Illustratorで文字エリアを連結(リンク)する「スレッドテキスト」についてご紹介します。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
スレッドテキストとは
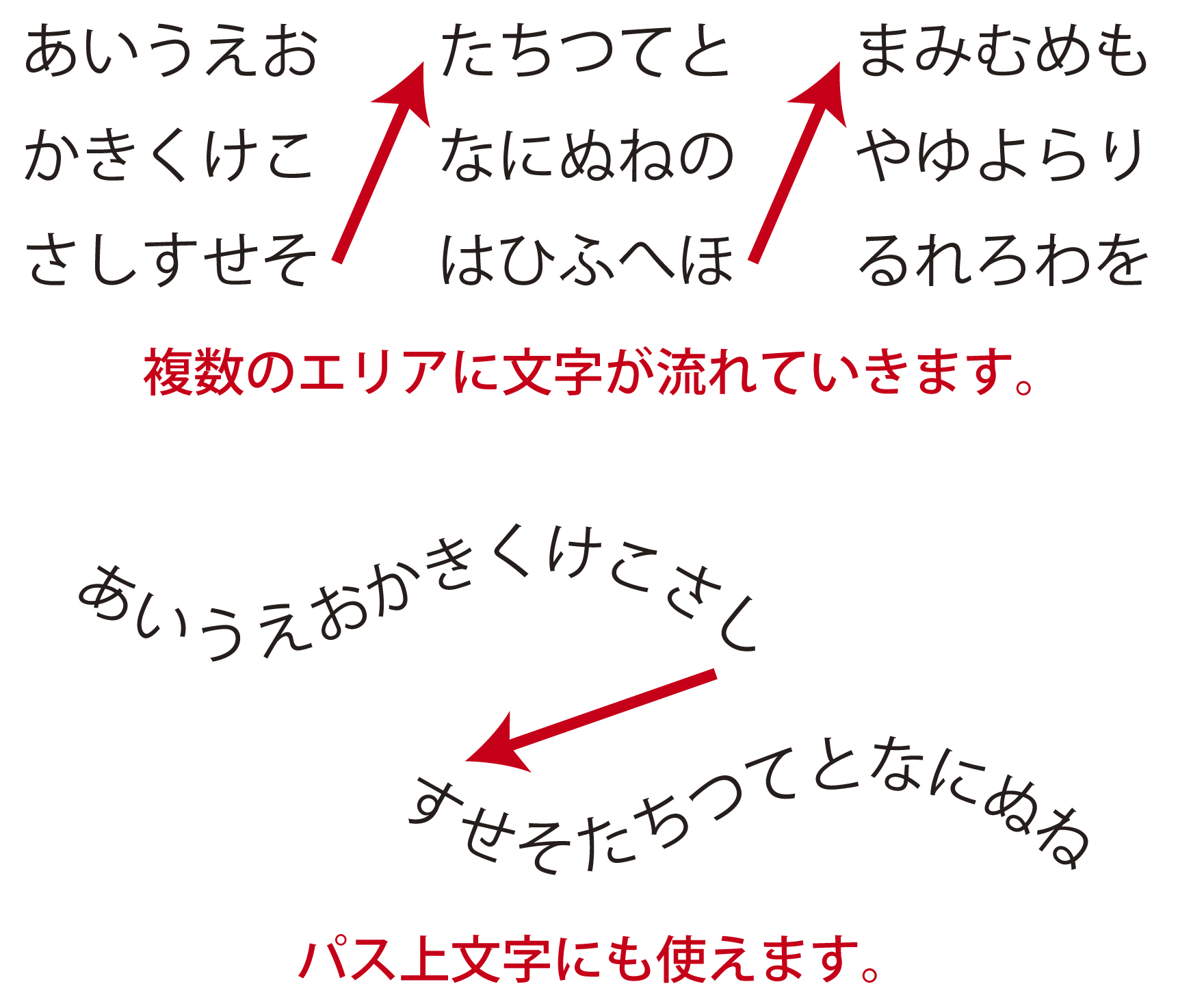
複数の文字エリアやパス上文字を連結させて、長い文章などを配置することです。一つ目のエリアが一杯になると、次のエリアに文字が流れていきます。新聞のように段組みで構成されるレイアウトを作る時などにも使います。但し、ポイント文字には使えません。

作成例
スレッドテキストの作り方
メニューによる作り方
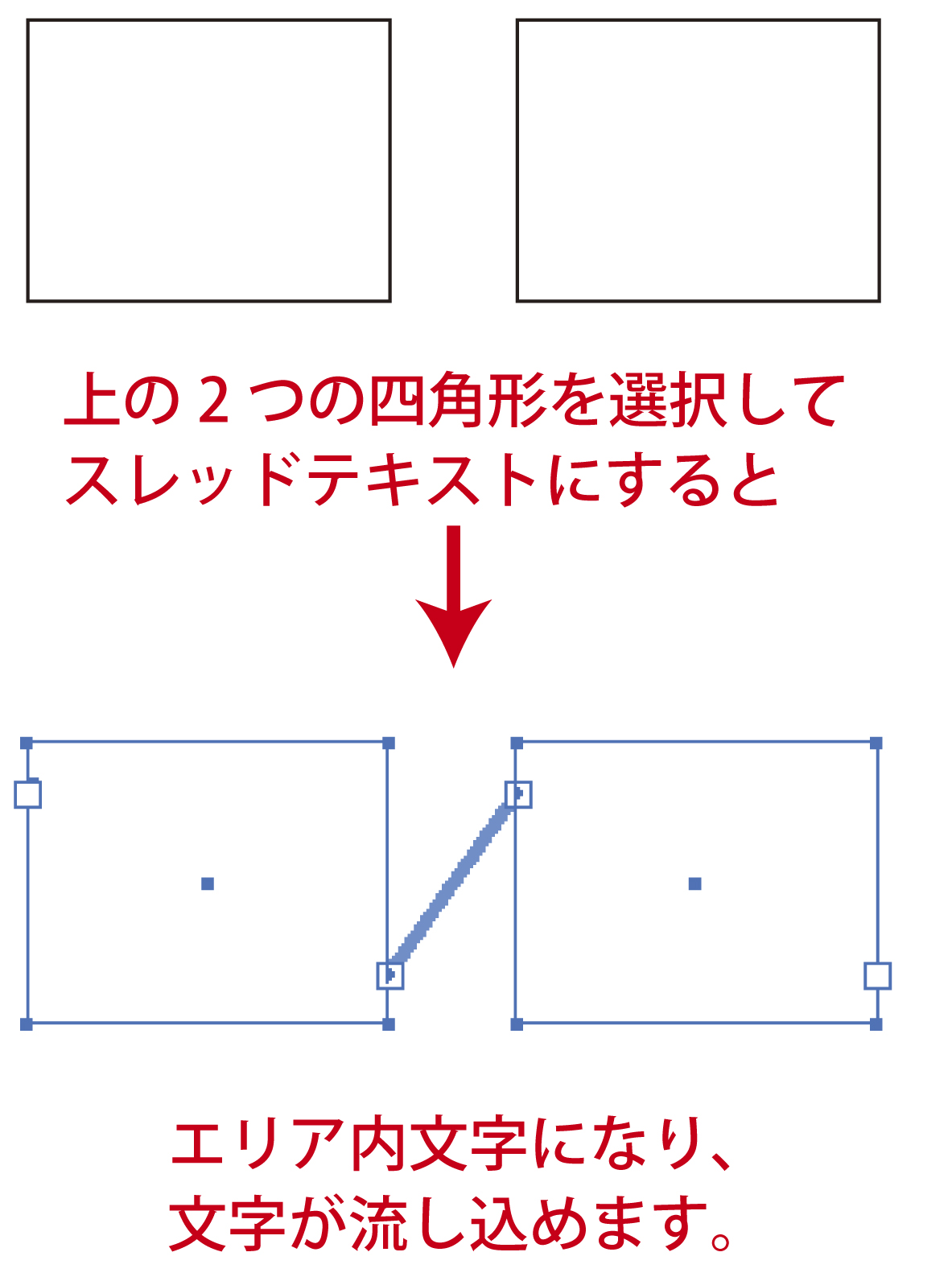
