Illustratorの「オブジェクトを再配色」という機能についてご紹介します。
この機能は「ライブカラー」とも呼ばれ、複数のオブジェクトで構成されたイラスト等の配色を全体的に一度に変えることが出来ます。塗りや線だけでなくグラデーションやパターンの色も変わります。どのような色にするかは自分で設定する他に、ランダムに変更したり、ハーモニールールというIllustrator独自の色の組み合わせを適用させることも可能です。また、フルカラーのイラストを1〜5色の色数にすることも出来ます。

作成例
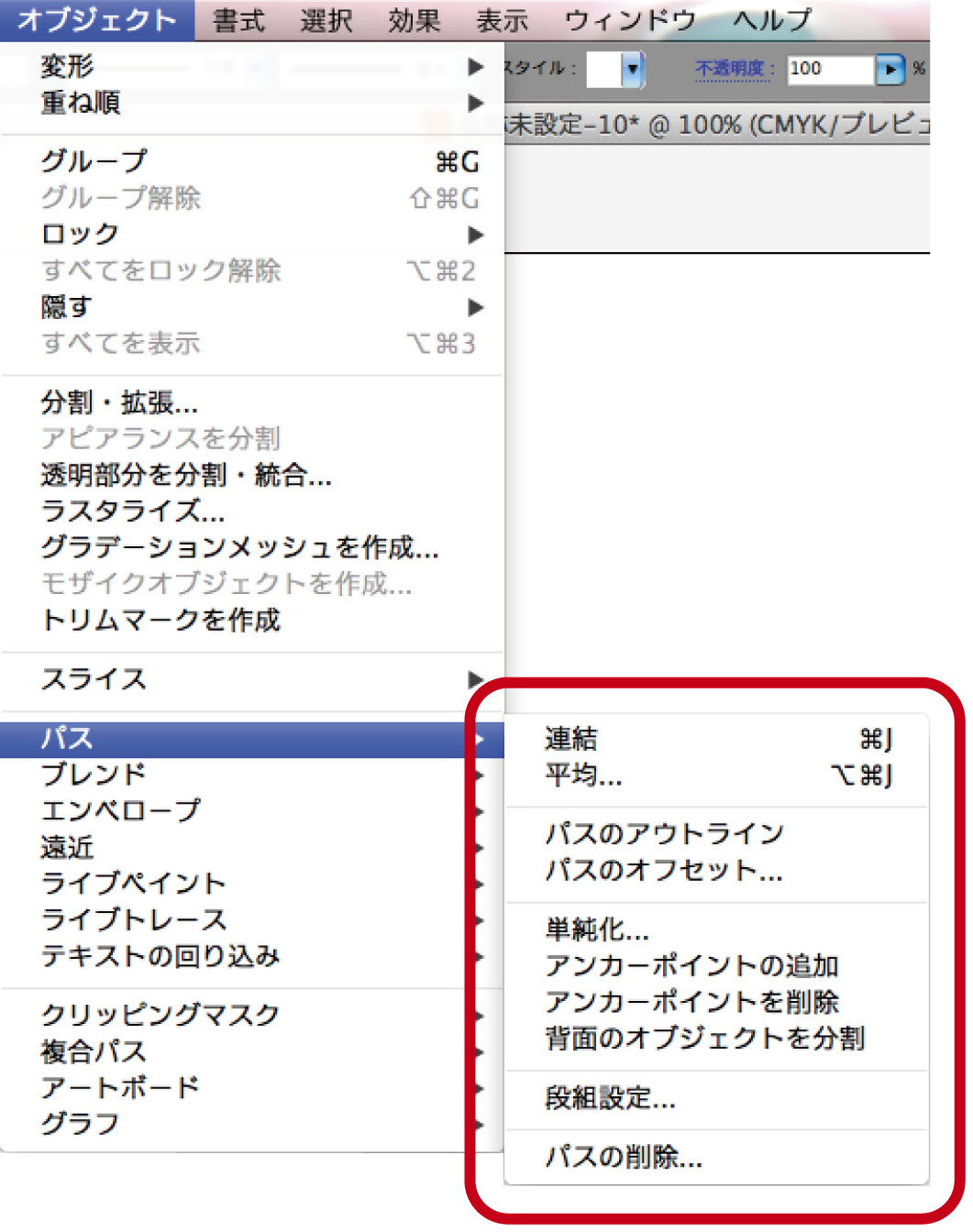
