Illustratorでの、パスのいろいろな編集機能についてご紹介します。
オブジェクトを作成する際に、パスの編集や修正はつきものです。それぞれの機能を使い分けることによって、作業効率が上がります。

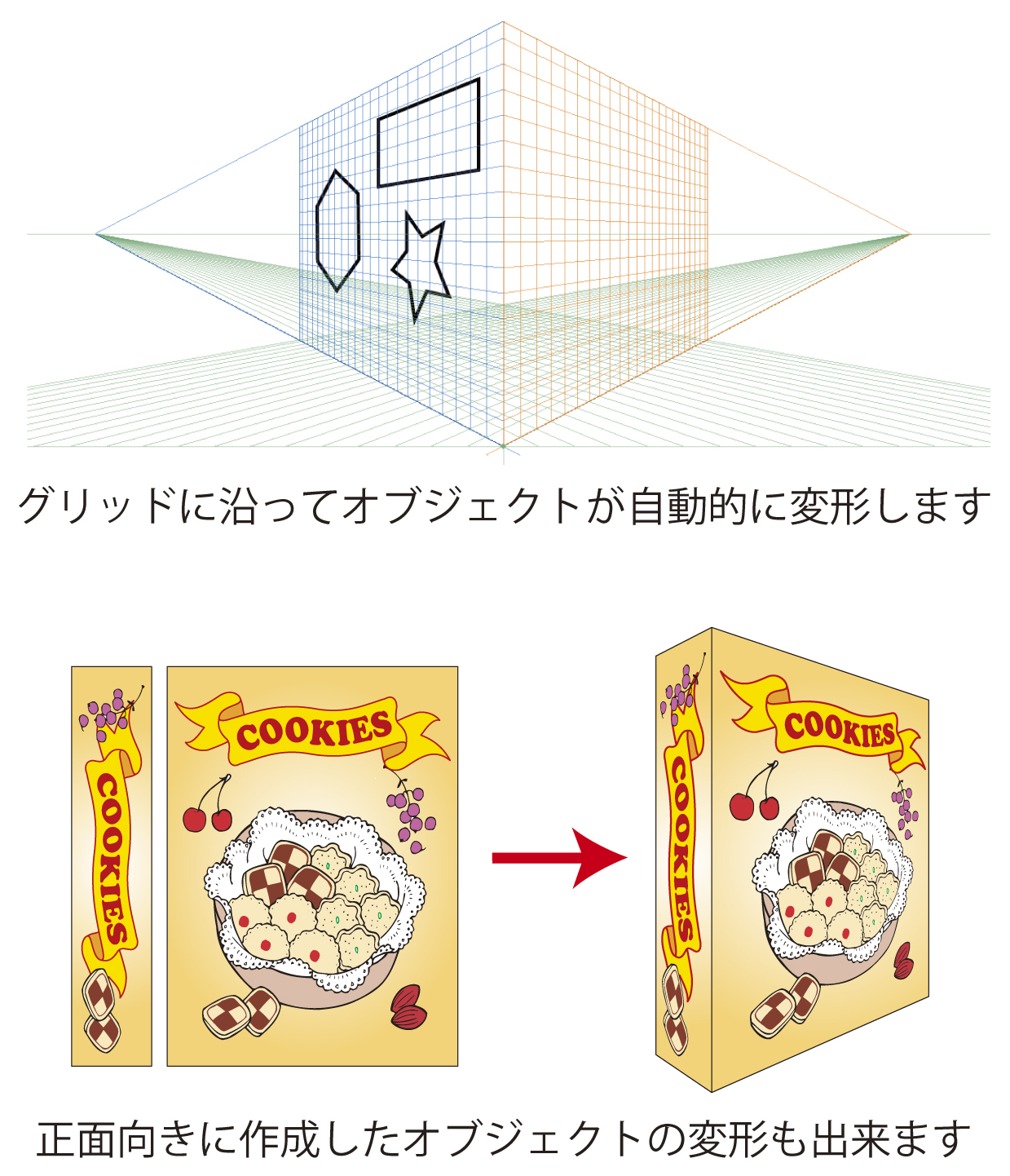
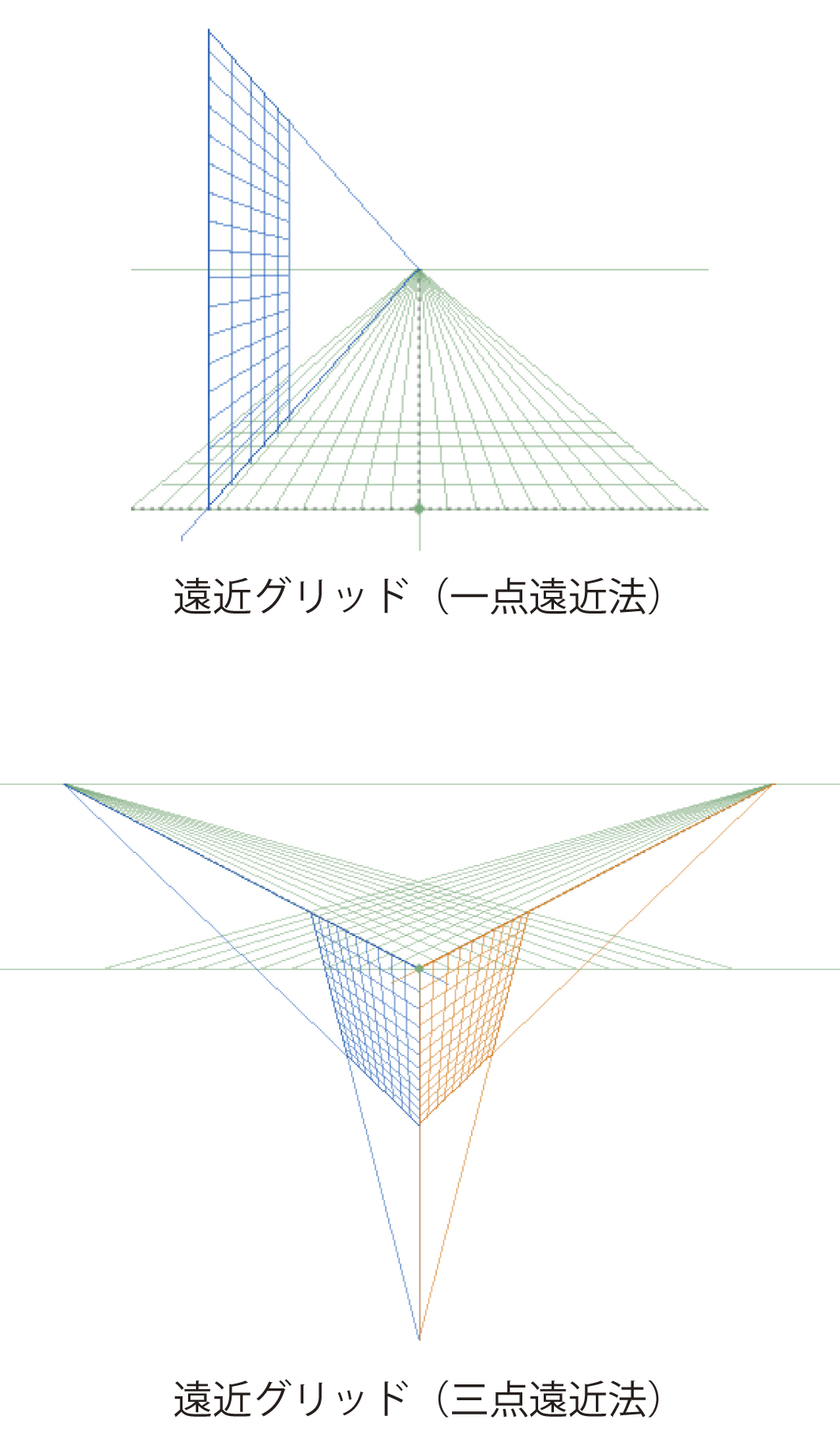