スレッドテキストにしたい文字エリアや、文字エリアにする前の図形を選びます。次に、メニュー「書式」→「スレッドテキストオプション」→「作成」を選びます。図形が選ばれていた時は、自動的にエリア内文字(又はパス上文字)になります。文字が流れる順番は、最背面のものから最前面のものへとなります。各文字エリアに既に文字が入っていた時は、改行後、続きに入ります。

メニューによる作り方
クリックによる作り方
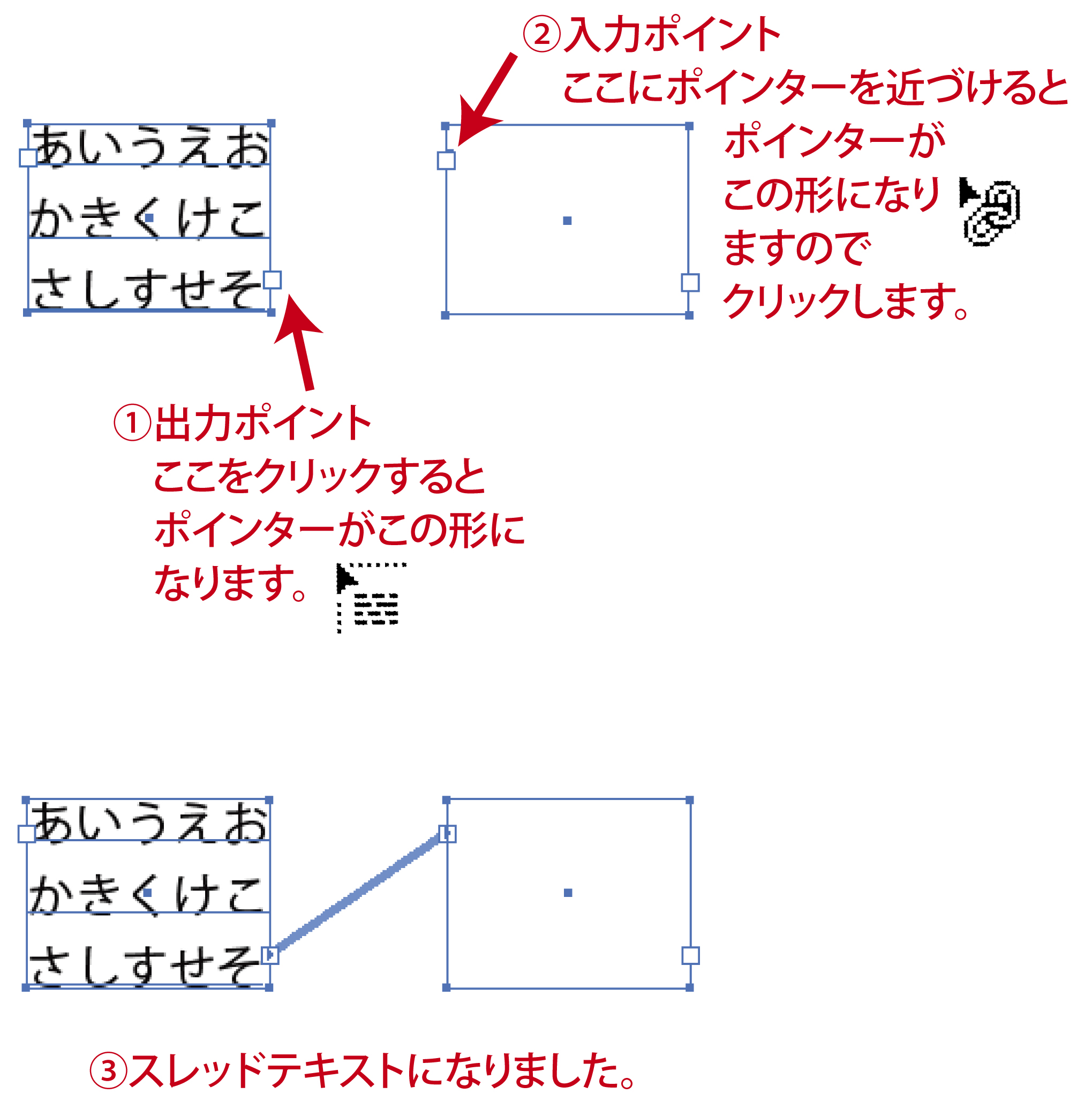
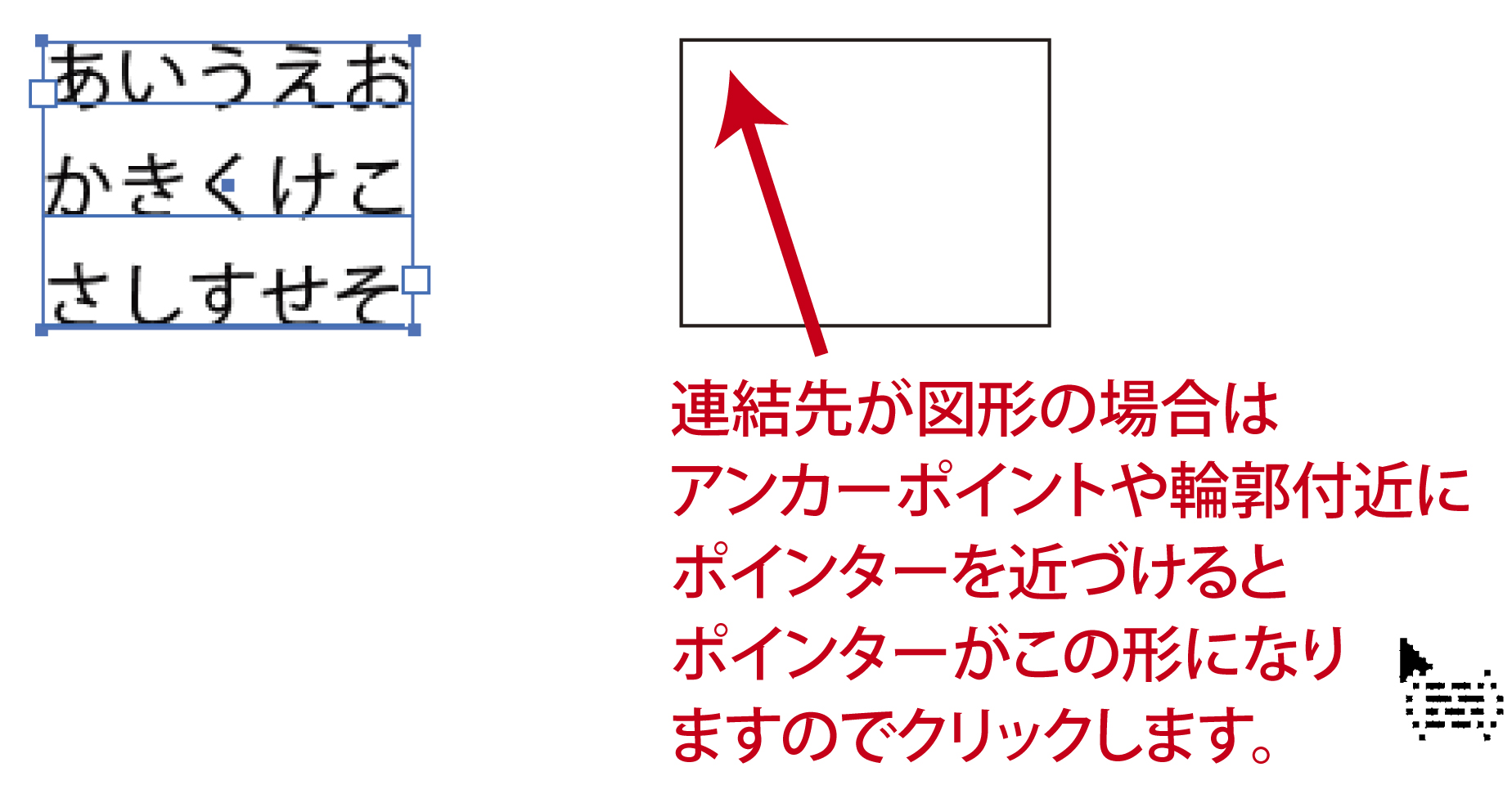
スレッドテキストにしたい文字エリアの1つ目を選びます。(図形の時は先に文字ツールでクリックし、文字エリアにしておきます。)