Illustratorのライブペイントについてご紹介します。
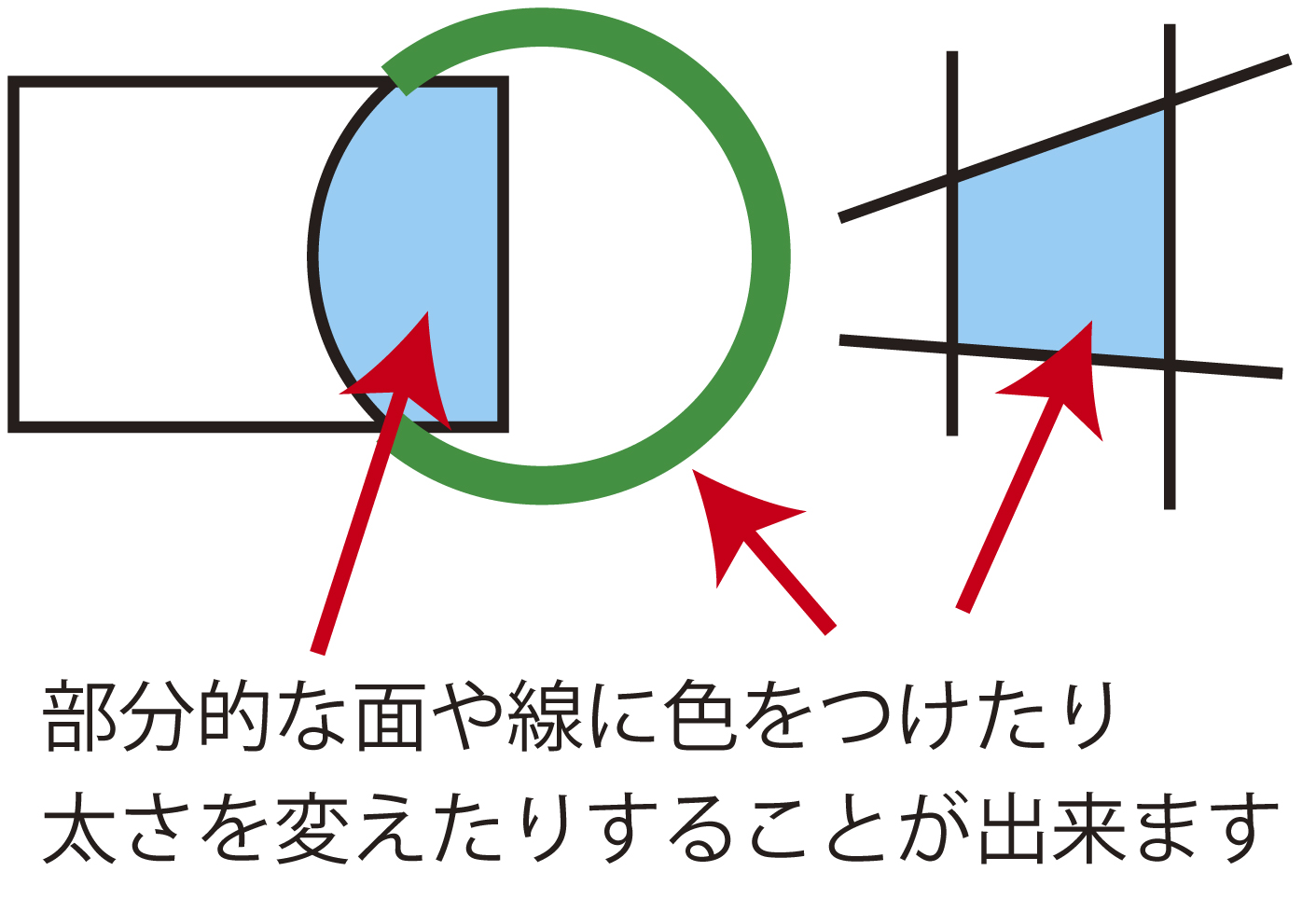
Illustratorで色をつける場合、通常は個別のオブジェクトに対して色をつけますが、ライブペイント機能を使うとペイントソフトのようにオブジェクトが交差している部分や、パスで囲まれた部分に対して部分的に色をつけることが出来ます。オブジェクトを分割する必要がないので、修正も簡単に出来ます。

ライブペイント例
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
ライブペイントの作成
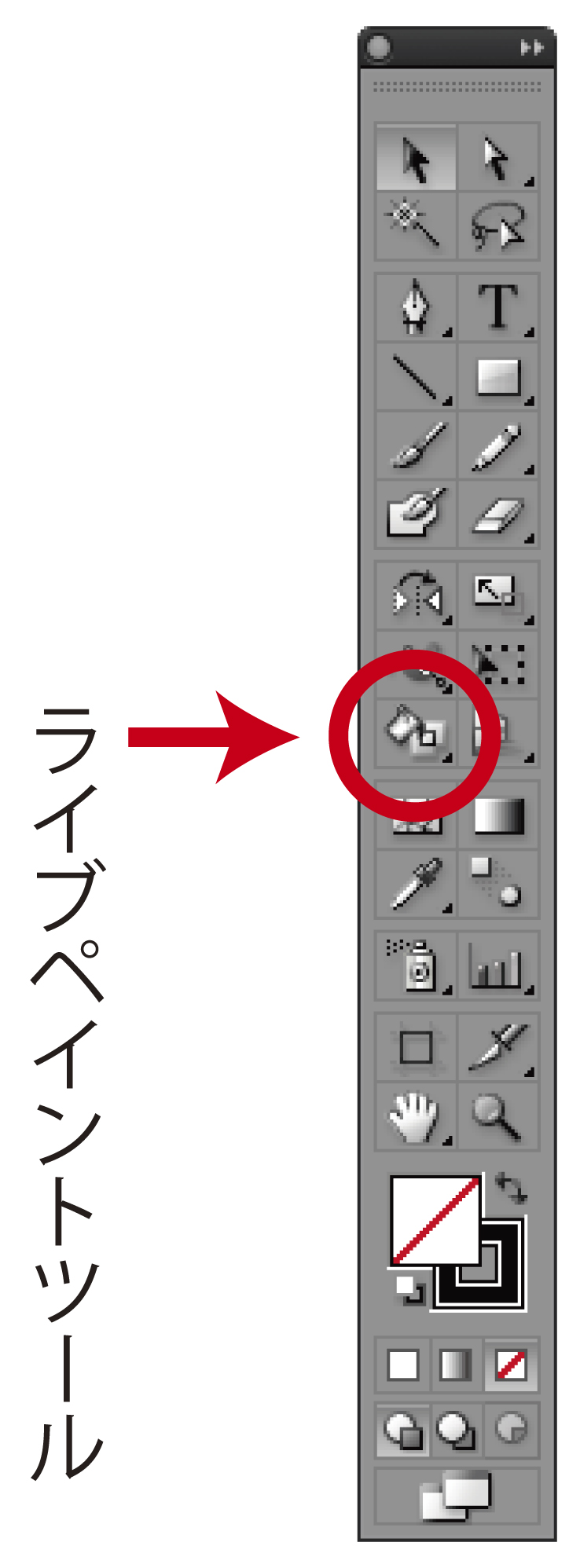