作成例
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
ツールバーの中の機能
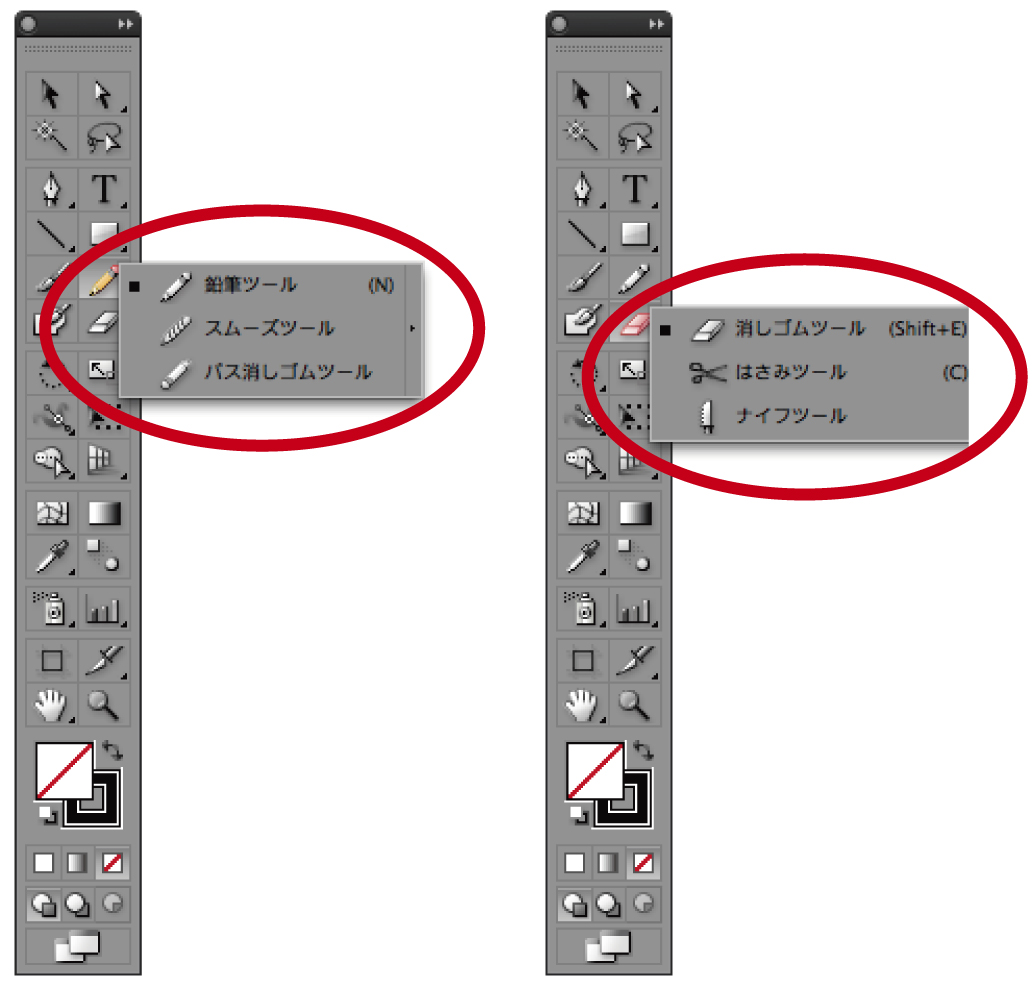
ツールバーには、パスを編集する便利な機能が沢山あります。ツールバーの鉛筆ツールや消しゴムツールを長押しすると、各ツールが表示されます。