「オブジェクトを再配色」を使用するには、オブジェクトを選択し、メニュー→「編集」→「カラーを編集」→「オブジェクトを再配色」を開きます。ダイアログボックスには「指定」タブと「編集」タブがあります。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
「指定」タブ
「指定」タブでは、色の置き換わり方や色数を指定することが出来ます。

「指定」タブ
①現在のカラー・・・選択されているオブジェクトに使われているカラーです。変更したいカラーを選択し、右の「新規」の部分をダブルクリックするか下部の調整スライダーで色を指定します。複数のカラーを同じ色に変えたい場合は、一つのカラーの上へ重ねるようにドラッグすると、一枠になり、まとめて変えることが出来ます。

現在のカラー
一枠になったカラーを別々に分けたい場合は、枠内のカラーを選択して「現在のカラー」の空いている部分へドラッグします。複数の場合は必要な色を選択し、右クリック「選択カラーを新規列として分離」を選びます。「新規」の横の三角をクリックすると、彩色方法を指定出来ます。各方法は濃淡の具合などがそれぞれ違います。

オブジェクトを再配色
②「オブジェクトを再配色」・・・チェックを入れると、プレビューが表示されます。
③「カラー」・・・配色後の色数を指定します。カラーのイラストをグレー1色に変換する時などに使用します。
④「カラー配列をランダムに変更」・・・ランダムに色を入れ換えます。
⑤「彩度と明度をランダムに変更」・・・彩度(鮮やかさ)や明度(明るさ)をランダムに変えます。
