Illustratorのエンベロープについてご紹介します。
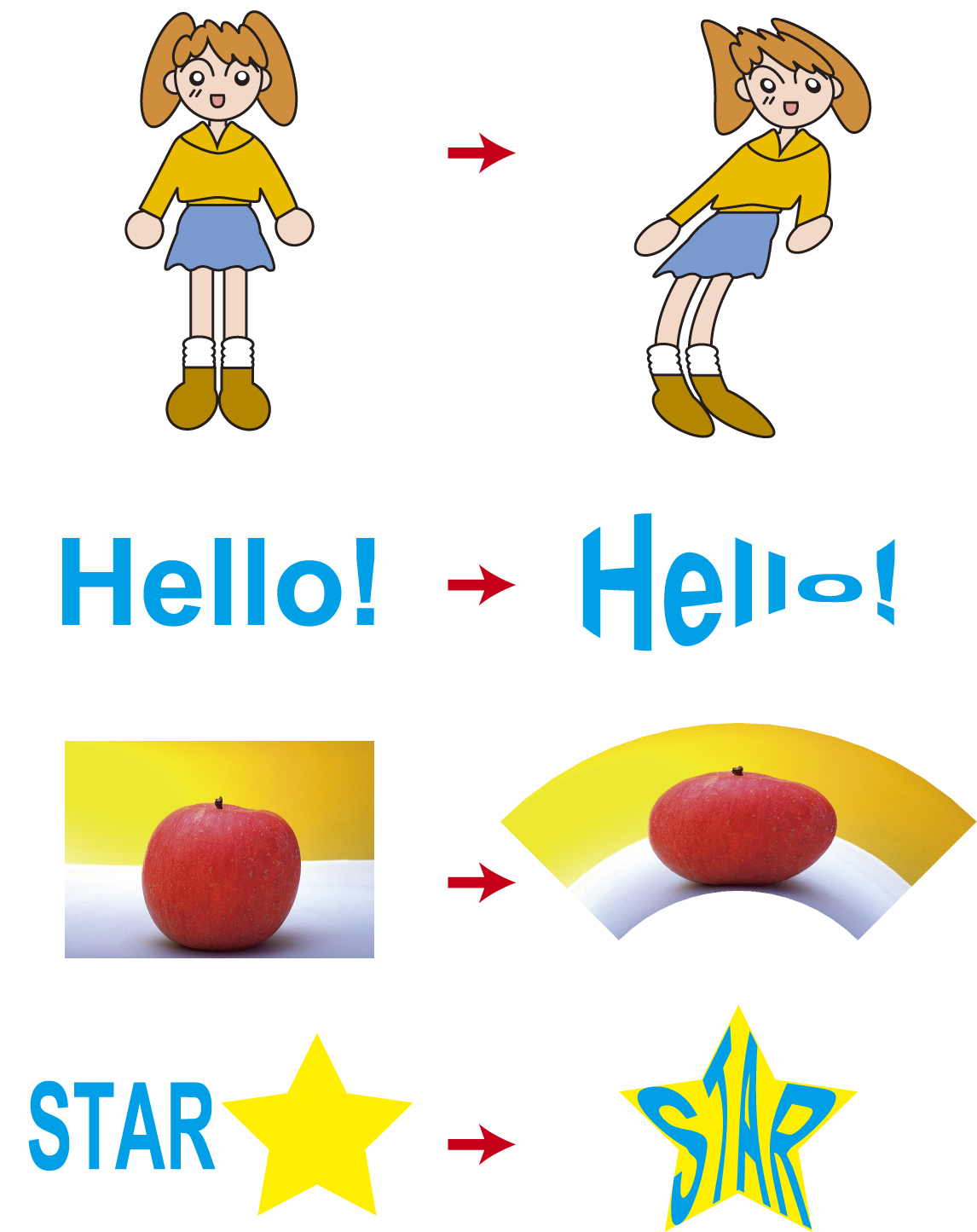
エンベロープとは、下の図のようにオブジェクトを様々な形に変形させる機能です。テキストオブジェクトや埋め込み画像にも使うことが出来ます。

作成例
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
エンベロープを使用する
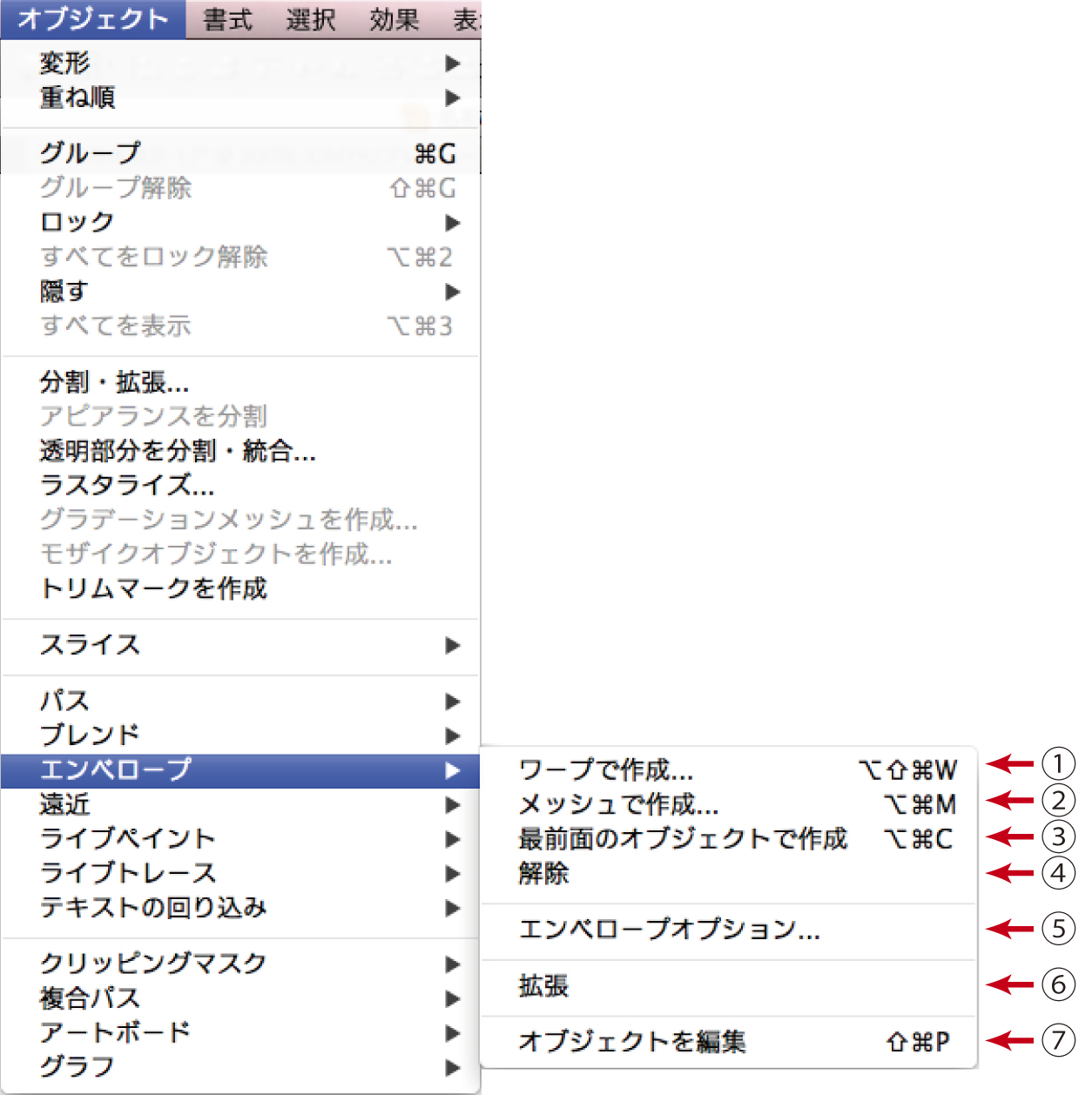
エンベロープを使用するには、変形したいオブジェクトを選択し、メニュー→「オブジェクト」→「エンベロープ」を選びます。一度設定したエンベロープを変更するときは、メニューの「エンベロープ」又はコントロールパネルで変更出来ます。