文字エリア右下(パス上文字の時は文末)の小さな四角「出力ポイント」をクリックします。ポインターの形が図のように変化するので、次に連結したい文字エリアの左上(パス上文字の時は文頭)の小さな四角「入力ポイント」をクリックします。2つ目以降は、図形やパスでも連結出来ます。

クリックによる作り方①

クリックによる作り方②
「出力ポイント」をクリックした後、何もない場所をクリックすると、先の文字エリアと同じ大きさの文字エリアが出来て連結されます。また、何もない場所でドラッグすると任意の大きさの文字エリアが出来て連結されます。
スレッドテキストの解除
全ての連結を解除する場合
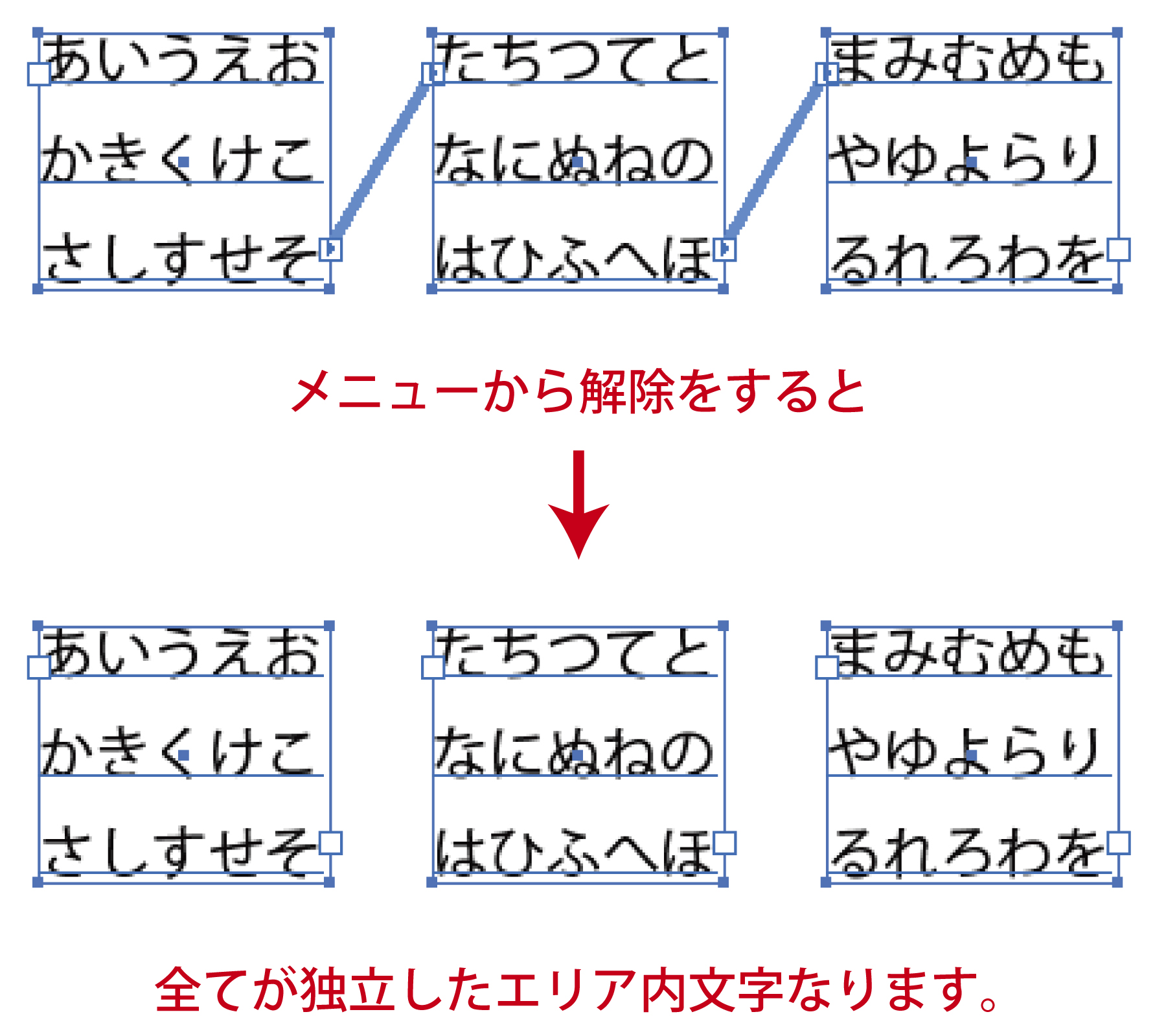
