Illustratorで制作したオブジェクトにグラデーションの色設定を行う方法を紹介します。
※このサイトは広告が含まれております。リンク先の他社サイトにてお買い求めの商品、サービス等について一切の責任を負いません。
グラデーションの作り方
Illustratorで作成したデータにグラデーションの設定を行いたい場合は、グラデーションパネルを使用します。画面上に表示されていない場合は、メニュー「ウィンドウ」→「グラデーション」で表示できます。

グラデーションパネル
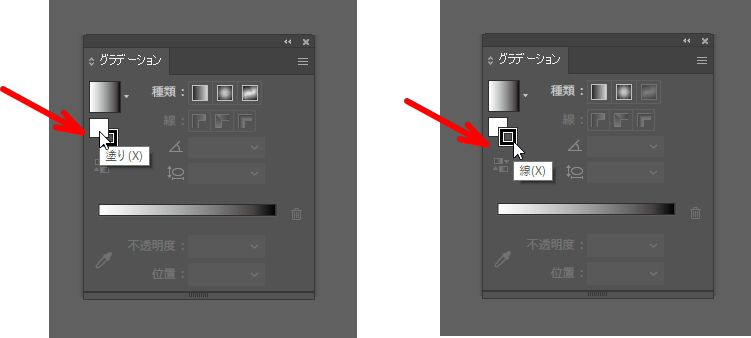
グラデーションを設定したいオブジェクトを選択し、グラデーションパネルで塗りまたは線のどちらにグラデーションを設定するか選択します。

オブジェクトと塗り、線を選択
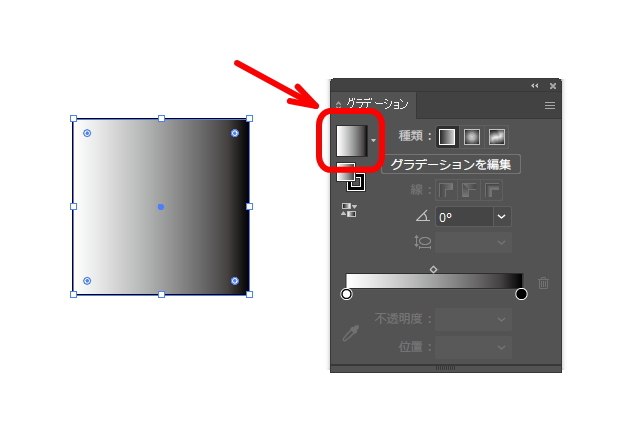
塗りまたは線のどちらかを選択し、グラデーション(クリックして有効に)の箇所をクリックすると、白と黒のグラデーションが設定されます。

白と黒のグラデーション
グラデーションの色の変更
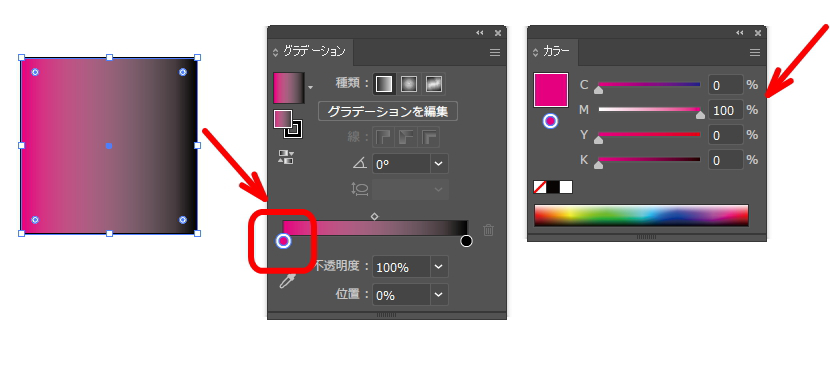
設定したグラデーションの色を変更する場合は、グラデーションパネルとカラーパネルを使用します。グラデーションパネルのグラデーションスライダー左下の箇所をクリックしてから、カラーパネルで色を選択します。
カラーパネルでマゼンタ100%を選択すると、白から黒のグラデーションから、ピンクから黒のグラデーションに変更できました。