⑥「虫めがね」・・・選択されているカラーのオブジェクト内の場所を表示します。
⑦「調整スライダーのカラーモード」・・・RGBやCMYKの他に「濃度」(特色使用時のみ)や「色調調整」モード(彩度・明るさ・色温度・輝度)もあります。
⑧「スポイト」・・・選択中のオブジェクトのカラーを取得します。リセットしたい時などに使います。
⑨「編集」・・・「編集」タブに切り替えます。
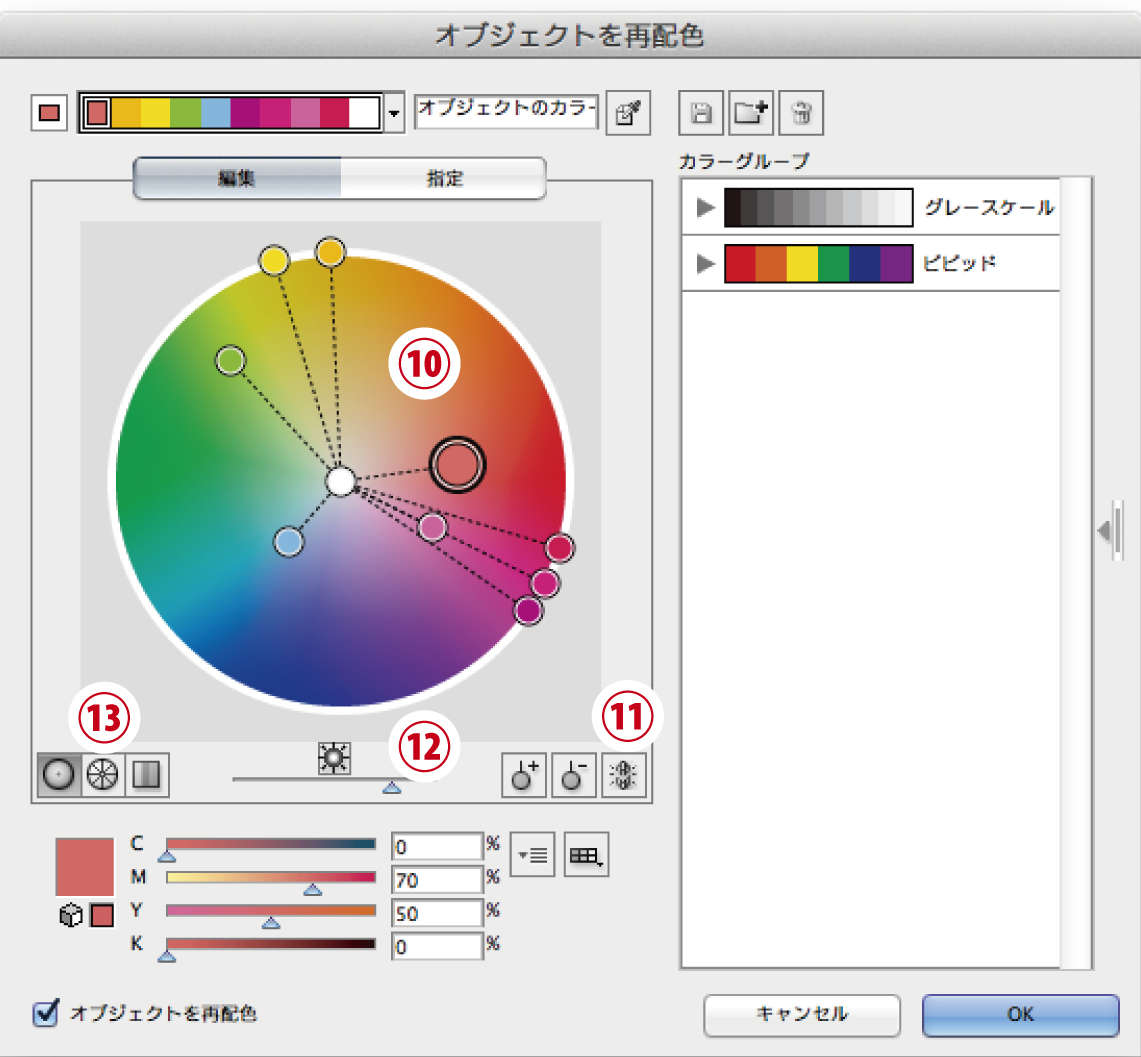
「編集」タブ
「編集」タブでは、カラーホイールを使用してオブジェクトの色を変えることが出来ます。

「編集」タブ