エンベロープを使用する
① ワープで作成
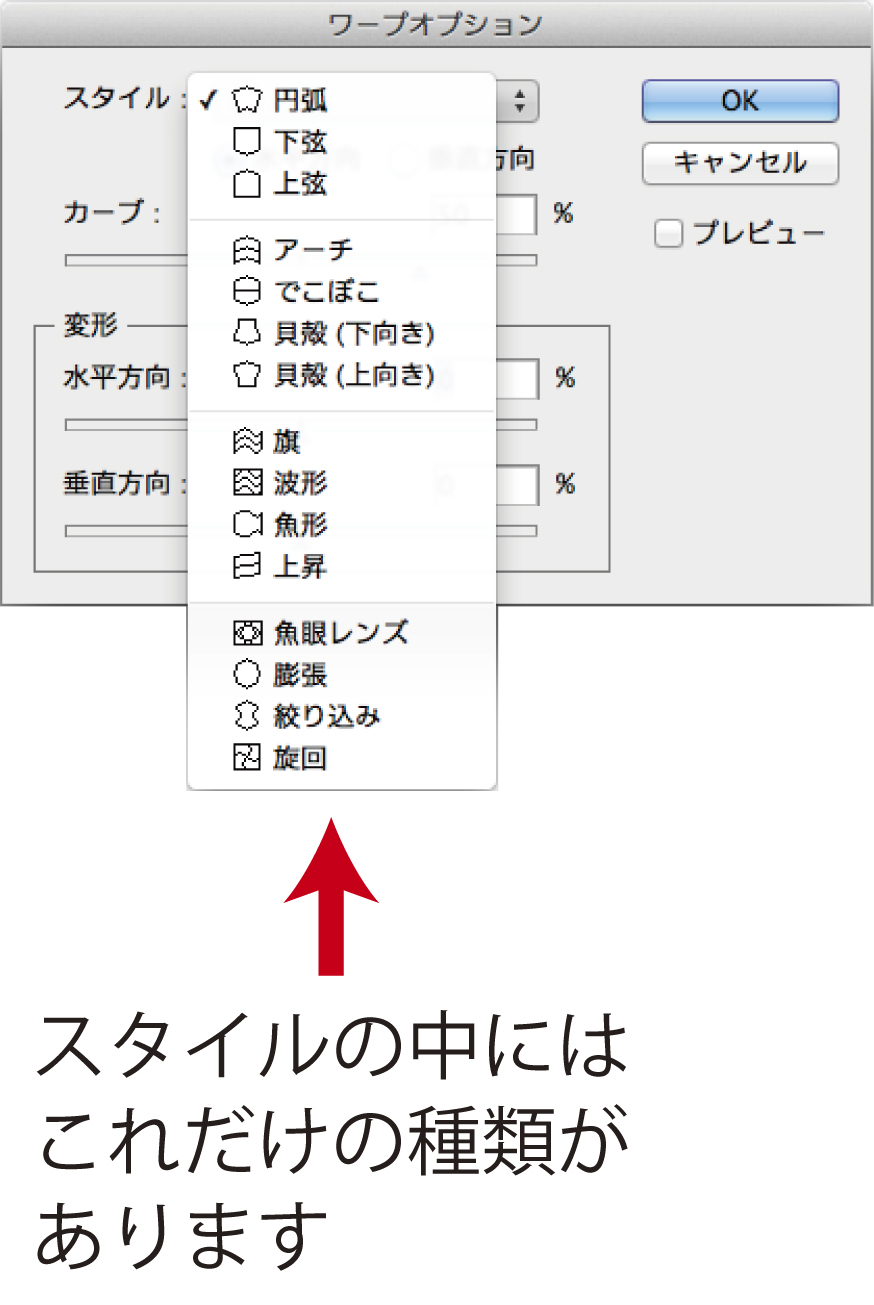
Illustratorに用意されているワープ用の図形を用いて変形したい時に選びます。「ワープオプション」ダイアログボックスの「スタイル」の中から、使用したい形を選びます。

ワープで作成
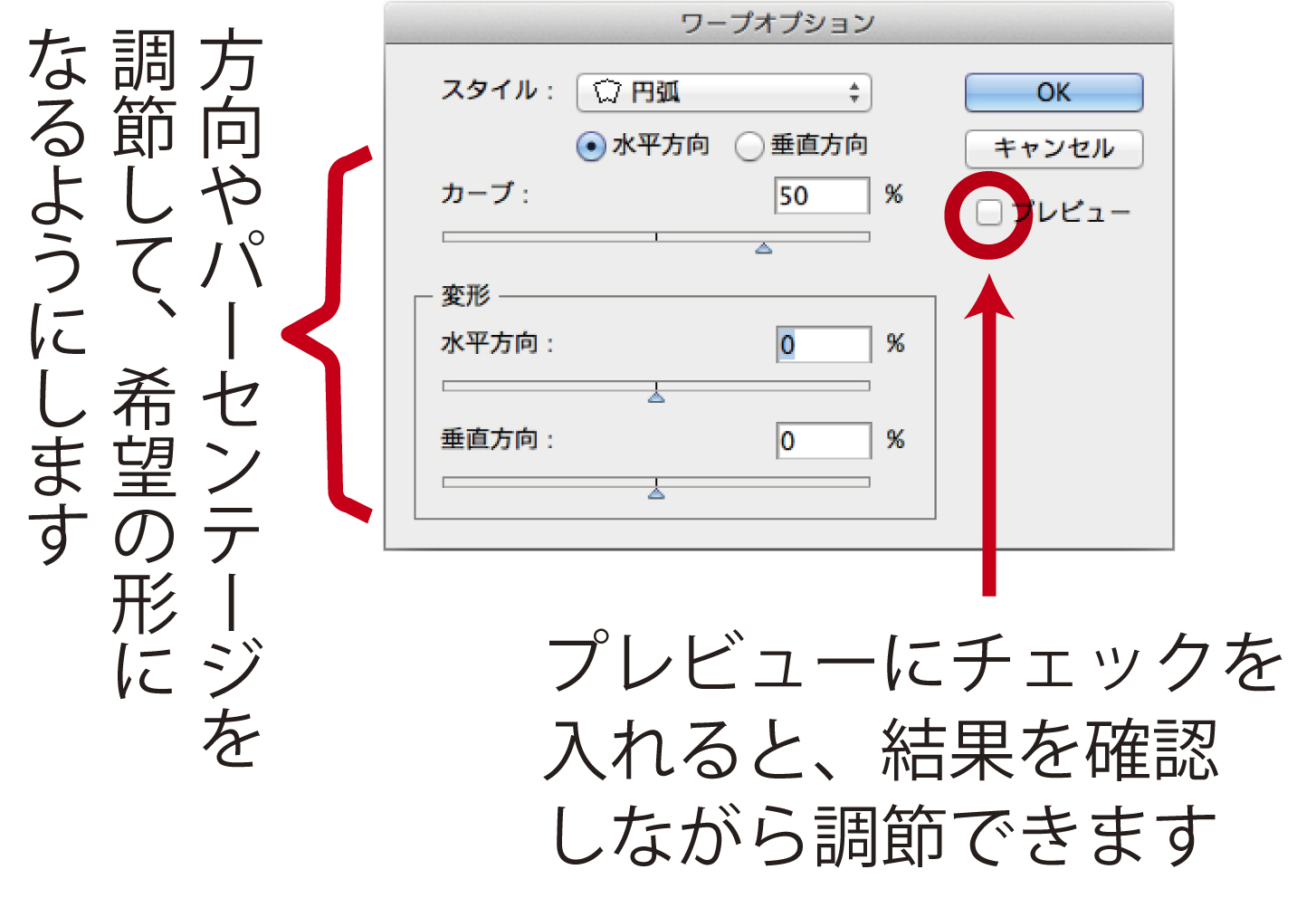
水平・垂直方向や各パーセントのスライダーにより、変形の方向や強さを指定します。

変形の方向や強さを指定
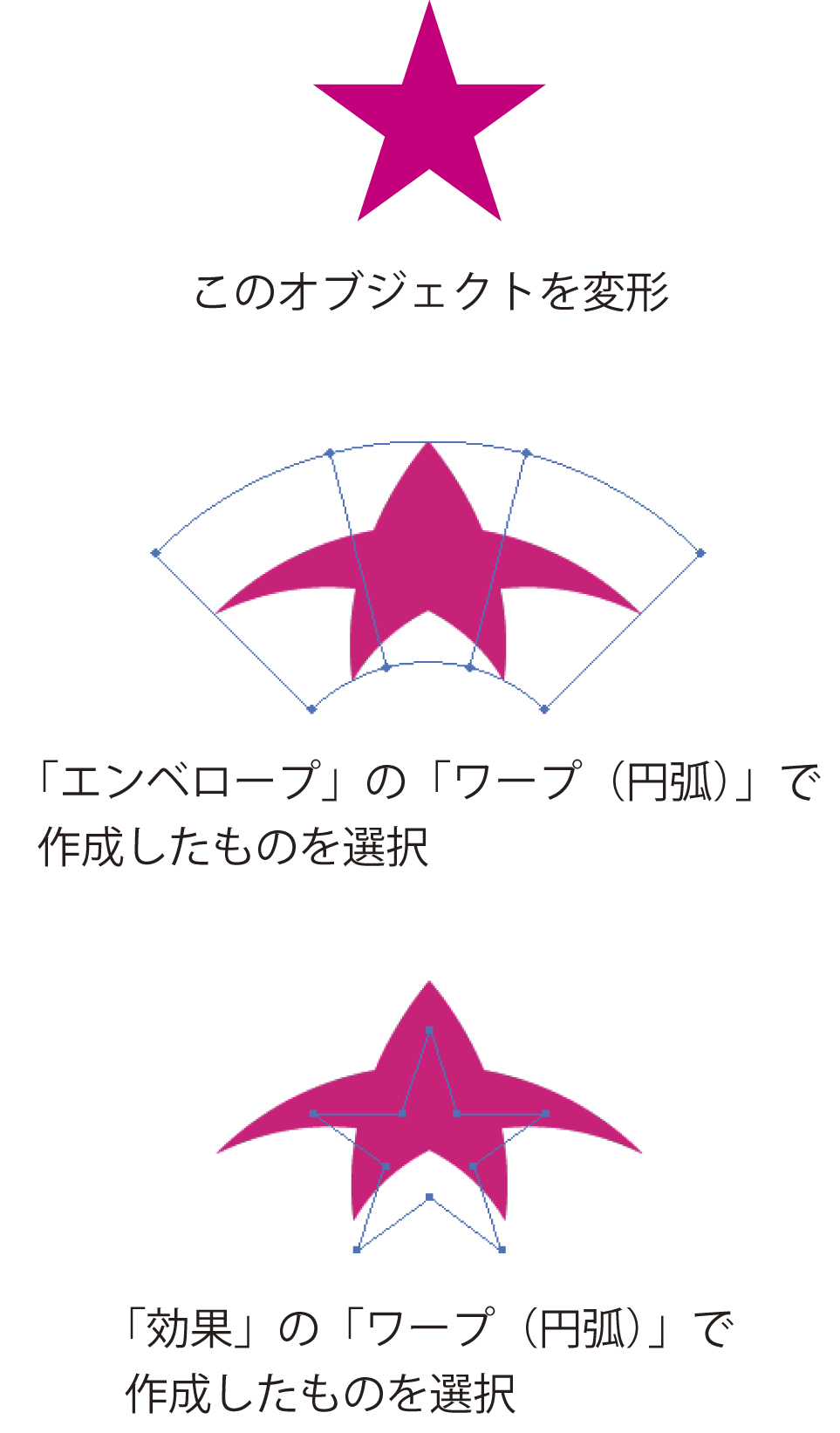