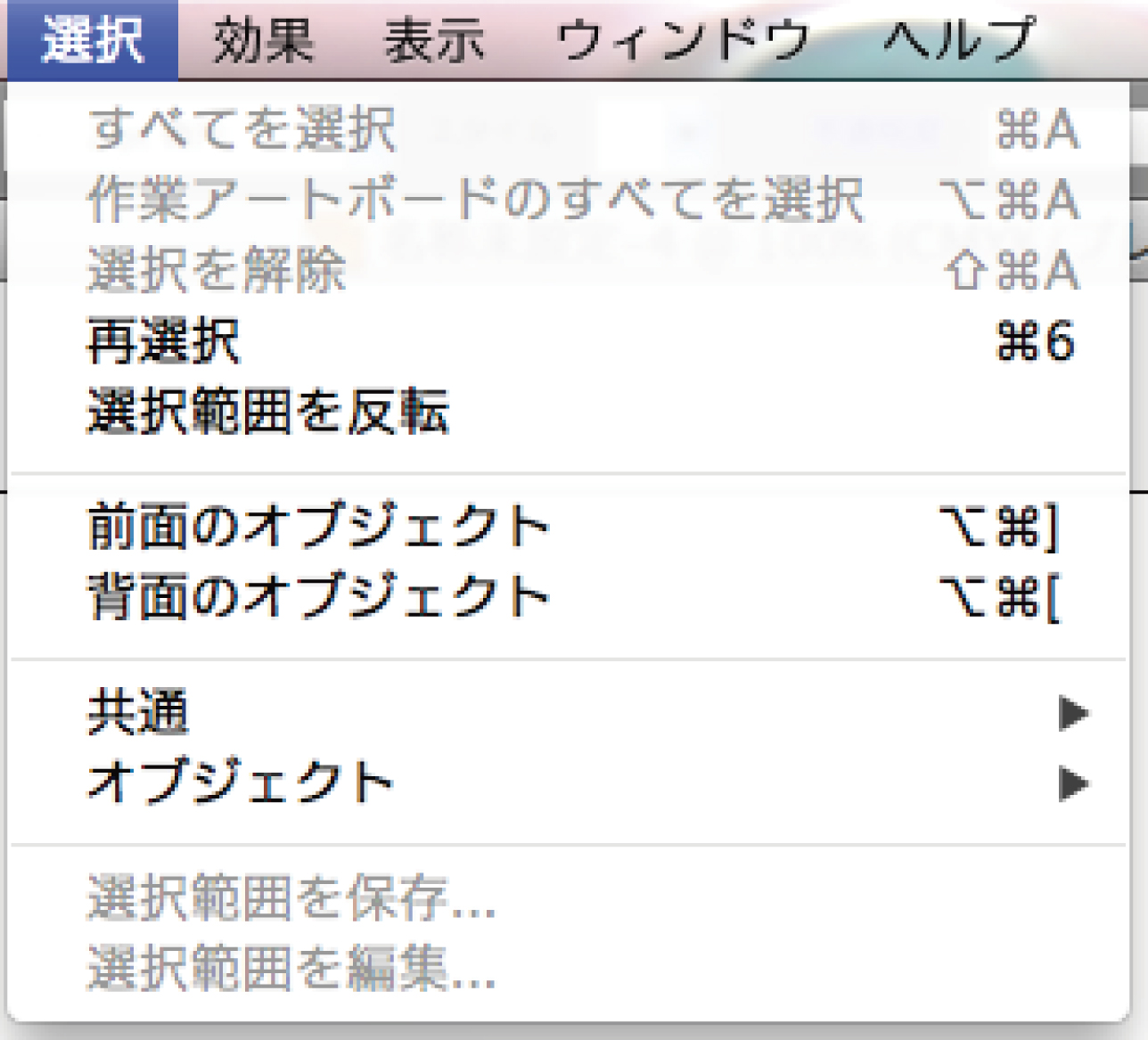
解除したい文字エリアの一つを選びます。(全てでなくてもかまいません)メニュー「書式」→「スレッドテキストオプション」→「スレッドのリンクを解除」を選びます。連結が解除され、各文字エリアが独立します。文字は各文字エリアに分かれます。

全ての連結を解除する場合
選んだ部分の連結を解除する場合
解除したい部分の文字エリアを選び、右上の「入力ポイント」をクリックします。ポインターの形が図のように変化しますので、もう一度クリックします。解除された文字エリアに入っていた文字は、手前の文字エリアに入ります。各文字エリアに分かれません。文字数が多くて入りきらない時は、手前の文字エリアの「出力ポイント」が赤いオーバーフローマークに変わります。複数の文字エリアが連結されている時は、選んだ部分以外の連結は保持されます。