ツールバー
スムーズツール
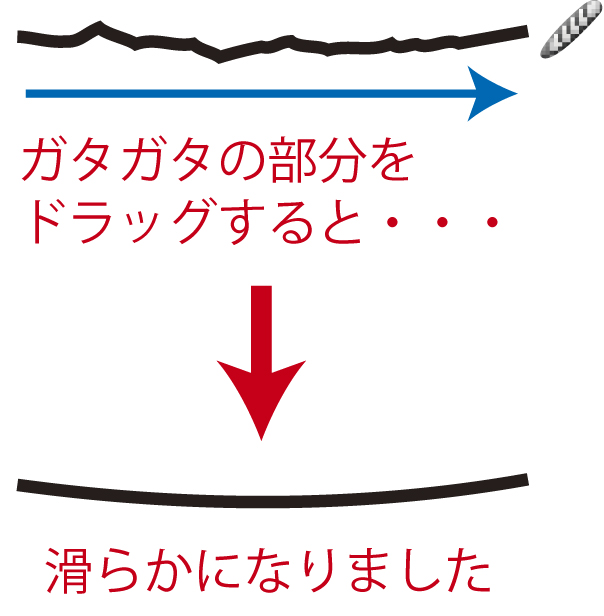
鉛筆ツールを長押しして切り替えます。このツールは、ガタガタのパスを滑らかに修正することが出来ます。パスを選択し、修正したい部分をなぞるようにドラッグします。

スムーズツール
ツール部分をダブルクリックすることでツールオプションが表示され、精度や滑らかさを調節することが出来ます。
パス消しゴムツール
鉛筆ツールを長押しして切り替えます。このツールは消しゴムを使う感覚で、パスの不要な部分を削除することが出来ます。パスを選択し、削除したい部分をなぞるようにドラッグします。

パス消しゴムツール
消しゴムツール
オブジェクトの不要な部分をドラッグして消しゴムで消したように削除したり、分割することが出来ます。オブジェクトを選択しなくても、ドラッグした範囲にあるオブジェクトに自動的に適用されます。