「スタイル」の各図形は「効果」メニューの「ワープ」と同じです。変形結果も同じですが、変形後のオブジェクトを選択した時のアンカーポイントの形が違います。「エンベロープ」の場合は、スタイルで選んだ円弧などの図形の形で選択されます。「効果」の「ワープ」の場合は、元のオブジェクトの形で選択されます。

ワープで作成
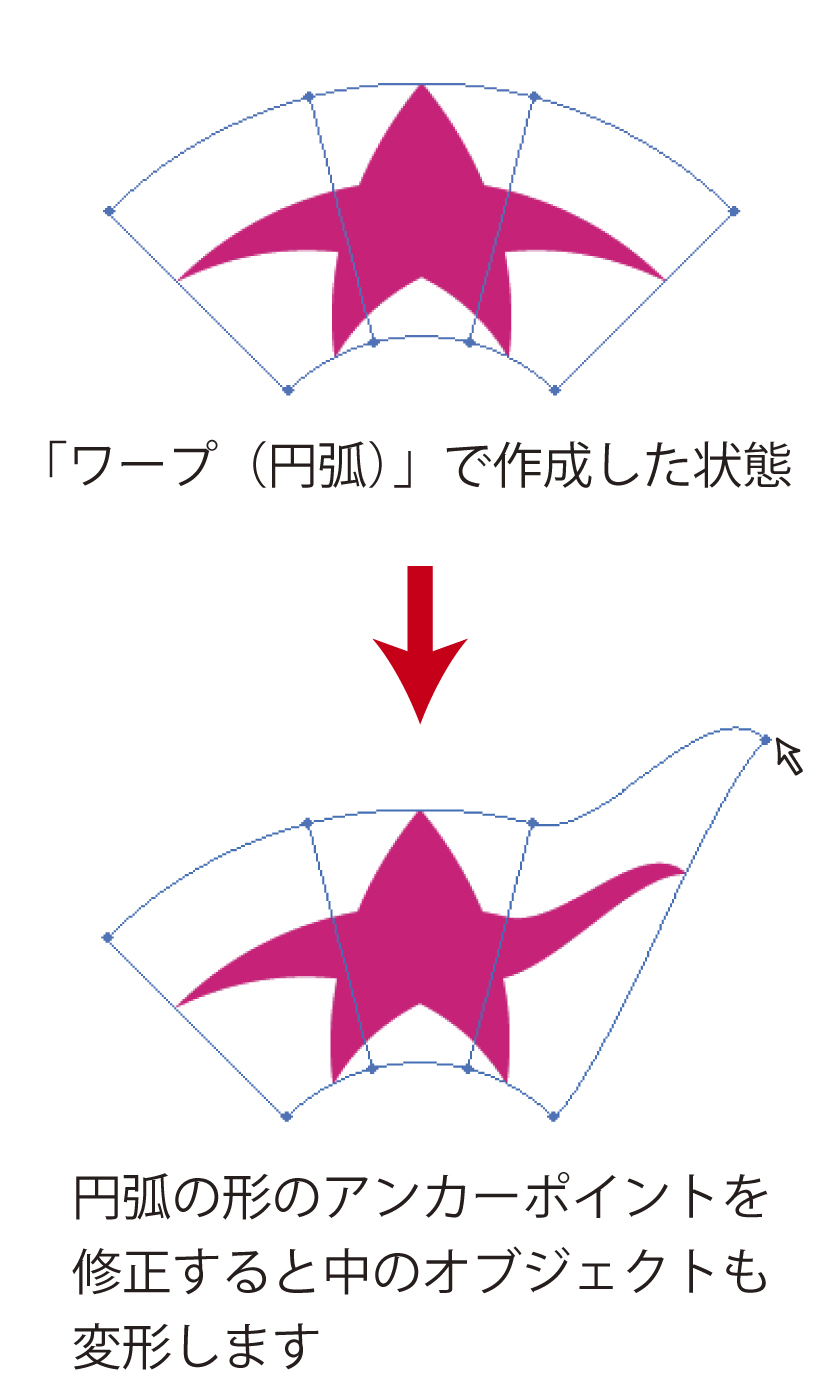
エンベロープの場合は、スタイルで選んだ図形を自由に修正することが出来ます。修正をすると中のオブジェクトにも反映されます。

ワープで作成
② メッシュで作成
メッシュを使って変形したい時に選びます。メッシュとはアンカーポイントが網目状になったもので、細かい変形が出来るようになります。「エンベロープメッシュ」ダイアログで、メッシュの数を指定します。