ライブペイントを作成するには、ツールパレットの中の「ライブペイントツール」を使います。ツールパレットに「シェイプ形成ツール」が出ている時は、長押しして切り替えて下さい。

ライブペイントツール
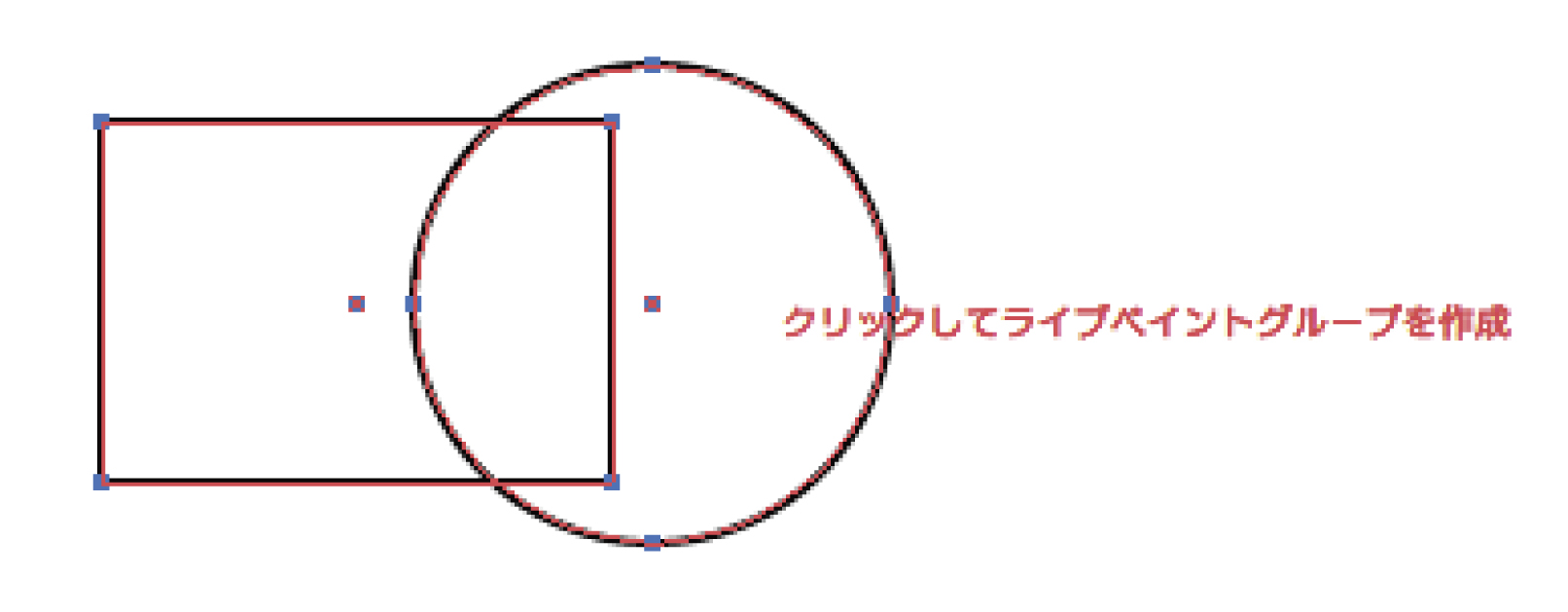
ライブペイントにしたいオブジェクトを選択してから、「ライブペイントツール」でポインタを選択オブジェクトに近づけると下図のように赤色の表示が出るので、クリックします。

クリックしてライブペイントグループを作成
また、オブジェクトを選択して、メニュー→「オブジェクト」→「ライブペイント」→「作成」でも作成出来ます。
色のつけ方
ライブペイントオブジェクトに色をつける方法は2通りあります。
ライブペイントツールを使用
1 ライブペイントツールを選択します。
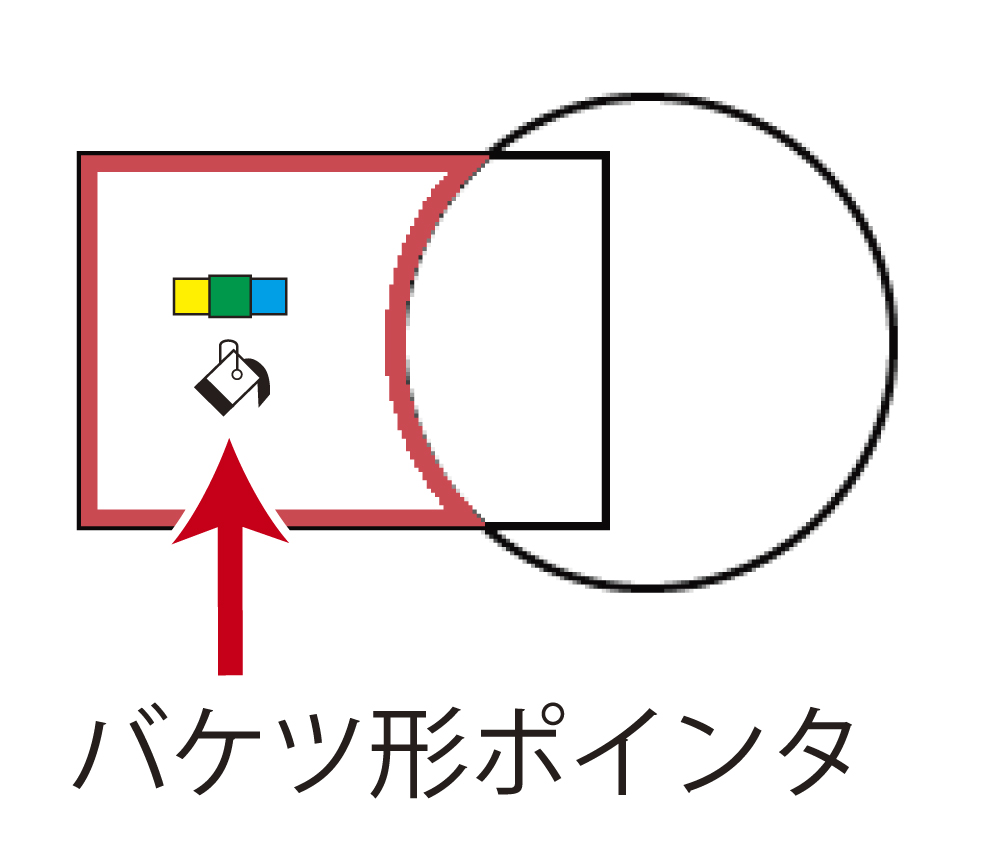