⑩カラーホイールとマーカー・・・丸印のマーカーは各オブジェクトに使われている色を示します。個別に動かせるようになっているので、ドラッグして移動させることによりオブジェクトの色が変わります。また、下の調整スライダーやマーカーをダブルクリックして表示されるカラーピッカーでも色を変えることが出来ます。マーカーの中で大きいものはハーモニールールのベースカラーとなっている色です。
⑪「ハーモニーカラーをリンク」・・・リンク状態にすると各マーカーが連動します。一つのマーカーを移動するだけで、全体の色合いが変わります。
⑫「明度を調整」スライダー・・・カラーホイールの明度を調整することが出来ます。スライダーの上のボタンをクリックすると、カラーホイールの彩度・明度・色相を切り替えることが出来ます。
⑬「カラーホイールの形状変更」・・・カラーホイールの形状を変えることが出来ます。左から「スムーズカラーホイール」、「色相分割カラーホイール」、「カラーバー」となります。

カラーホイール
その他

その他
⑬カラーグループ
スウォッチに登録されているカラーグループが表示されます。カラーグループを選択すると、各カラーにカラーグループの色が振り分けられます。「指定」タブの「カラー配列をランダムに変更」ボタンで、振り分け方を変えることも出来ます。
⑭ハーモニールールとベースカラー
「ハーモニールール」とは、ベースカラーを中心にした様々なイメージの色の組み合わせです。右の三角をクリックし選びます。ベースカラーにより、配色が変わります。