消しゴムツール
ツール部分をダブルクリックすることでツールオプションが表示され、消しゴムの大きさ等を変更するが出来ます。
はさみツール
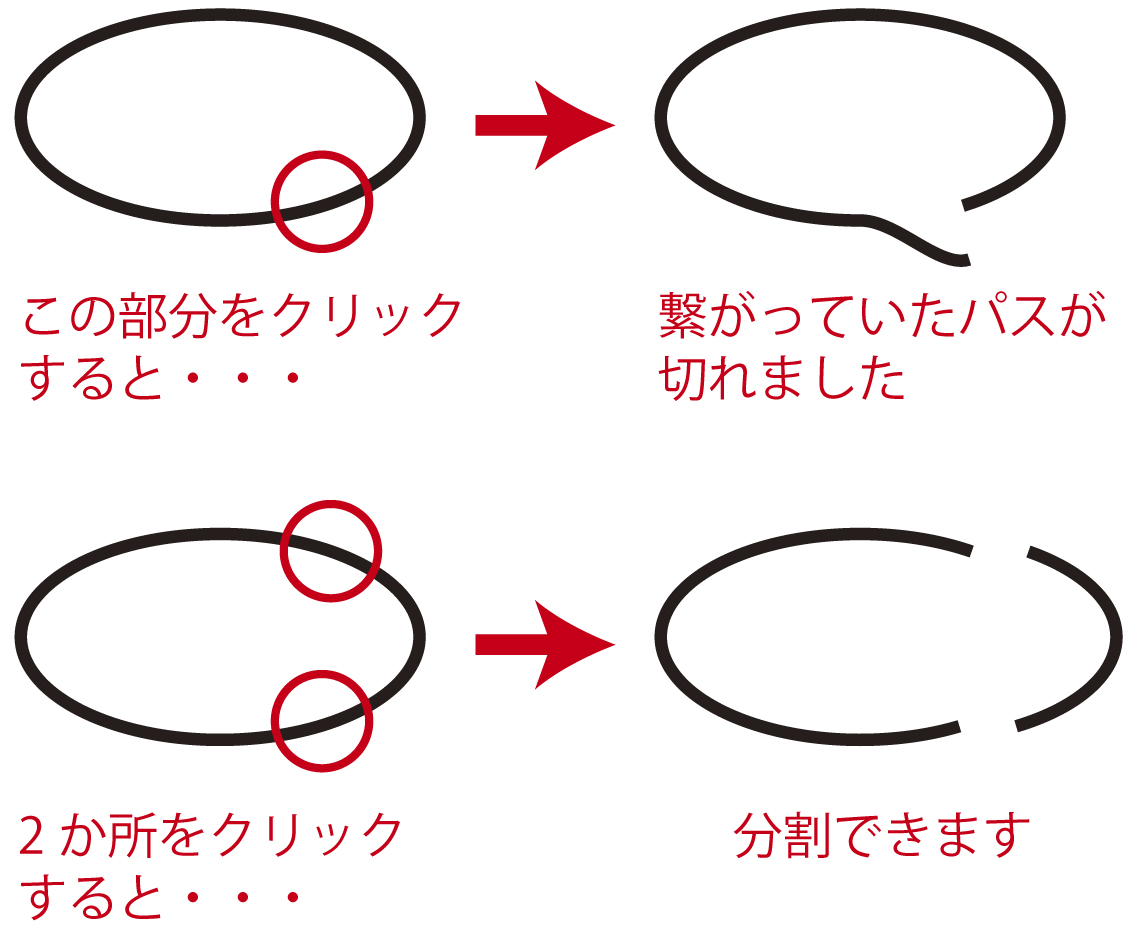
消しゴムツールを長押しして切り替えます。このツールは、パスを切ることが出来ます。パスを選択し切りたい部分をクリックすると、クリックした箇所にアンカーポイントが作成され、その部分でパスが切れます。

はさみツール
ナイフツール
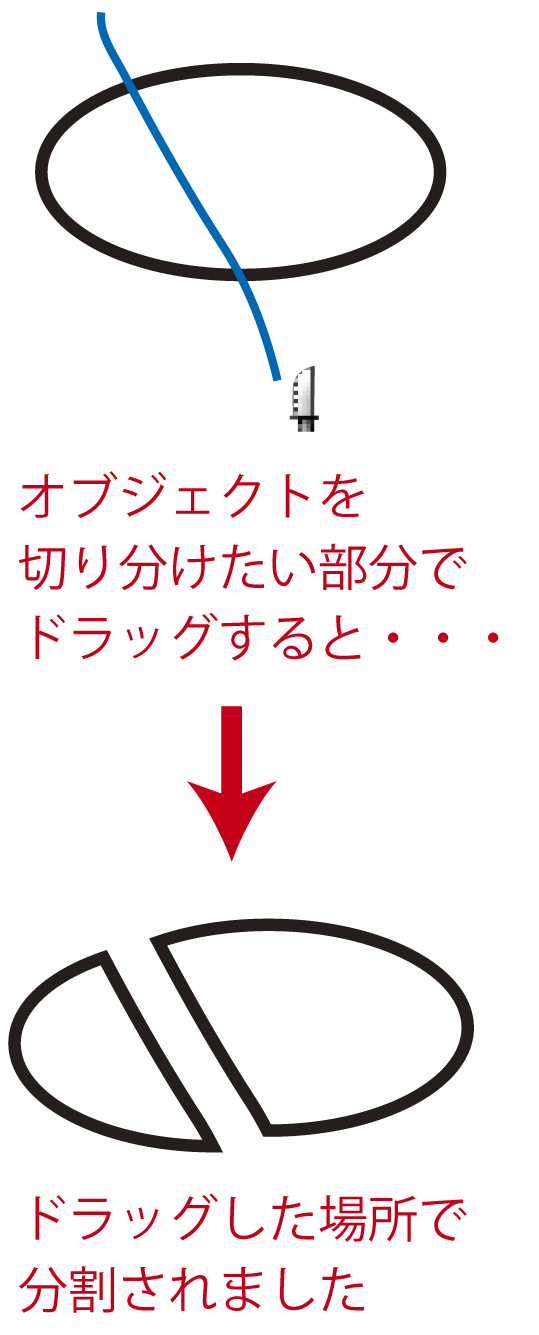
消しゴムツールを長押しして切り替えます。このツールは、パスではなくオブジェクトを切り分ける時に使います。塗りのないオープンパスのオブジェクトには使えません。オブジェクトを選択し、切り分けたい部分をドラッグします。