マゼンタ100%のグラデーション
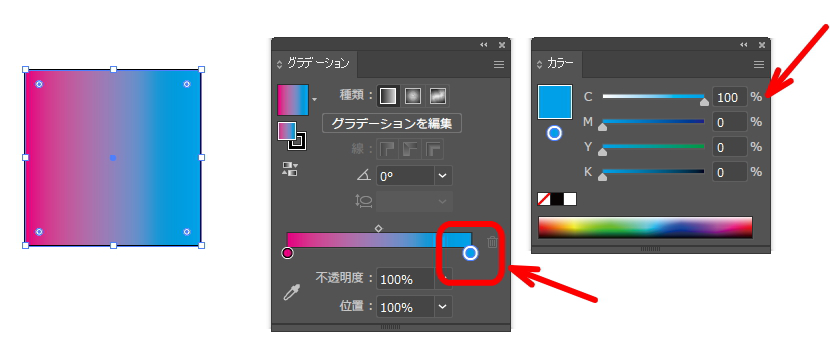
同様にグラデーションスライダー右下の箇所をクリックしてから、カラーパネルで色を変更します。カラーパネルでシアン100%を選択すると、ピンクからブルーのグラデーションが設定できました。

ピンクからブルーのグラデーション
グラデーションの色の割合変更
2色のグラデーションが設定できましたが、色の割合を変更することができます。どちらかの色の割合を多くしたい場合などはこの設定を行います。
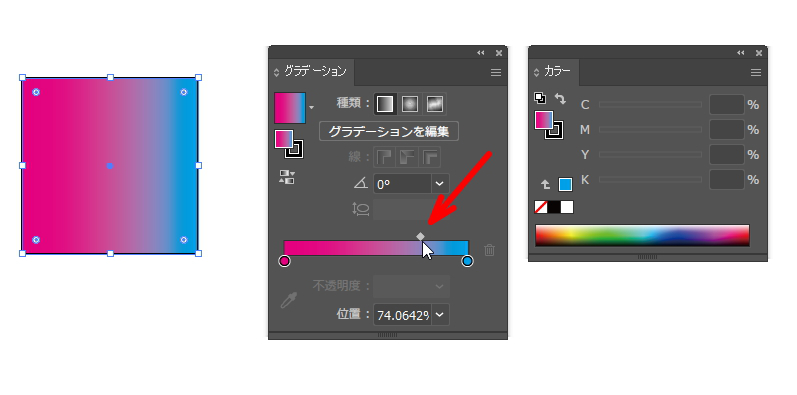
グラデーションスライダー上部のひし形部分をドラッグすることで、左側の色と右側の色の割合を変更することができます。

スライダーで割合を変更
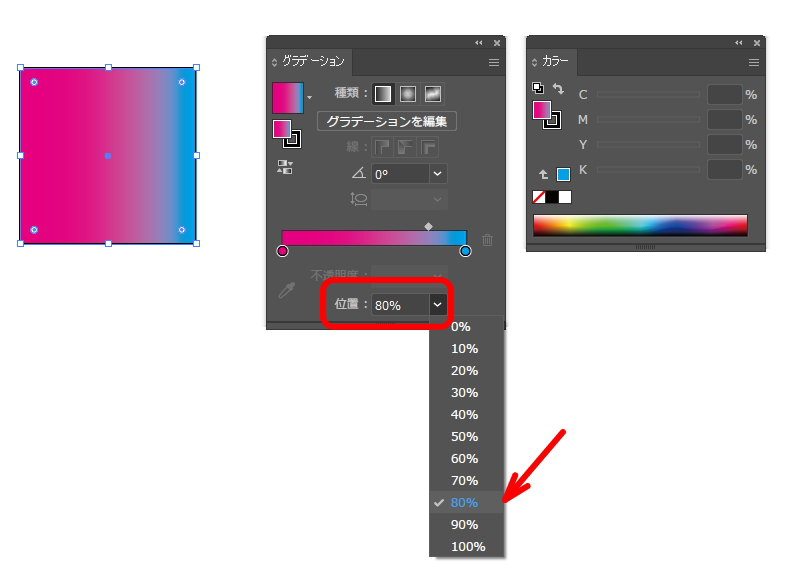
グラデーションパネル下側の「位置」の数値を選択または、直接入力しても変更可能です。