ベースカラーを変える場合は、任意の色を選択し、⑮「現在のカラーをベースカラーに設定」をクリックするか、「編集」タブのカラーホイール上の大きいマーカーを目的の色の位置へ移動します。
⑯配色オプション
「配色オプション」では下図のような設定が出来ますが、特にホワイト、ブラック、グレーを保持するかどうかに注意します。黒い輪郭線などで色を変えたくない場合にはチェックを入れます。

配色オプション
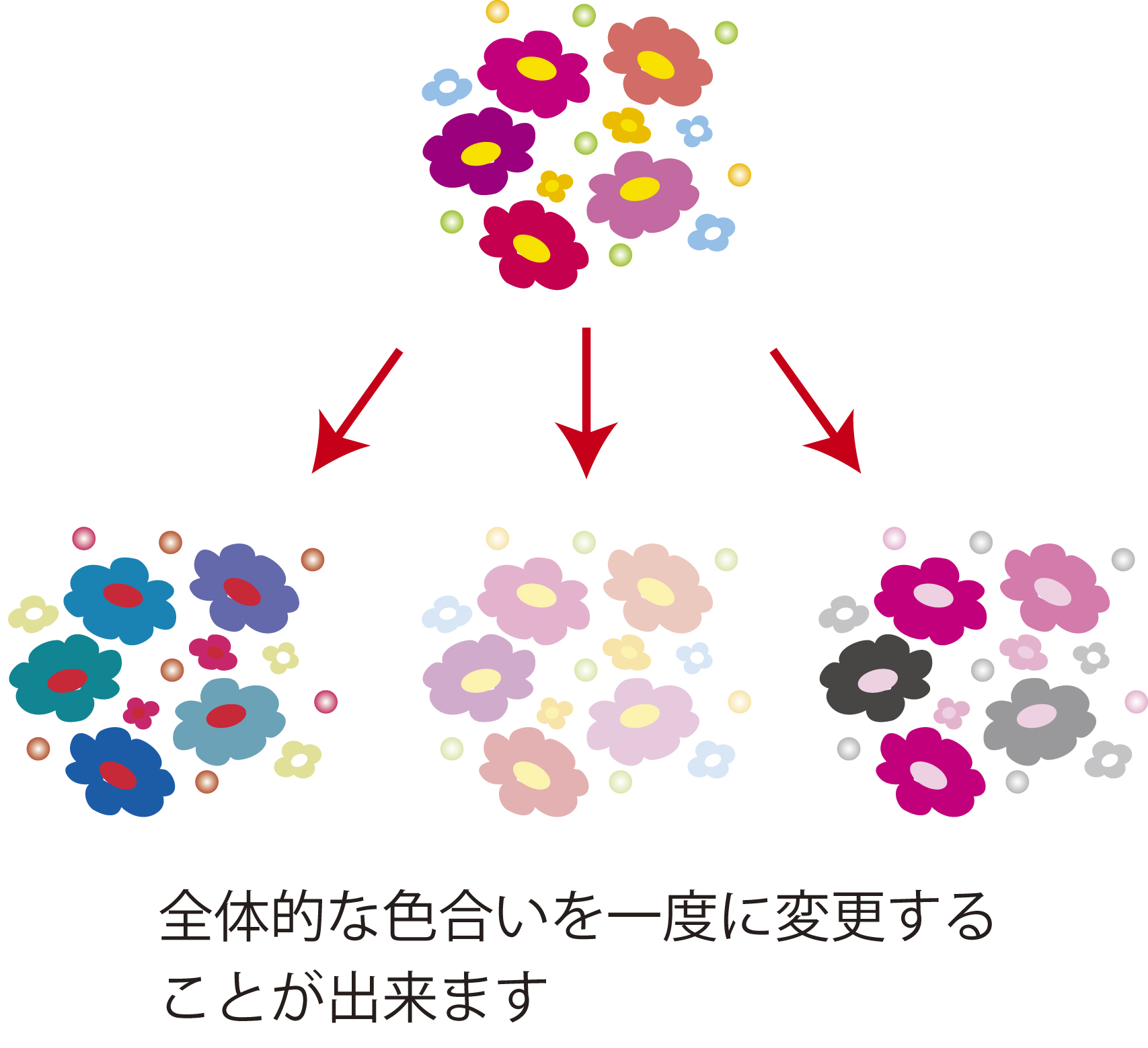
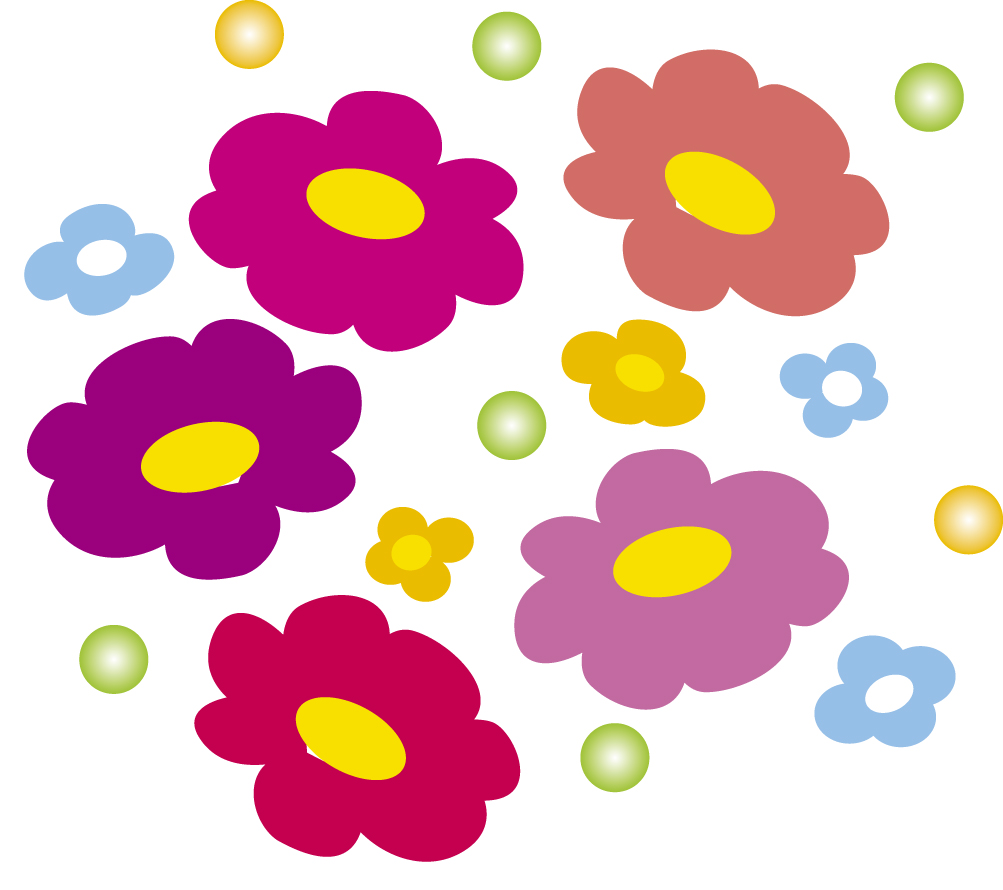
作成例
下記のイラストを元にした作成例をご紹介します。

作成例
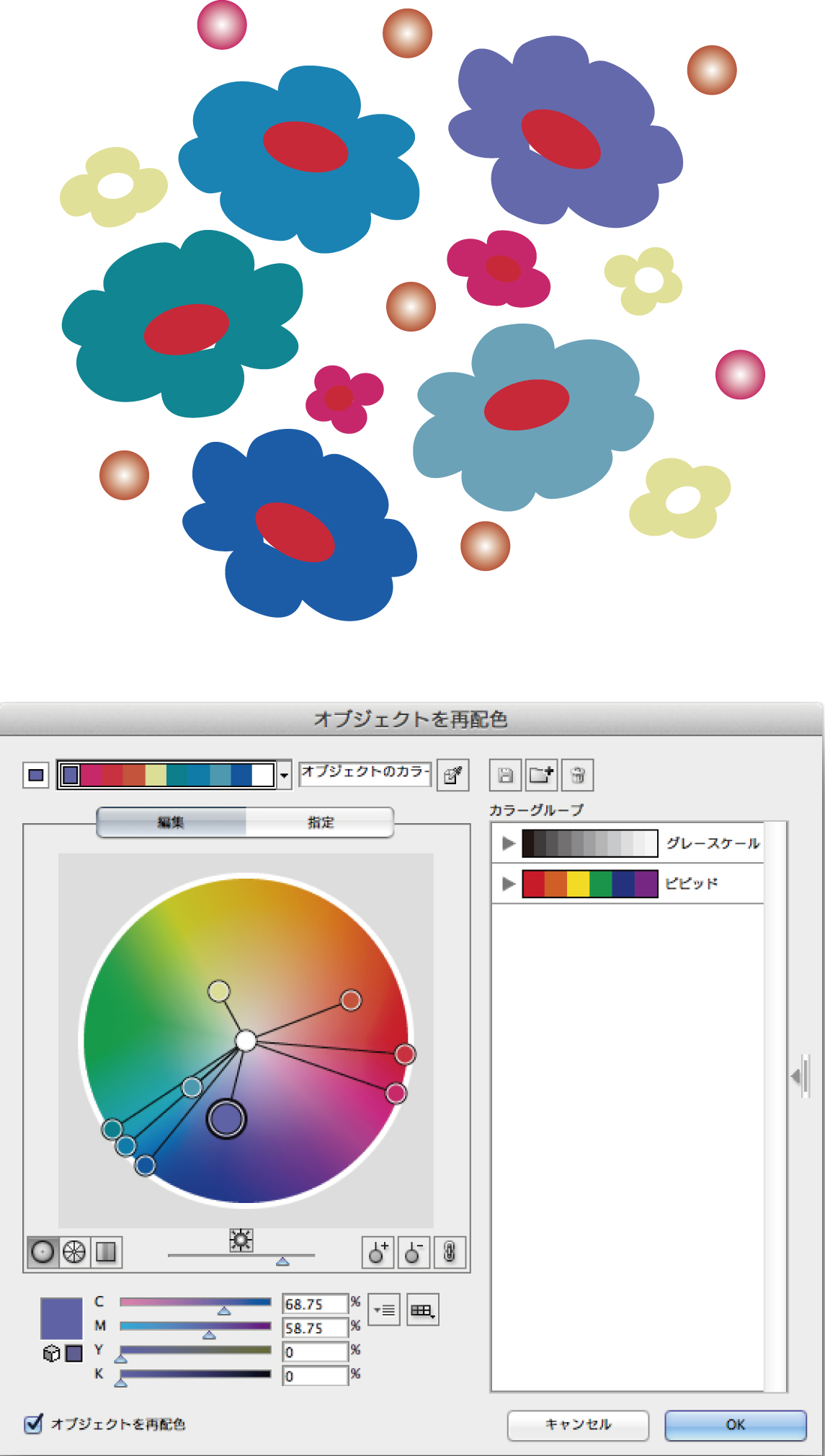
・寒色系の配色に変更