メッシュで作成
「行数」・・・縦に分割する数
「列数」・・・横に分割する数
メッシュのアンカーポイントを移動すると、中のオブジェクトが変形します。アンカーポイントを選択する時は、ダイレクト選択ツールかメッシュツールで選択します。

作成例
③ 最前面のオブジェクトで作成
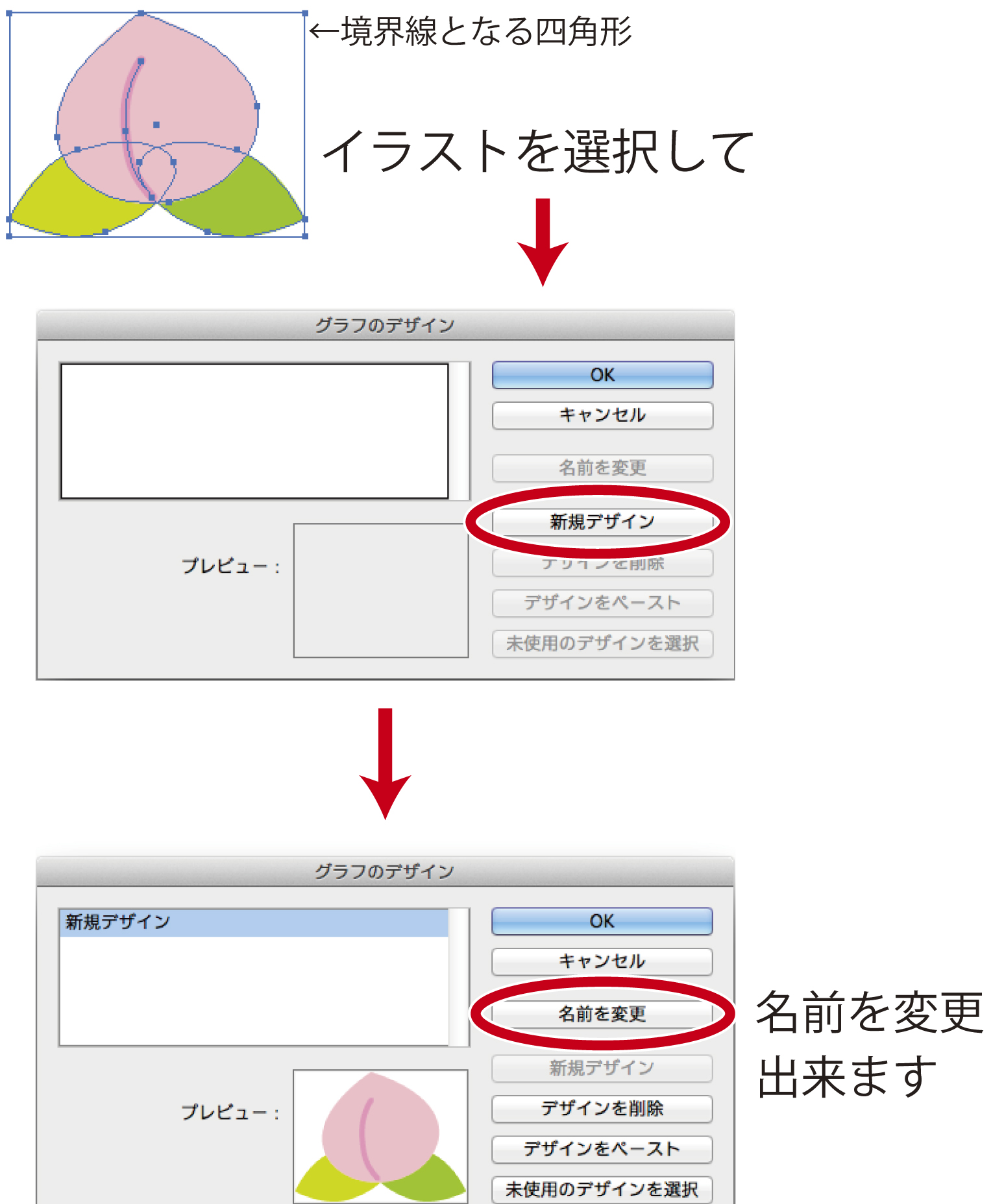
任意のオブジェクトの中に沿うように変形したい時に選びます。最前面のオブジェクトの形に変形します。

最前面のオブジェクトで作成
④ 解除
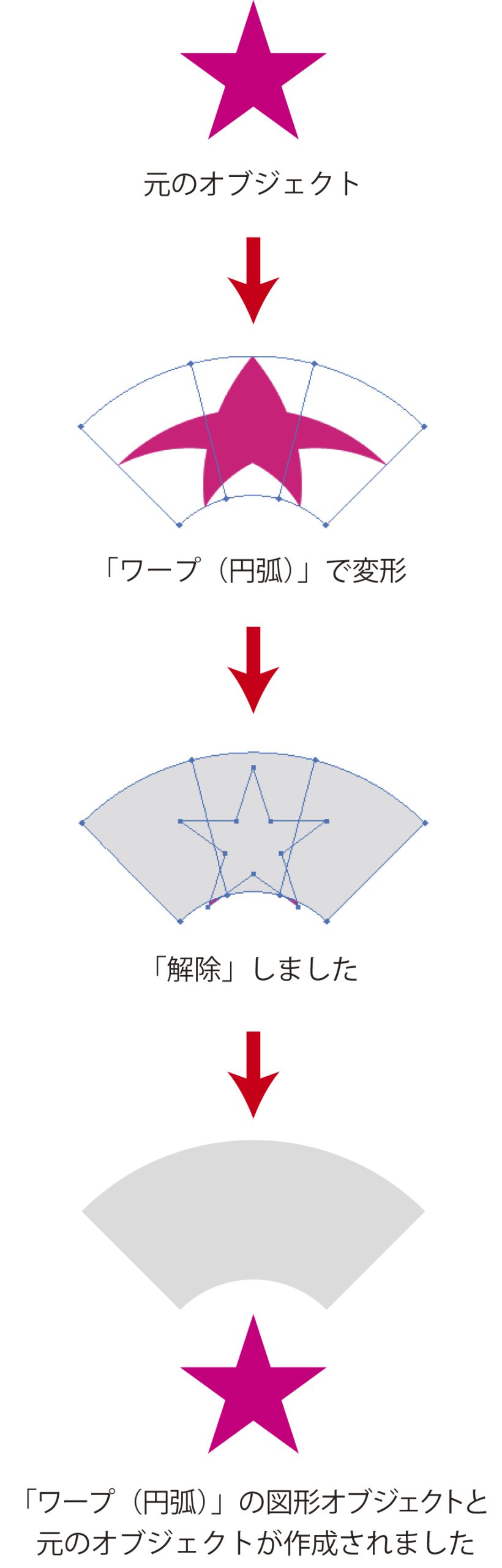
エンベロープを解除する時に選びます。解除すると、変形のためのオブジェクトと元のオブジェクトが作成されます。

エンベロープを解除