2 スウォッチパレットやカラーパレットで色を選択し、バケツ形のポインタをライブペイントオブジェクトに近づけます。
3 色をつける範囲が赤く表示されるので、クリックします。

ライブペイントツールを使用
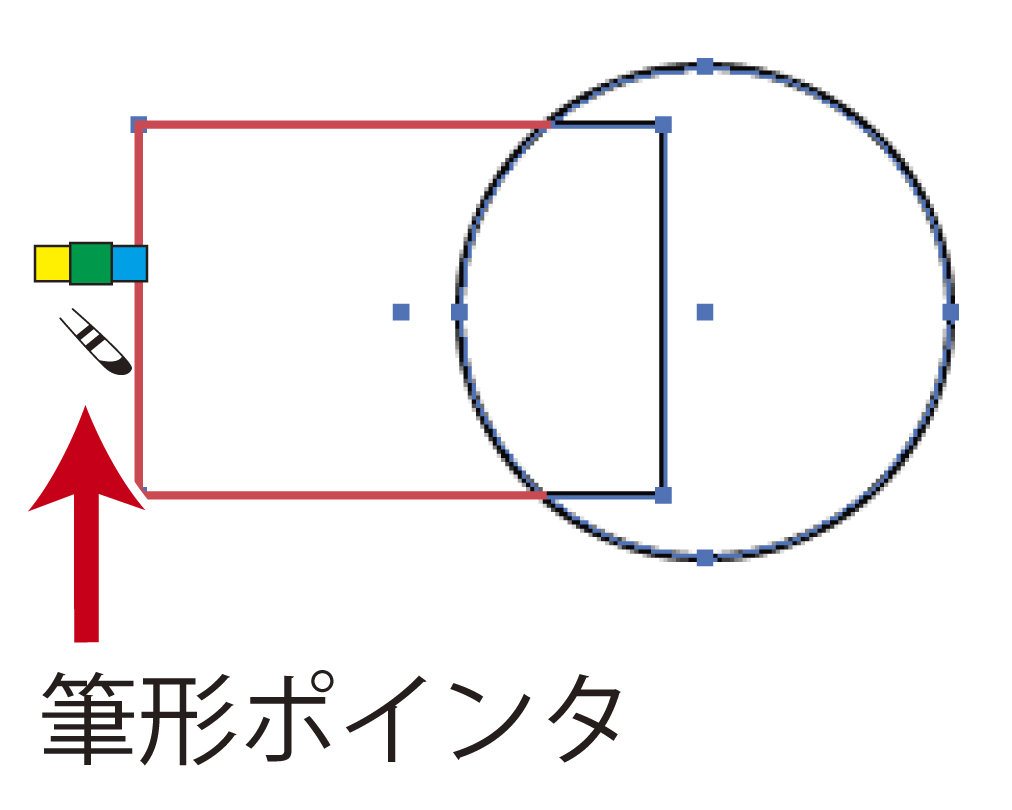
バケツ形のポインタは面に色をつけるときに使用します。線に色をつける時は、デフォルトでは、シフトキーを押してポインタを筆形にします。筆形のポインタを線に近づけると、線が赤く表示されるのでクリックします。線パレットで設定した太さ等も適用出来ます。

ライブペイントツールを使用
カラーパレットの「塗り」の色を面に、「線」の色を線につける事が出来ます。ポインタの上の小さい四角形はスウォッチパレットやカラーパレットの現在の色を示しています。スウォッチパレットから色を選んだ場合は、3つの四角形となり、中央の色をつける事が出来ます。