「編集」タブで、「ハーモニーカラーをリンク」にし、寒色系になるようにマーカーを移動しました。

寒色系の配色に変更
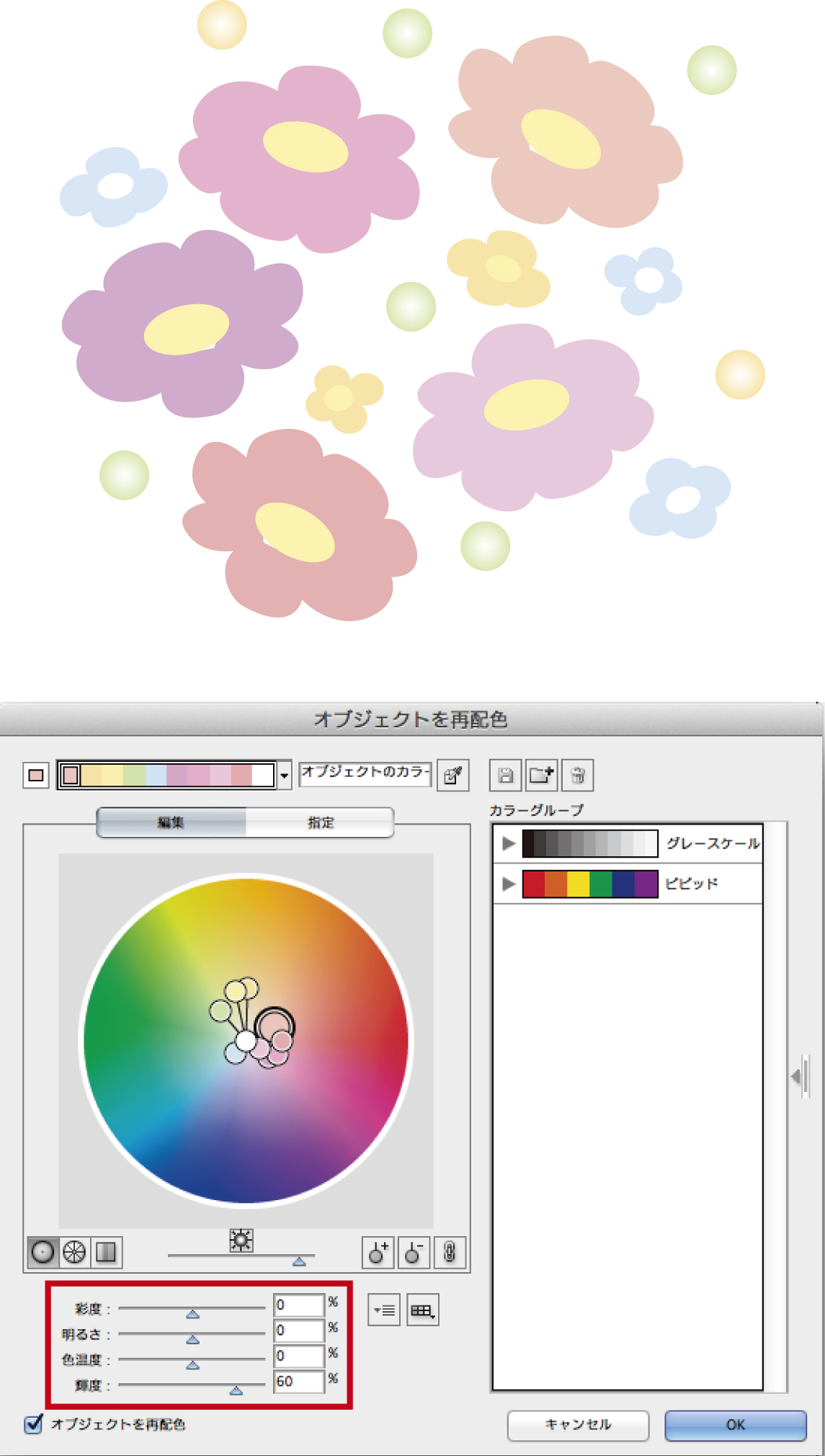
・淡いパステル系の配色に変更
調整スライダーを「色調調整」にして「輝度」を調節することにより、全体の色を薄くしました。

淡いパステル系の配色に変更
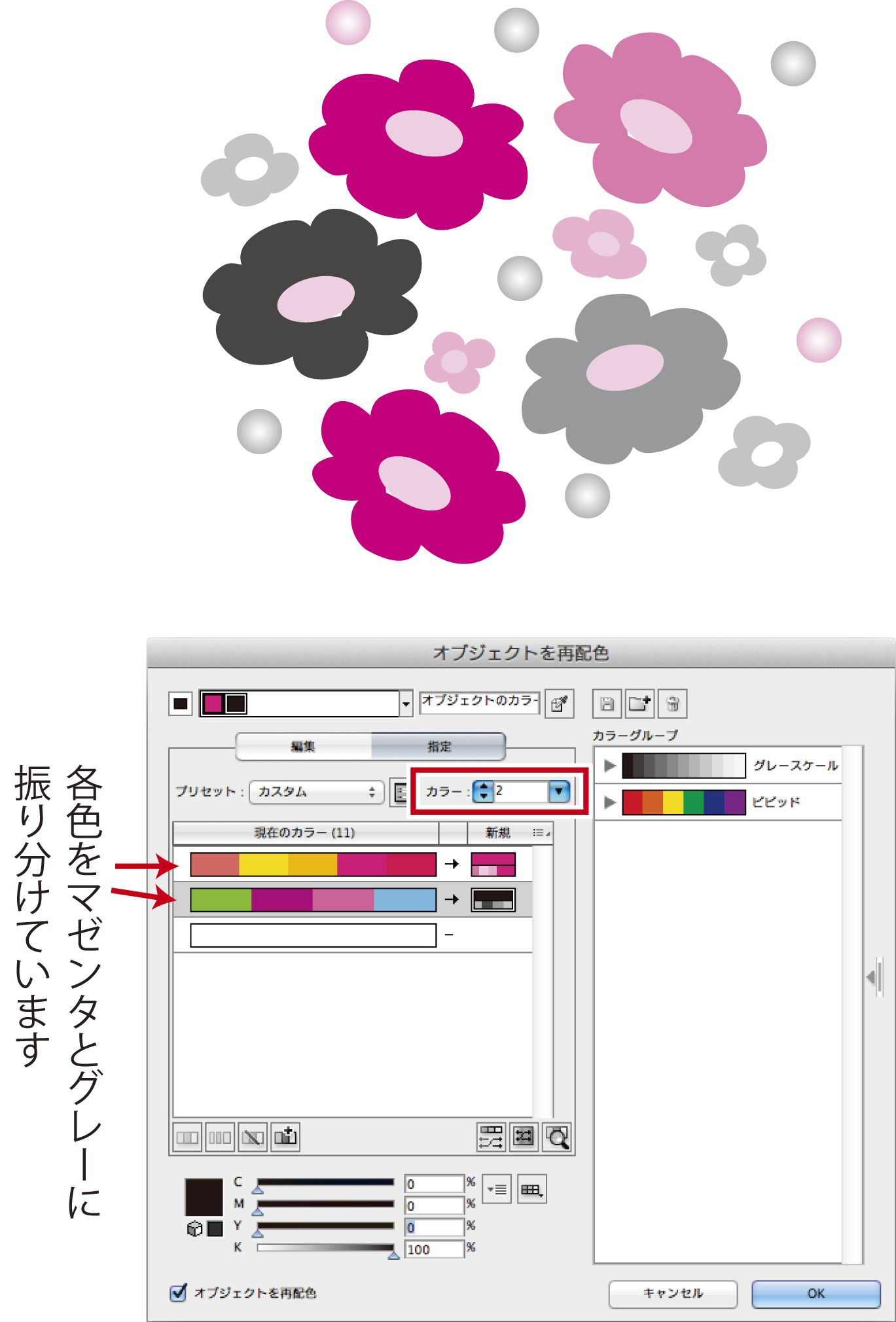
・色数を2色に変更
「指定」タブでカラーを2色にし、各色をマゼンタとグレーにしました。

色数を2色に変更
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)