数値でグラデーションの割合を変更
グラデーションの色の反転
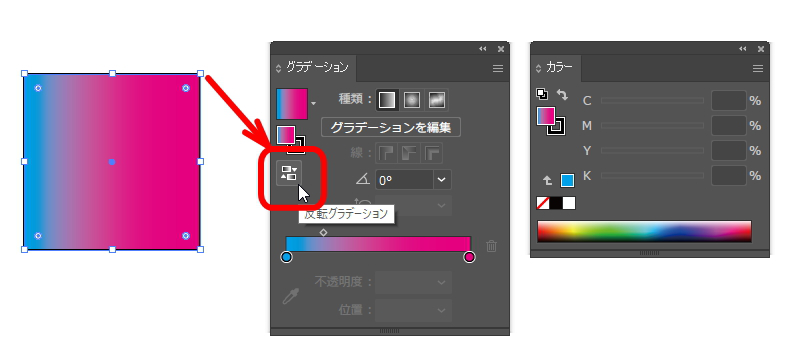
グラデーションの色を反転したい場合は、グラデーションパネルの塗りと線ボタン下側の色の反転グラデーションボタンをクリックすると反転します。

グラデーションの反転
グラデーションの向きの変更
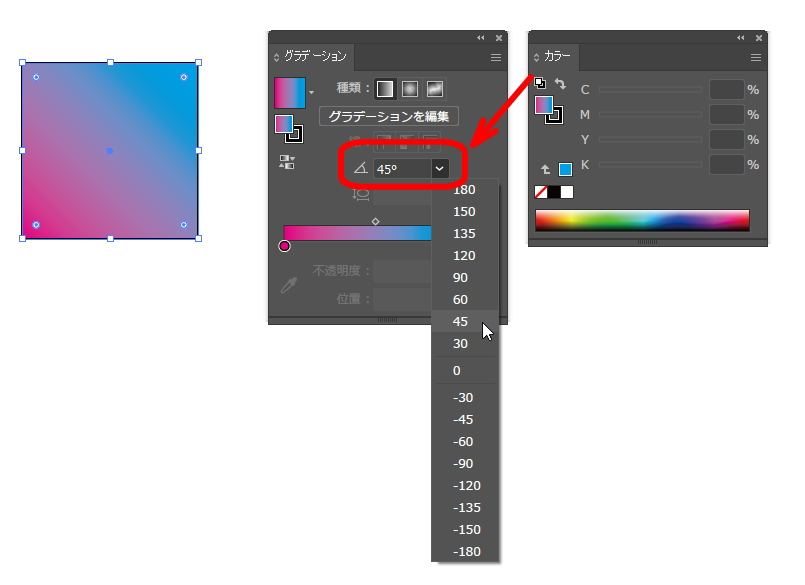
グラデーションパネルの角度の数値を変更することで、グラデーションの向きを自由に変更することができます。

グラデーションの向きを変更
グラデーションの種類の変更
グラデーションの種類には右から左に色が変わっていくような「線形グラデーション」と、中心から外側に色が変わっていくような「円形グラデーション」、自由度が高い「フリーグラデーション」があります。
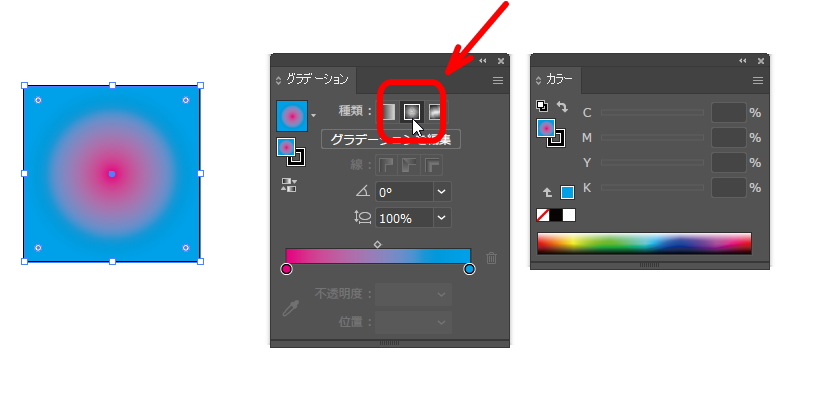
グラデーションパネルの「種類」から円形を選択すると、グラデーションの種類が変更できます。
円形グラデーションも線形グラデーションと同様に、色の割合や角度、縦横比などを変更してグラデーションの設定を行うことができます。