左右の四角形は、現在選んでいるスウォッチの左右に並んでいる色を示します。キーボードの矢印キーでスウォッチパレット内の選択色を移動することが出来ます。カラーパレットで色を選んだ場合は、四角形は1つだけになります。
ライブペイント選択ツールを使用
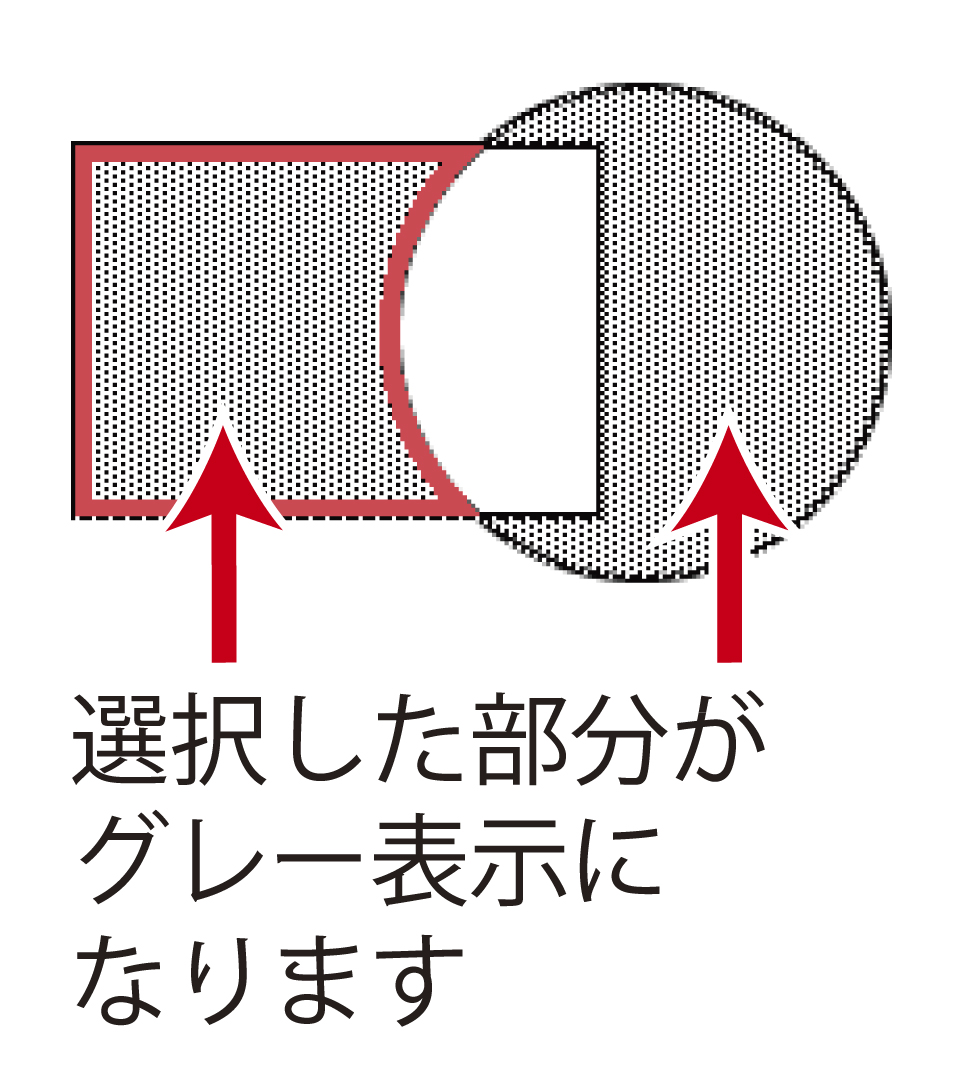
ツールパレットを長押しして「ライブペイント選択ツール」に切り替えると、選択ツールと同じように扱うことが出来ます。色をつけたい面や線を選択して、スウォッチパレットやカラーパレットの色をつけます。ライブペイント選択ツールでは、選択した面や線がグレー表示となり、複数選択が出来ます。

ライブペイント選択ツールを使用