ナイフツール
オブジェクトメニューの中の機能
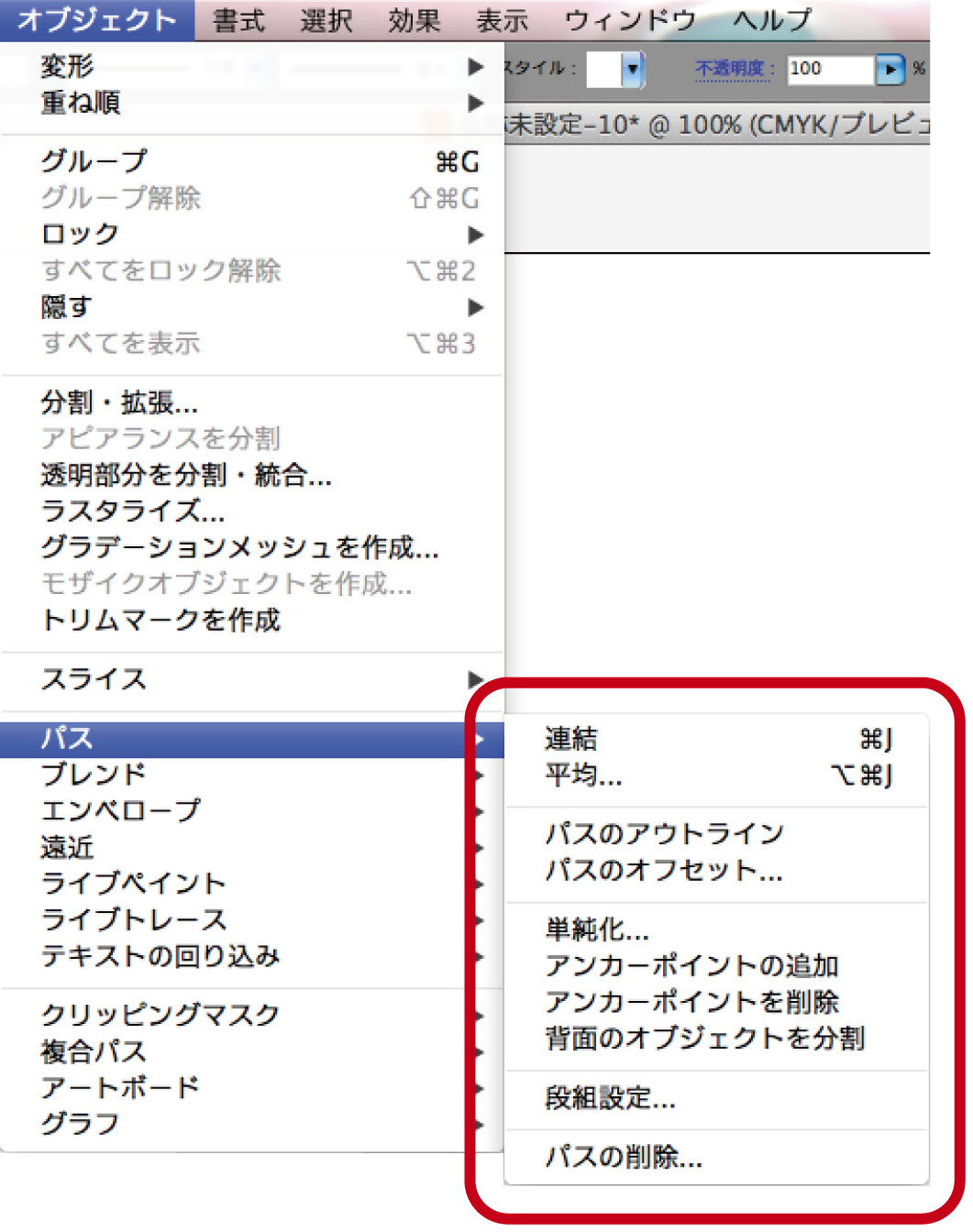
メニュー→「オブジェクト」→「パス」の中にも、いろいろな機能があります。

