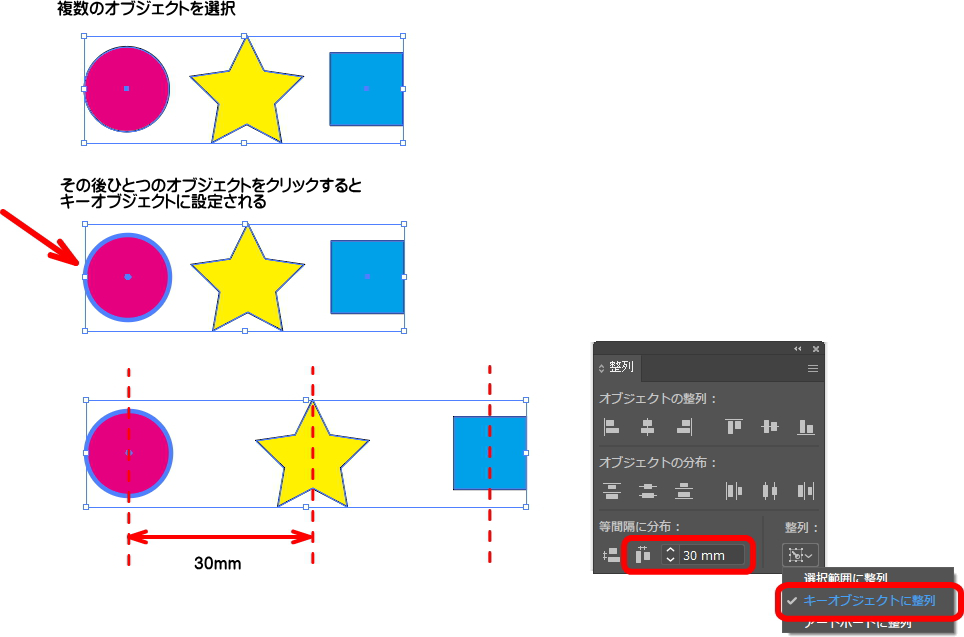
キーオブジェクトに整列
複数のオブジェクトを選択した後で、キーとなるオブジェクトを一つクリックすることでそのオブジェクトが「キーオブジェクト」に設定されます。キーオブジェクトが整列の基準となりますので、数値入力で等間隔に配置などが行えます。

キーオブジェクトに整列
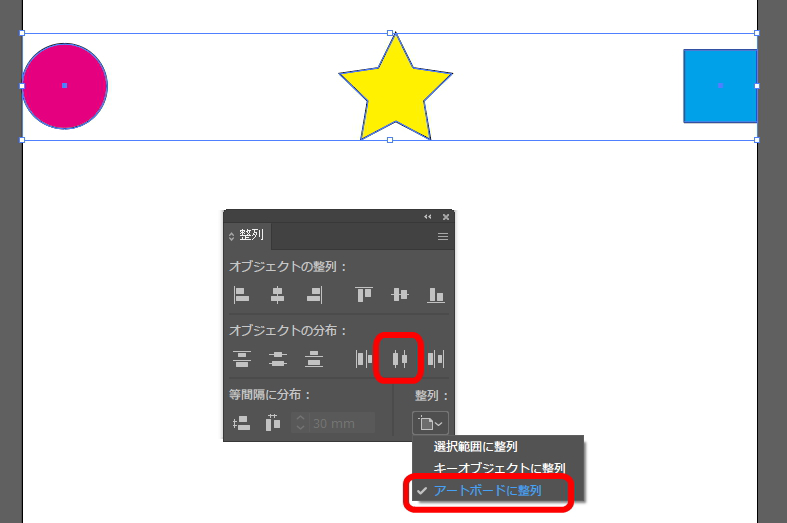
アートボードに整列
複数のオブジェクトを選択したアートボードを基準に整列や配置が可能です。

アートボードに整列
デザイン作成ではオブジェクトの整列や分布が必要になります。整列と分布をうまく組み合わせることによってきれいな配置が可能になります。
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)