選んだ部分の連結を解除する場合
文字エリアの追加
先頭に追加する場合
新たに先頭にしたい文字エリア右下の「出力ポイント」をクリックします。次に、現在先頭になっている文字エリア左上の「入力ポイント」をクリックします。
途中に追加する場合
追加する手前の文字エリア右下の「出力ポイント」をクリックします。一旦ポインターが「解除マーク」になりますが、ポインターを動かすと「作成マーク」になるので、追加したい図形(文字エリアではうまくいかないので図形にします)をクリックするか、何もない場所でクリック又はドラッグして文字エリアを追加します。
最後に追加する場合
現在最後になっている文字エリア右下の「出力ポイント」をクリックします。次に、追加したい図形や文字エリア左上の「入力ポイント」をクリックします。
文字エリアの除外
除外したい文字エリアを選んで削除するか、メニュー「書式」→「スレッドテキストオプション」→「選択部分をスレッドから除外」を選びます。メニューから除外した時はもとの文字エリアは残ります。
スレッドテキストの流れの表示・非表示
スレッドテキストの文字の流れを示す線は非表示にすることも出来ます。メニュー「表示」→「テキストのスレッドを隠す」を選びます。
スレッドテキストの応用
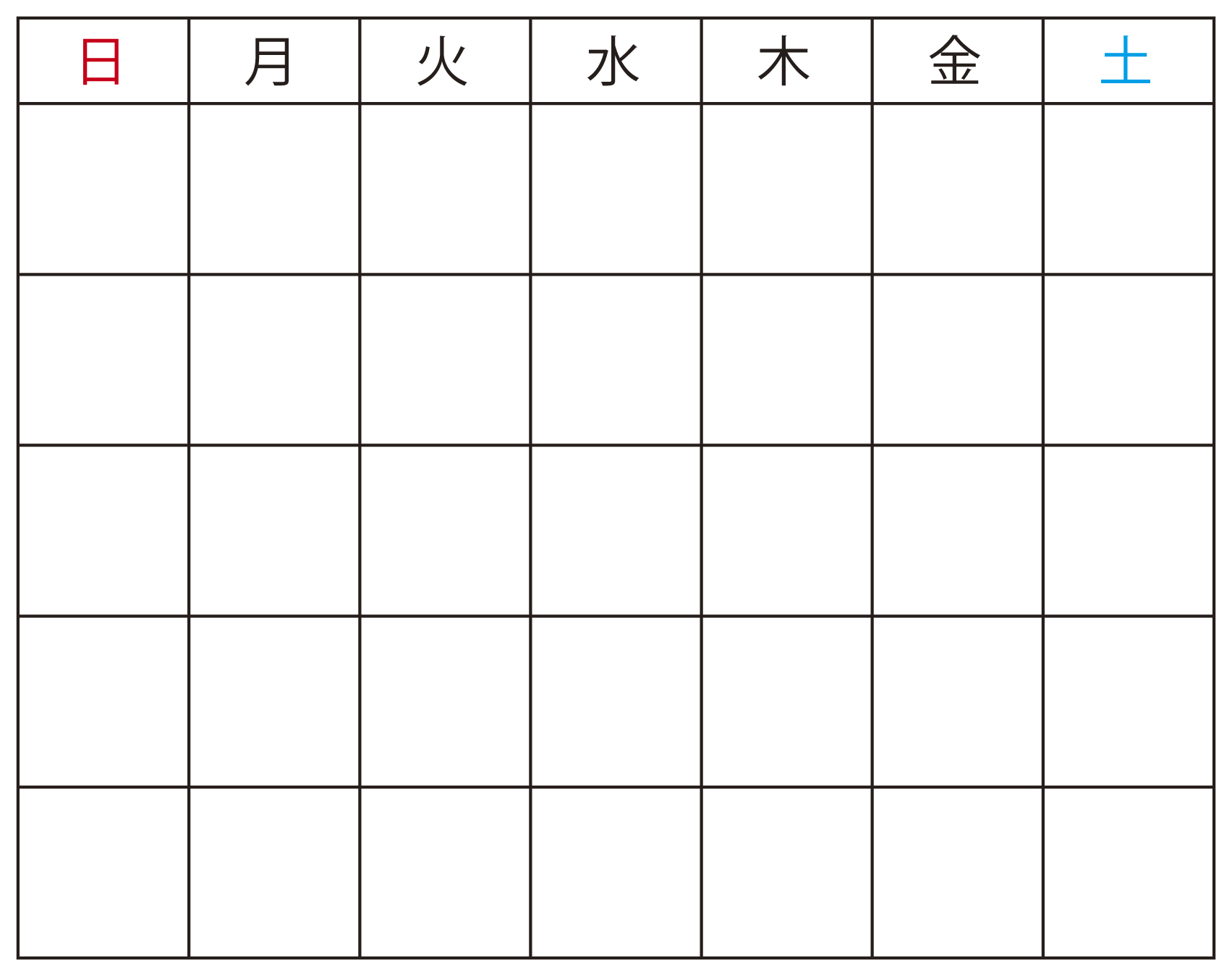
スレッドテキストで文字の流れをコントロールして表を作ることも出来ます。簡単な例として、カレンダーの作り方をご紹介します。図のようなカレンダーを作ります。