ライブペイントオブジェクトの修正と結合
パスの修正
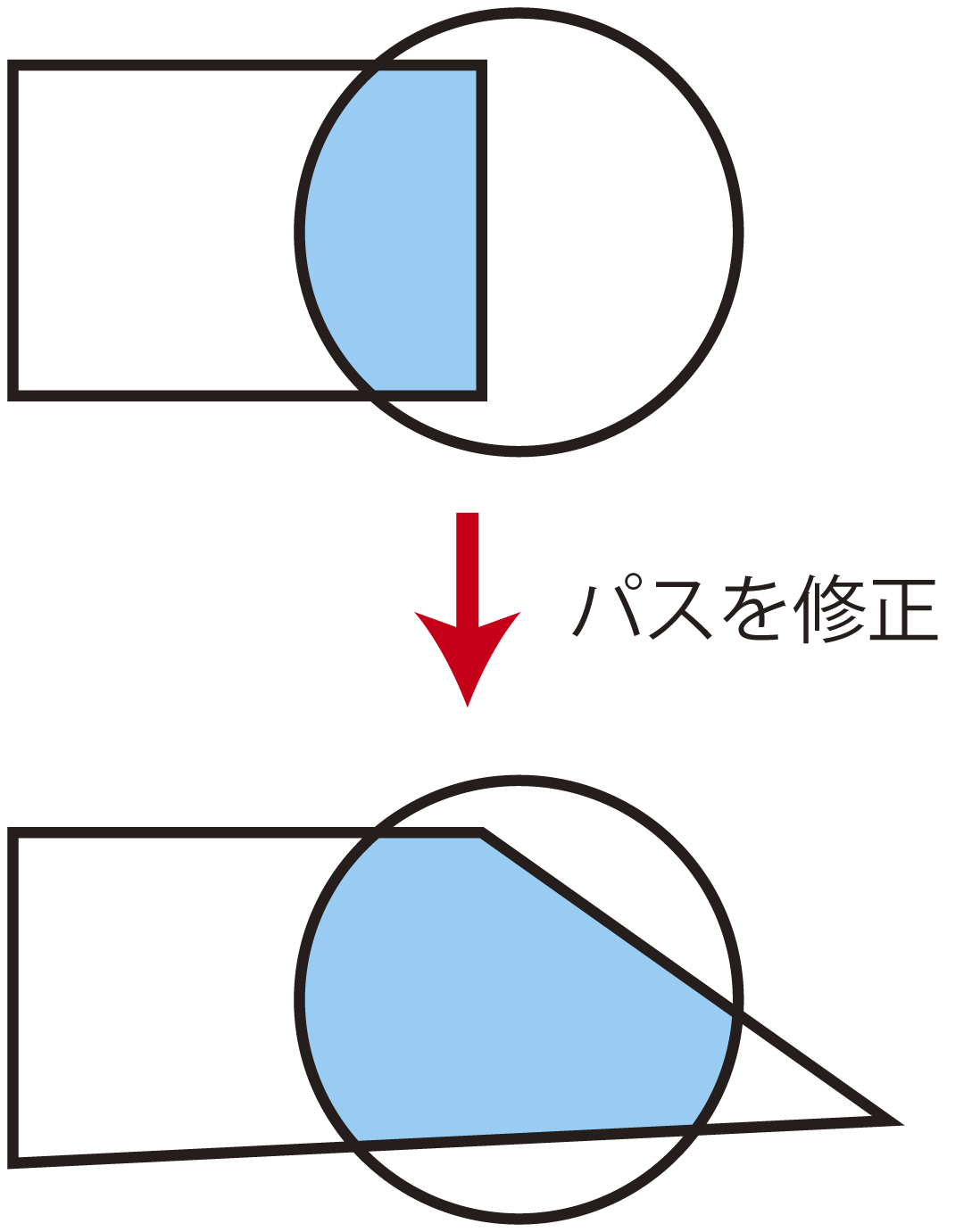
ライブペイントオブジェクトのパスは、通常のオブジェクトと同じように修正することが出来ます。

パスの修正
オブジェクトの結合
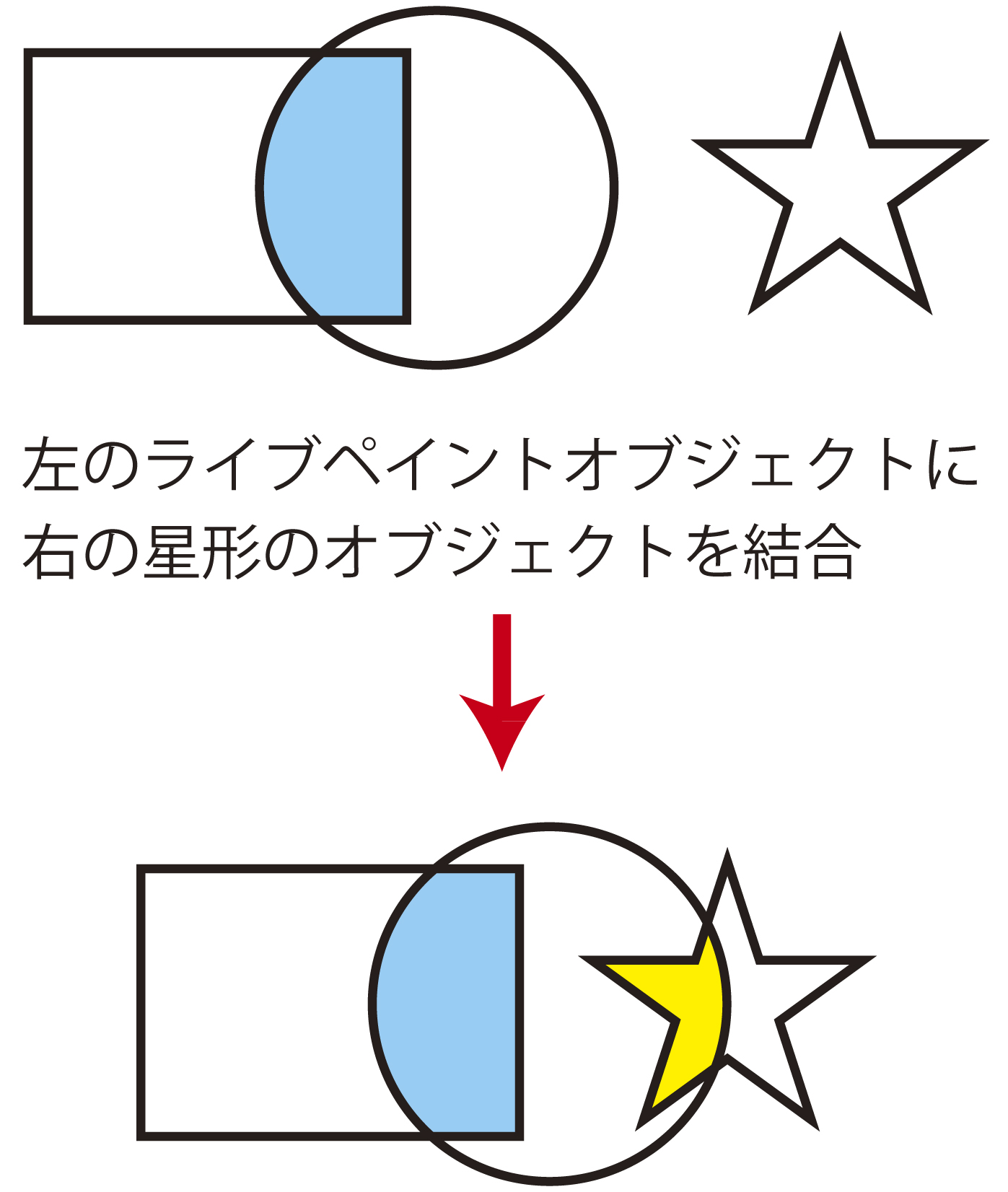
ライブペイントオブジェクトに別のオブジェクトを加えたい時は、メニュー→「オブジェクト」→「ライブペイント」→「結合」を選びます。

オブジェクトの結合
解除と拡張
解除
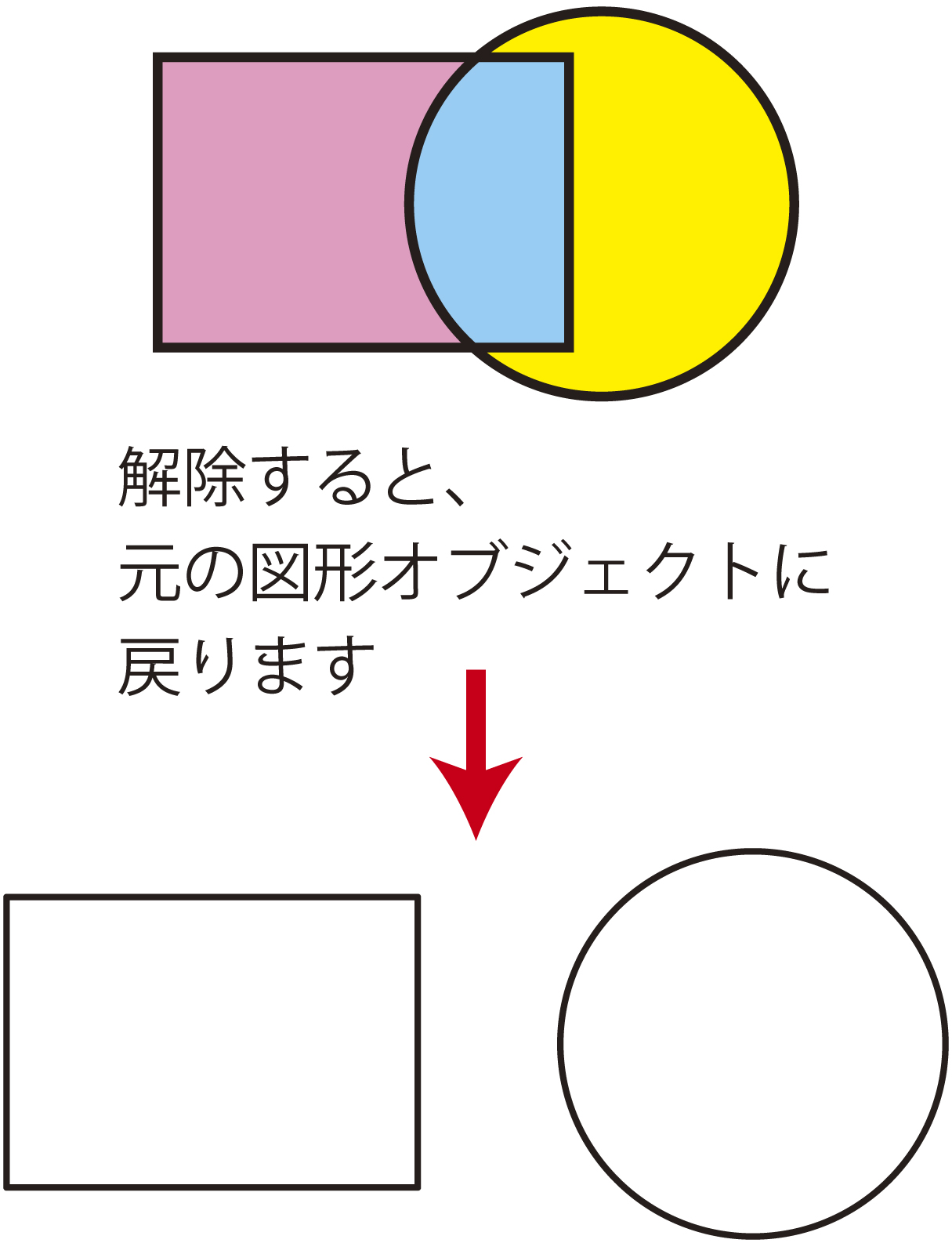
「解除」とはライブペイントをキャンセルすることです。メニュー→「オブジェクト」→「ライブペイント」→「解除」を選びます。解除をすると各オブジェクトは、塗りはなし、線は0.5ポイントの黒い線になります。