⑤ エンベロープオプション
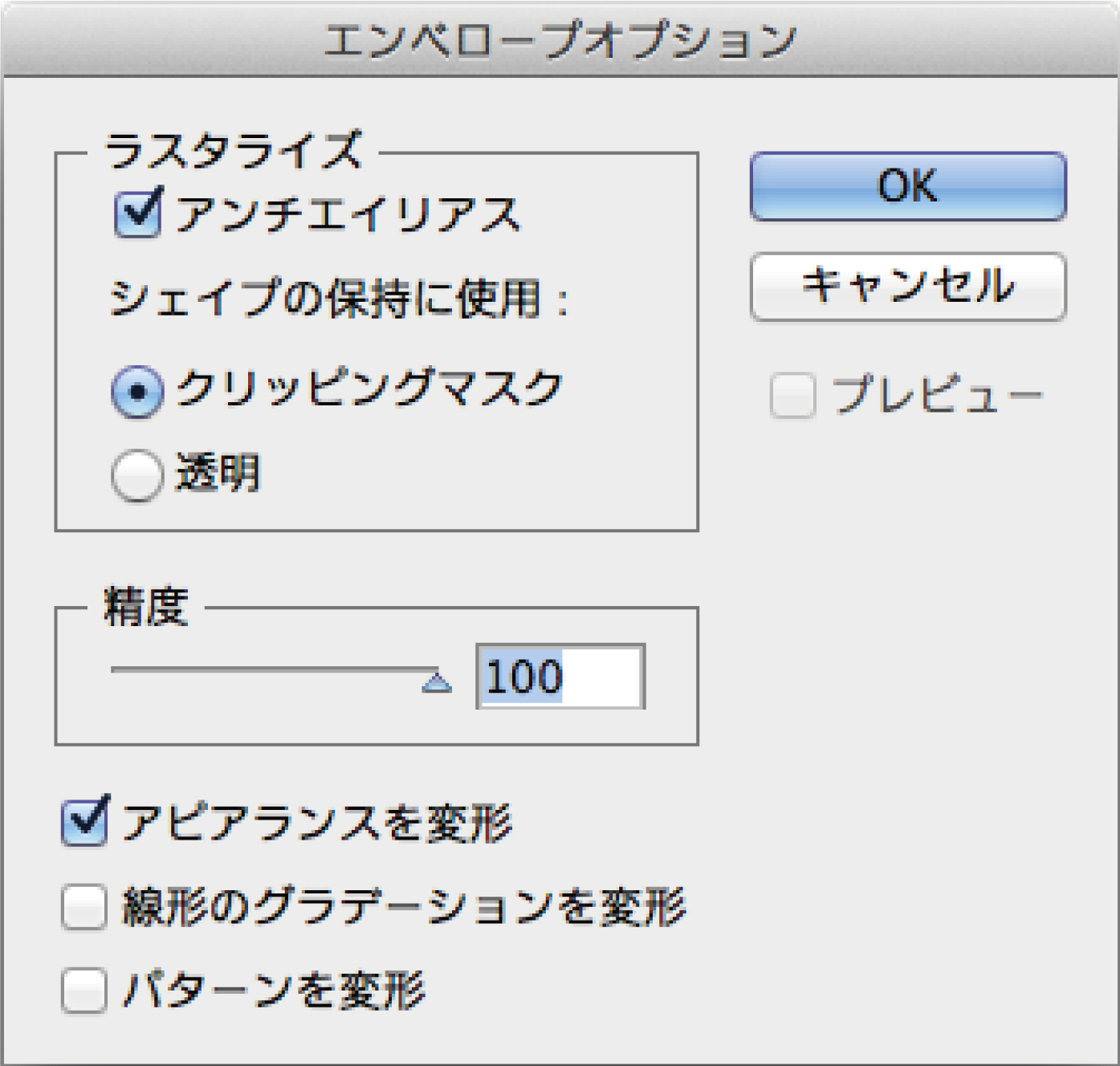
エンベロープを使用した時の各オプションを設定出来ます。

エンベロープオプション
・ラスタライズ
埋め込み画像を変形した時に関する項目です。
・アンチエイリアス
チェックを入れると、変形した画像がなめらかになります。チェックを外すと画像はなめらかになりませんが、処理が早くなります。
・シェイプの保持に使用
画像を長方形以外の形に変形したときに、形を保つためにクリッピングマスクを使用するか、画像の不要部分を透明にするかを選びます。
・精度
オブジェクトを変形する際の精度です。数値を増やすとポイントが多くなり処理が遅くなる場合があります。
・アピアランスを変形