オブジェクトメニュー
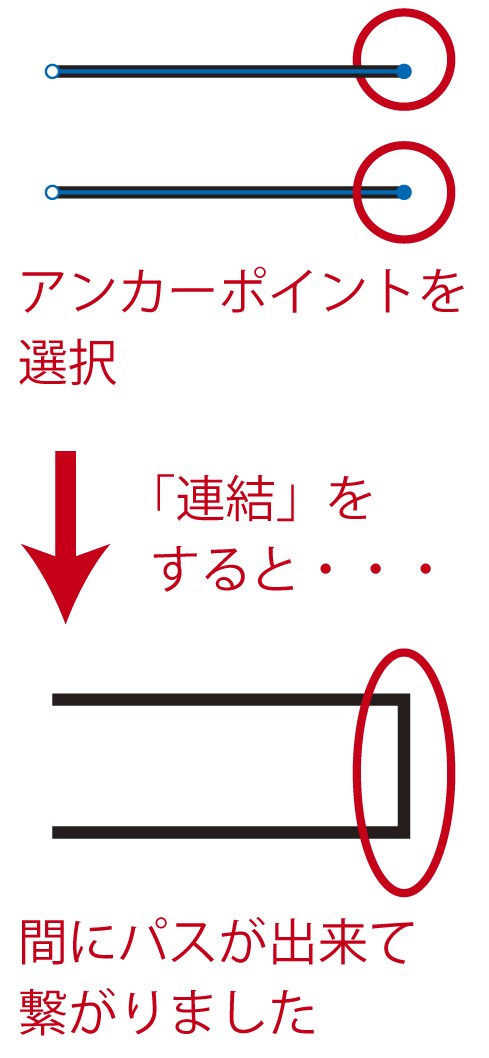
連結
選択した二つのアンカーポイントを繋ぎます。アンカーポイントが離れている場合は、間にパスが出来ます。アンカーポイントが同じ場所にある場合は、アンカーポイントが一つになり繋がります。

連結
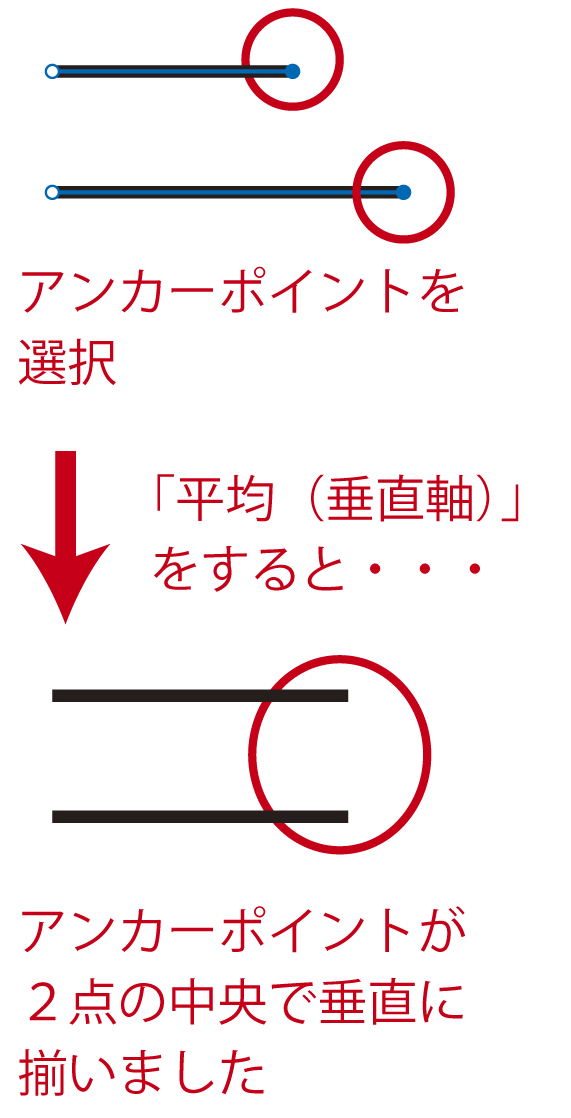
平均
選択したアンカーポイントを中央(平均の位置)で揃えます。揃える方向を、「水平軸」「垂直軸」「2軸とも」の中から選べます。アンカーポイントは同じオブジェクト内にあるものでも、別のオブジェクトのものでも可能です。「平均」でアンカーポイントを同位置に集合させても、繋がってはいません。繫げたい場合はさらに「連結」をします。