作成例
① 枠組みを作ります

枠組みを作る
② 数字を入れる文字エリアにするための四角形をコピーして作ります。コピーした順番に文字が流れますので、手順に注意してください。まず左上の四角形を作り、右へ6個コピーします。1週間目の7日分の四角形が出来ました。次に、先ほどの7個の四角形をまとめて下へ4回コピーします。全部で5週分の四角形が出来ました。

四角形をコピー
③ ②で作成した四角形をすべて選び、メニュー「書式」→「スレッドテキストオプション」→「作成」を選びます。

「作成」を選ぶ
④ 1〜31の日付の数字を入力します。数字の後に改行を入れて、次の文字エリアに文字を送るようにします。文字エリアに数字が2行入ってしまう時は、行送りを大きくします。1日の前が空欄になる時は、先頭に改行を入れて数字を送ります。先頭の改行を増減するだけで、数字が文字エリアを移動しますので、月によって違う曜日から始まる時の修正も簡単です。

前を空けるときには、改行を入れる
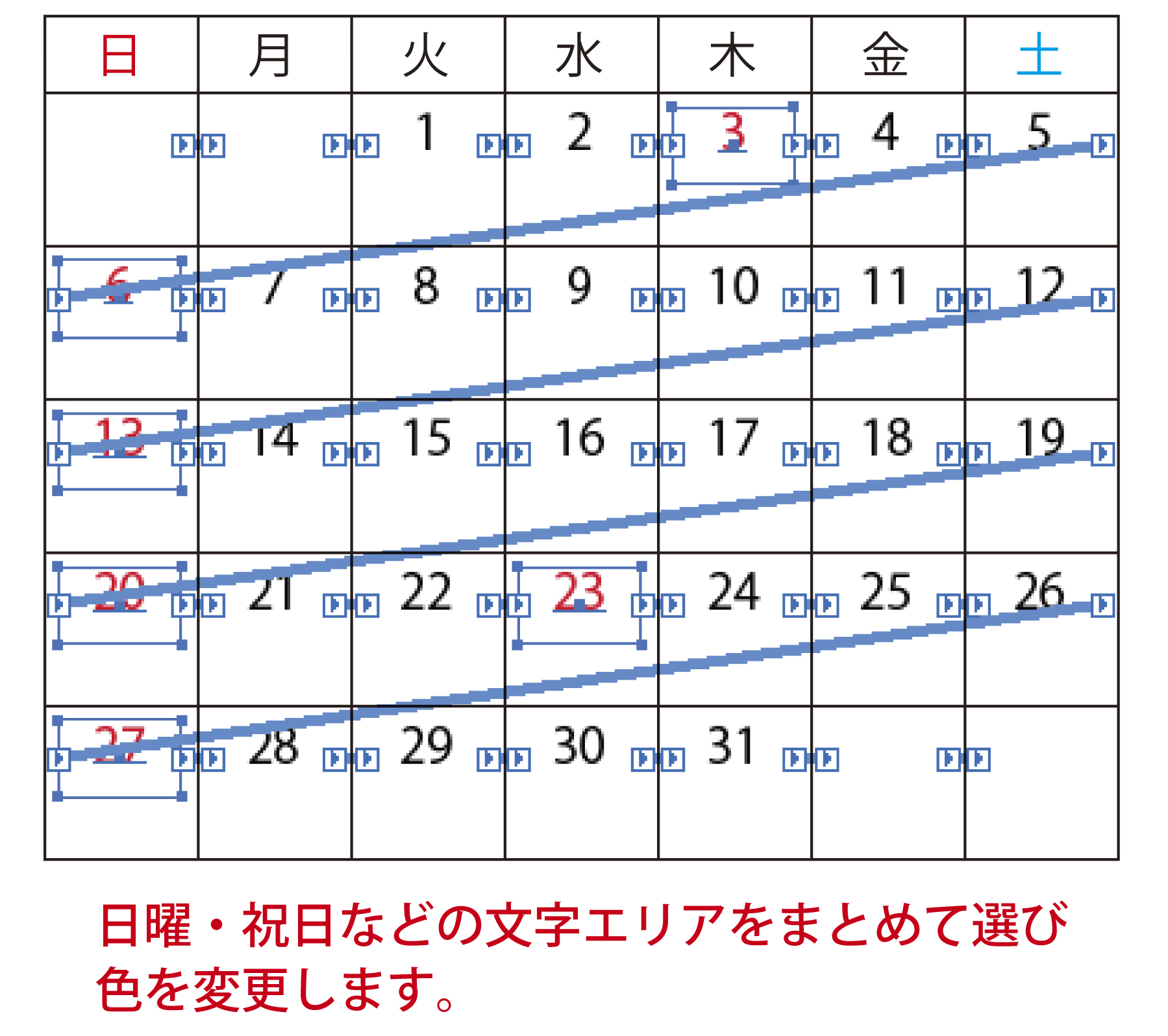
⑤ 休日などの文字色を変更します。文字エリアを選んで、色や書式を変えると、エリア内に入っている文字に反映されます。Shiftキーを押しながら複数選ぶことが出来るので、離れた場所の文字でも一度に変えることが出来ます。文字が別の文字エリアに移動しても色や書式はそのままになります。

休日などの文字色を変更
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)