ライブペイントの解除
拡張
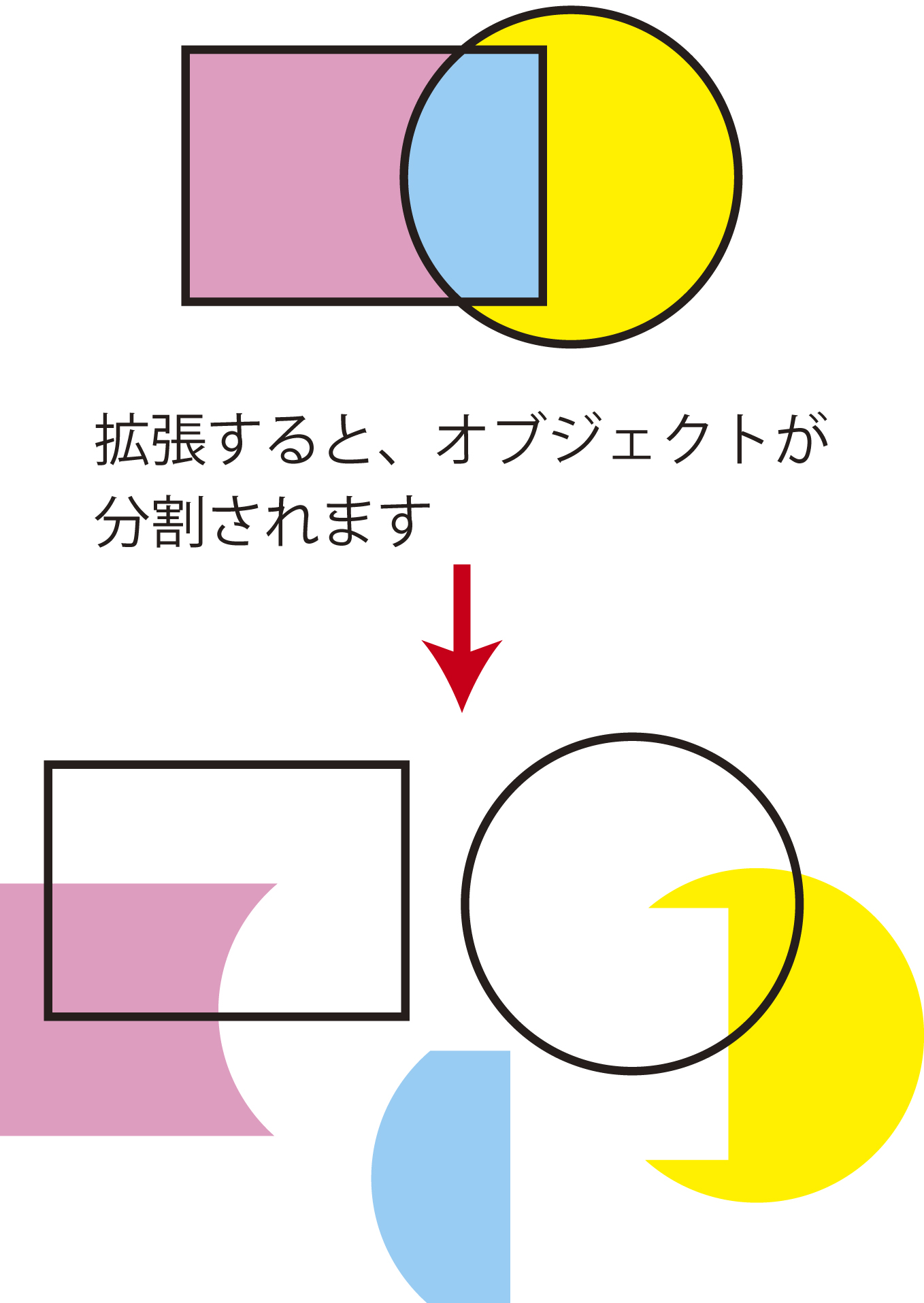
「拡張」とはライブペイントオブジェクトを、色や線ごとに分割された個別のオブジェクトに変換することです。メニュー→「オブジェクト」→「ライブペイント」→「拡張」を選びます。

ライブペイントの拡張
隙間オプションとツールオプション
隙間オプション
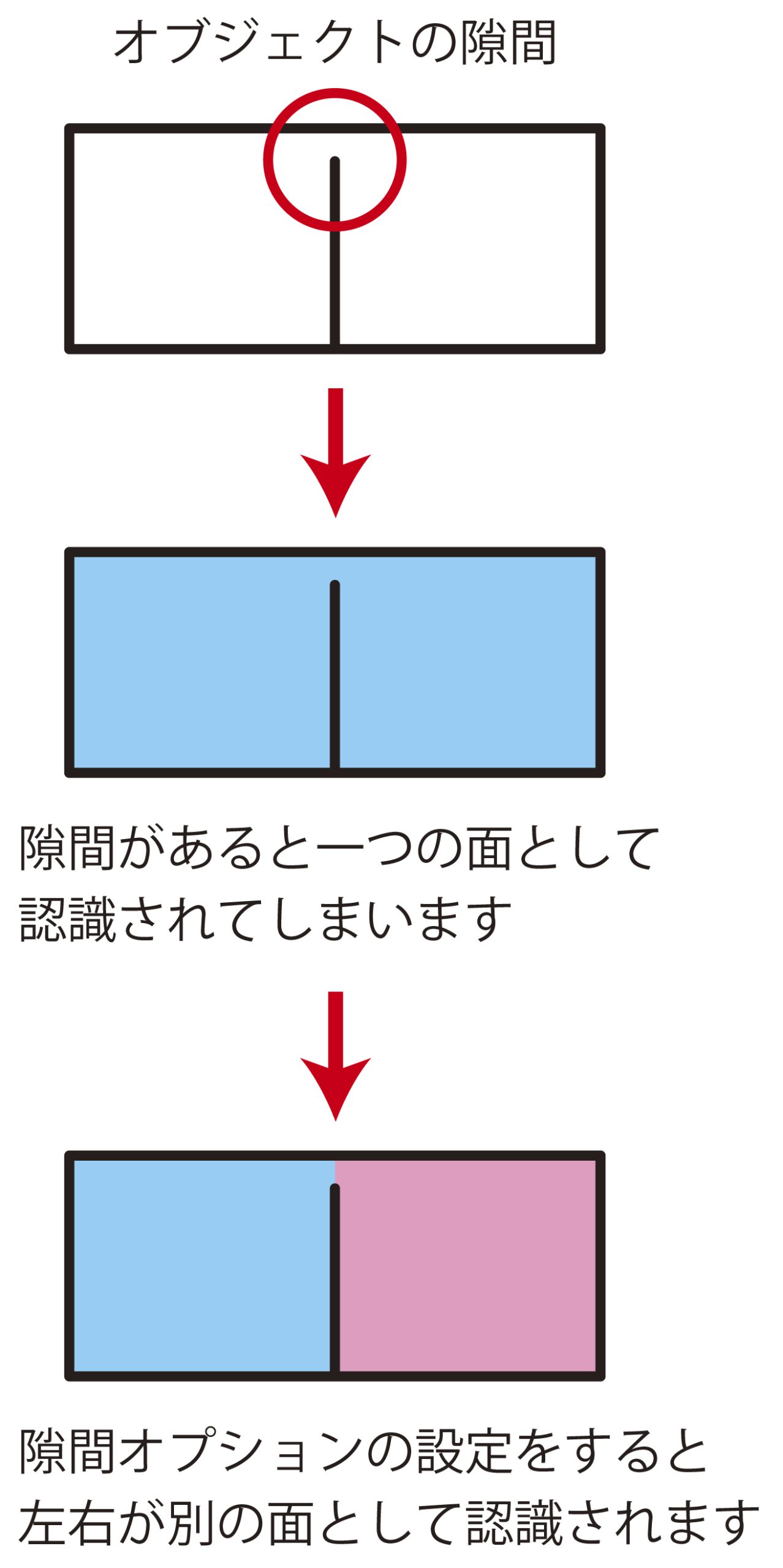
ライブペイントオブジェクトに隙間がある時に、隙間をないものとして面を分けるための設定が出来ます。

隙間オプション
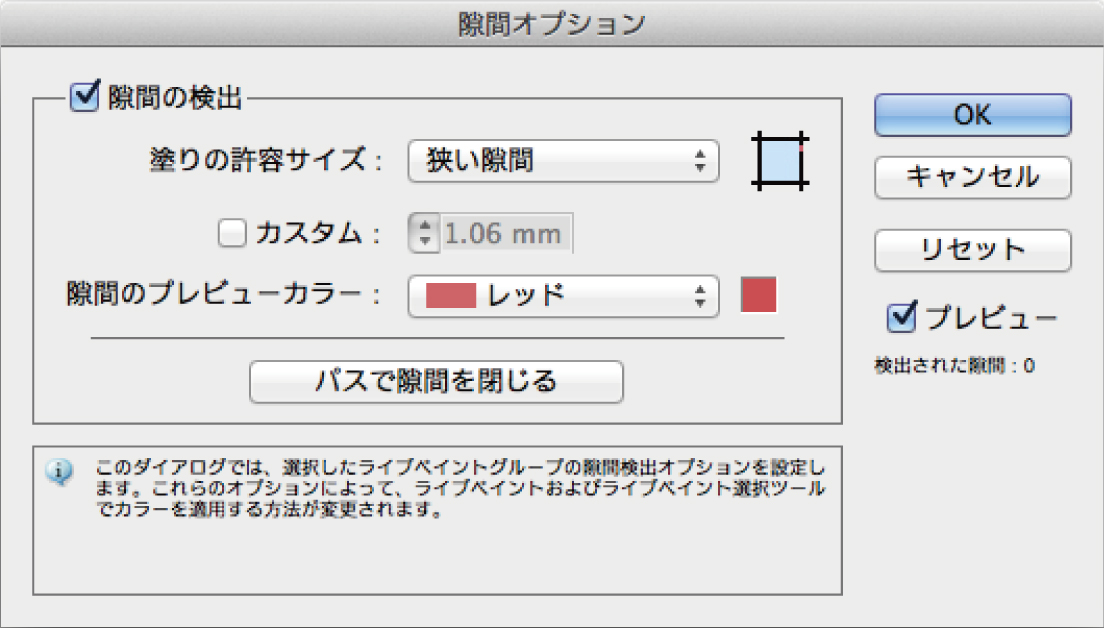