平均
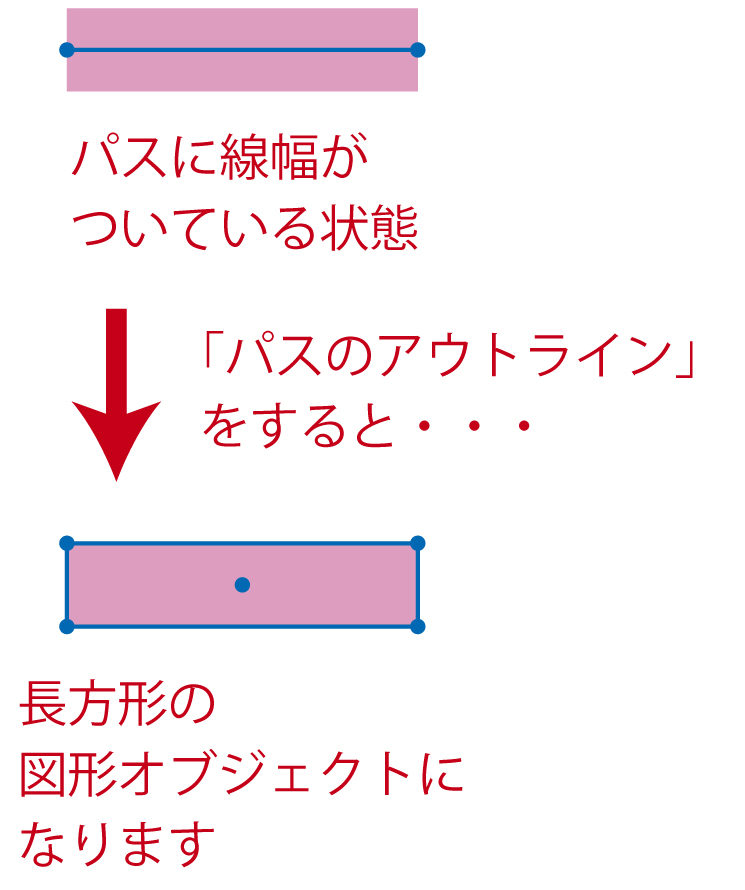
パスのアウトライン
パスの線の形状を図形オブジェクトに変換します。

パスのアウトライン

パスのアウトライン
パスに線と塗りの設定がされている時は、線がアウトラインになったオブジェクトと、塗りのだけのオブジェクトの両方が出来ます。効果メニューの「パス」→「パスのアウトライン」はアピアランスになります。
パスのオフセット
オブジェクト内の全てのパスを指定した数値の分だけ内側や外側へ移動させます。パスが移動することにより、オブジェクトの太さが変わります。オブジェクトをコピーして実行されるので、元のオブジェクトも残ります。

パスのオフセット
拡大・縮小との違いは下図のとおりです。

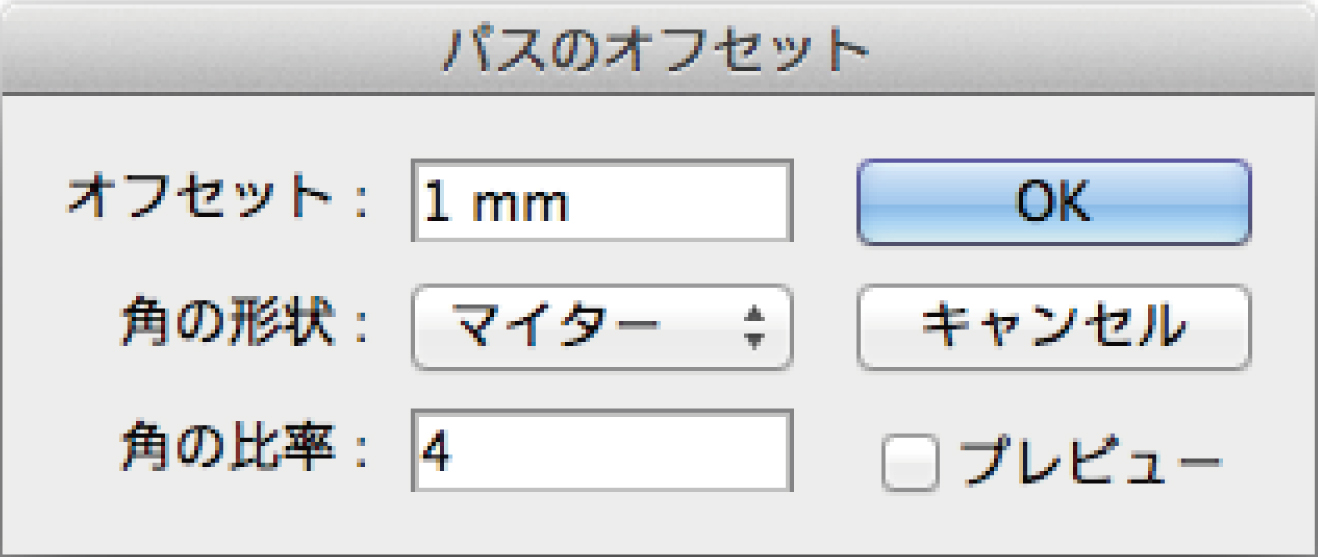
パスのオフセット

パスのオフセット
オフセット・・・正の数字を入れると外側へ(太くなる)、マイナスをつけた数字を入れると内側へ(細くなる)パスが移動します。
角の形状・・・3種類から選べます。
・マイター・・・角が尖った状態
・ラウンド・・・角が丸くなった状態
・ベベル・・・角が面取りされた状態
角の比率・・・角の形状がマイターの場合、角の尖り具合により自動的にベベルになります。「角の比率」の数値を小さくするとベベルなりやすく、大きくするとマイターのままになります。
効果メニューの「パス」→「パスのオフセット」はアピアランスになります。
単純化
オブジェクト全体のパスを滑らかにします。パスが滑らかになることにより、アンカーポイントの数が減ります。