・線形のグラデーションを変形
・パターンを変形
オブジェクトを変形したときに、各項目も変形するかどうかを選びます
⑥ 拡張
元のオブジェクトをエンベロープで設定した形に実際に変形します。一度拡張するとエンベロープで修正することは出来ません。元のオブジェクトがテキストオブジェクトの場合は、アウトライン化されます。
⑦ オブジェクトを編集
エンベロープを使用すると、通常クリックして修正出来るのはワープやメッシュなど変形のためのオブジェクトです。元のオブジェクトを編集・修正したい時は「オブジェクトを編集」を選びます。一度選ぶと「オブジェクトを編集」の状態が続きます。変形のためのオブジェクトをクリック出来るように戻すには、先ほどのメニューの「オブジェクトを編集」の部分が「エンベロープを編集」に変わっているので選びます。
エンベロープを使用する時の注意
オブジェクトの色の変更
オブジェクトの塗りや線を変更する時は「オブジェクトの編集」を行ない、元のオブジェクトを選択して変更するか、またはアピアランスパレットで「新規塗り(又は線)を追加」をして変更します。
文字のアウトライン化に関する注意
エンベロープでテキストオブジェクトを変形した時は、通常の選択では文字のアウトライン化が出来ません。「オブジェクトを編集」を行なってから文字のアウトライン化をするか、「拡張」を行ないます。他の会社にデータを渡す場合などで、全ての文字をアウトライン化しなければならない時は注意が必要です。
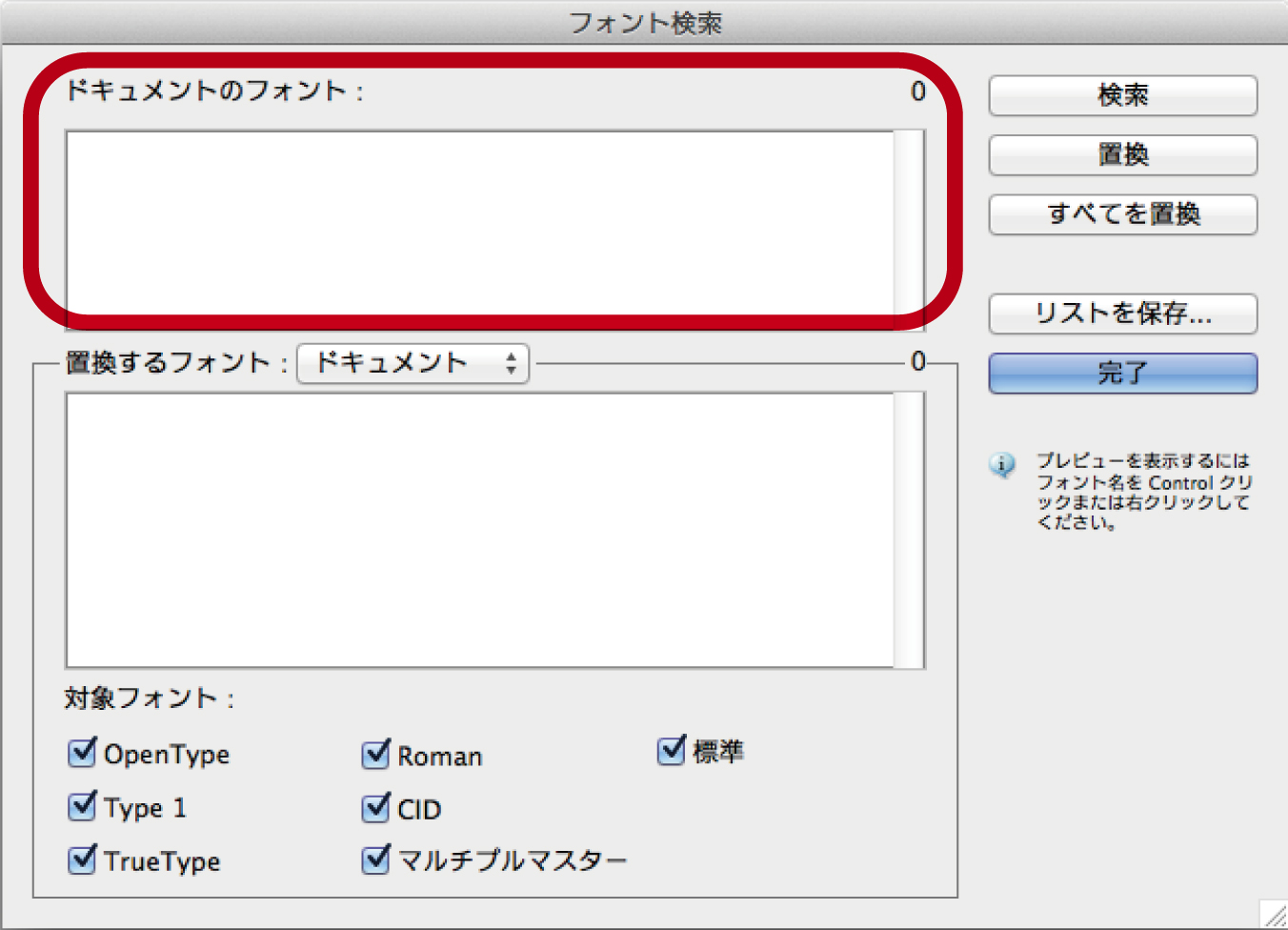
ドキュメント上の全ての文字がアウトライン化されているか確認するには、メニュー→「書式」→「フォント検索」で見ることが出来ます。「ドキュメントのフォント」欄が空欄になっていれば、ドキュメント上にフォントを使用しているオブジェクトがないということなので、全ての文字がアウトライン化されています。
フォント名が表示されている時は、そのフォントを使用している文字がアウトライン化されておらず、どこかにあるということです。原因としては、エンベロープのオブジェクト以外にも隠れているテキストやロックされたレイヤーにあるテキストが選択されずに残っている場合などがあります。

文字のアウトライン化に関する注意
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)