メニュー→「オブジェクト」→「ライブペイント」→「隙間オプション」で設定します。「塗りの許容サイズ」は隙間の大きさを、「狭い隙間」、「中程度の隙間」、「広い隙間」の3種類から選べます。又、「カスタム」欄に任意の数値を入れる事も出来ます。「パスで隙間を閉じる」ボタンを押すと、自動的に隙間にパスが作成されます。

隙間オプション
ツールオプション
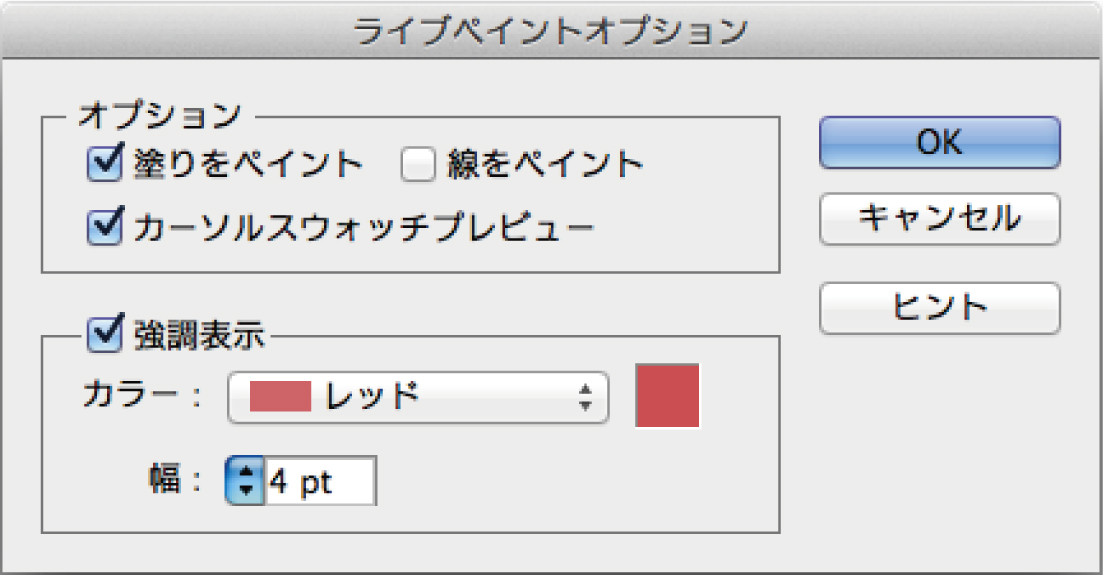
ツールパレットをダブルクリックするとオプションが表示されるので、必要に応じてチェックを入れます。又、色をつけたい面や線が上手く選択出来ない時は、オプションでチェックが外れていないか確認して下さい。
ライブペイントツールのオプションで選べる項目は以下の通りです。
・塗りをペイント
・線をペイント