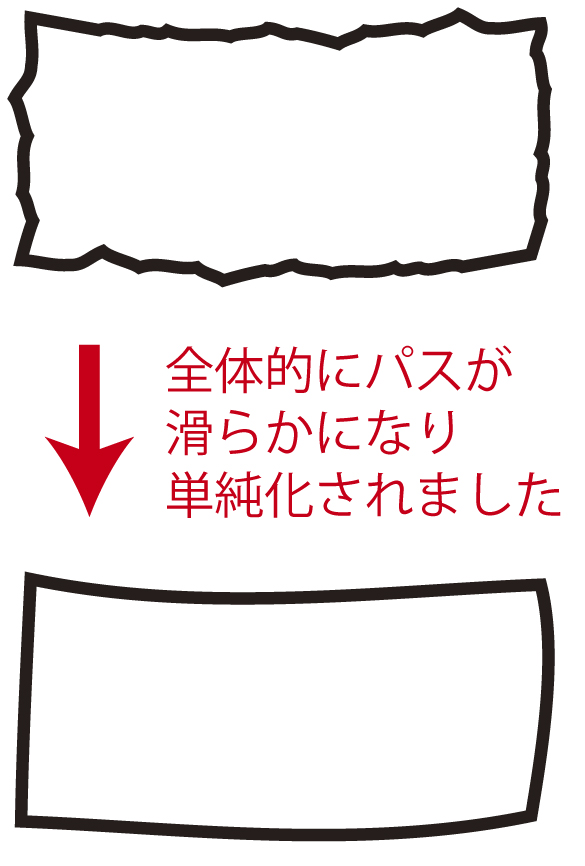
単純化

単純化
曲線の精度・・・左へ動かすと単純化されます。右へ動かすと元の状態に近くなります。
角度のしきい値・・左へ動かすと角が丸く、右へ動かすと角が角張った状態になります。
直線・・・直線だけに変換します。
オリジナルを表示・・・右側の「プレビュー」にチェックが入っている時に、元の形を赤い線で表示します。元の形と変更後のプレビューを同時に見ながら調整することが出来ます。
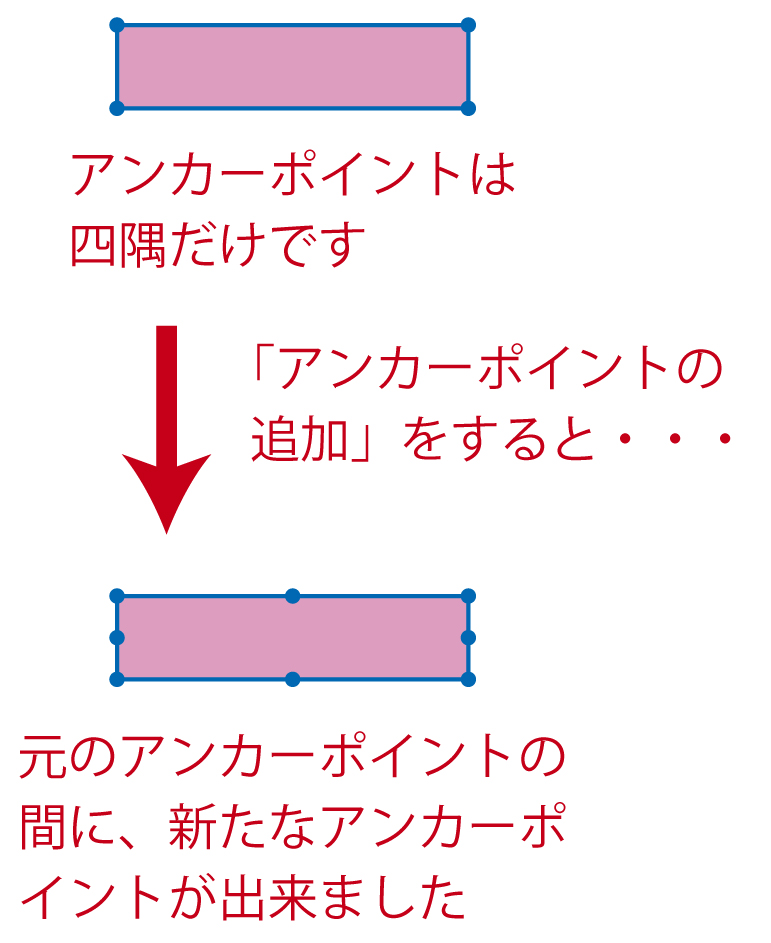
アンカーポイントの追加
現在のアンカーポイントの間に新たなアンカーポイントを追加します。

アンカーポイントの追加
アンカーポイントの削除
選択されているアンカーポイントを削除します。残ったアンカーポイントでパスが繋がります。ペンツールの「アンカーポイントの削除」ツールと同じですが、こちらはドラッグなどでアンカーポイントを複数選択することが出来ます。

アンカーポイントの削除
背面のオブジェクトを分割
選択しているオブジェクトの形で、背面にあるオブジェクトを分割します。背面に複数のオブジェクトがある時は、全て分割します。背面の塗りのないオープンパスは、分割されません。

背面のオブジェクトを分割
段組設定
選択したオブジェクトを、指定した行数・列数の四角形に変換します。選択したオブジェクトが楕円などの場合でも、四角形の段組になります。段組みのレイアウトや表を作成する時に便利です。

段組設定
パスの削除
「余分なポイント」(孤立点)、「塗りのないオブジェクト」(塗り・線ともに透明なもの)、「空のテキストパス」を削除します。それぞれの項目は、チェックボックスで指定します。
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)