塗りと線の両方にチェックを入れた時は、ポインタを面に近づければバケツ形ポインタに、線に近づければ筆形ポインタに自動で変わります。塗りか線のどちらか一方だけにチェックを入れた時は、ポインタはチェックの入っている方の形となり、シフトキーを押す事でチェックの入っていない方のポインタに切り替えることが出来ます。
・カーソルスウォッチプレビュー
ポインタの上の、色の四角形の表示の有無です。
・強調表示の色と幅

ツールオプション
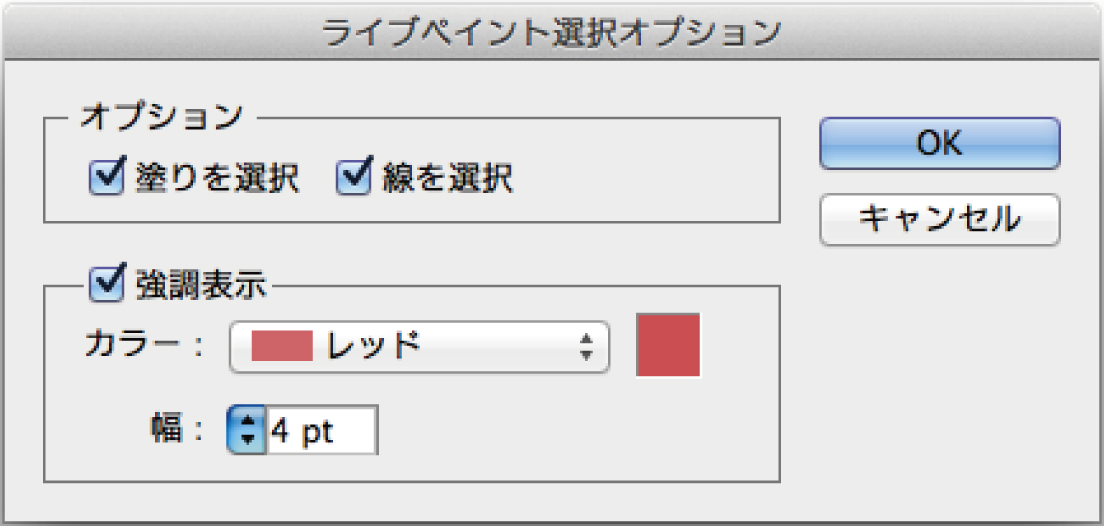
ライブペイント選択ツールのオプションで選べる項目は以下の通りです。
・塗りを選択
・線を選択
・強調表示の色と幅

ツールオプション
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)