円形グラデーション
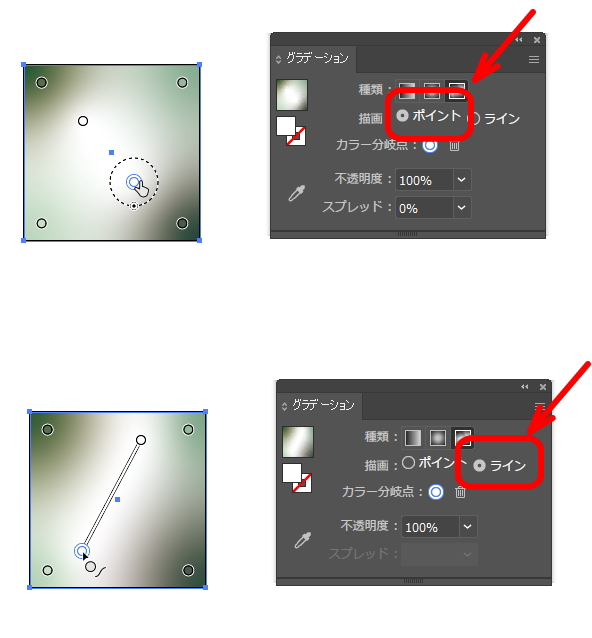
フリーグラデーションを選択すると、「ポイント」と「ライン」の2つのオプションを選択できます。
ポイントを選択するとグラデーションの色の分岐点を独立した点としてグラデーションの設定ができ、ラインを選択すると色の分岐点を線のセグメント上に作成することができます。

フリーグラデーション
3色以上のグラデーションの設定
3色以上を使用したグラデーションを設定することも可能です。
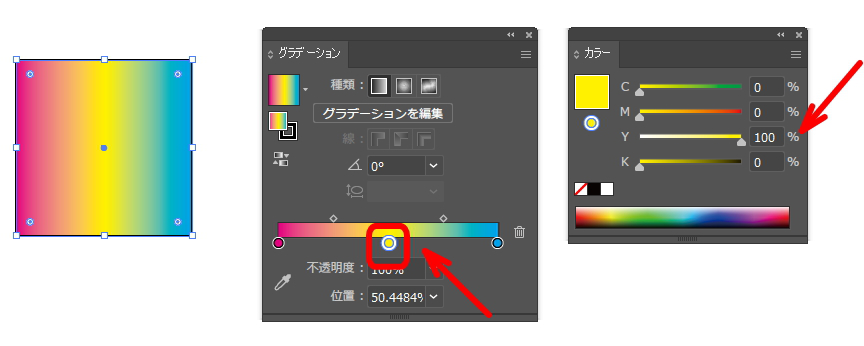
グラデーションパネルのグラデーションスライダーの下の部分でクリックすると、色が追加されますので、カラーパネルで任意の色に設定することで3色のグラデーションが設定できます。

3色のグラデーション
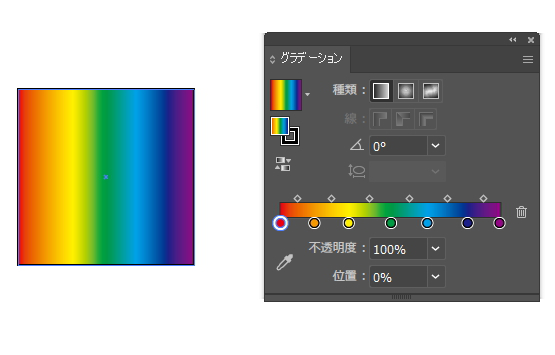
グラデーションの色をどんどん追加すれば虹のようなグラデーションを設定することも可能です。

色を追加して虹色のグラデーション
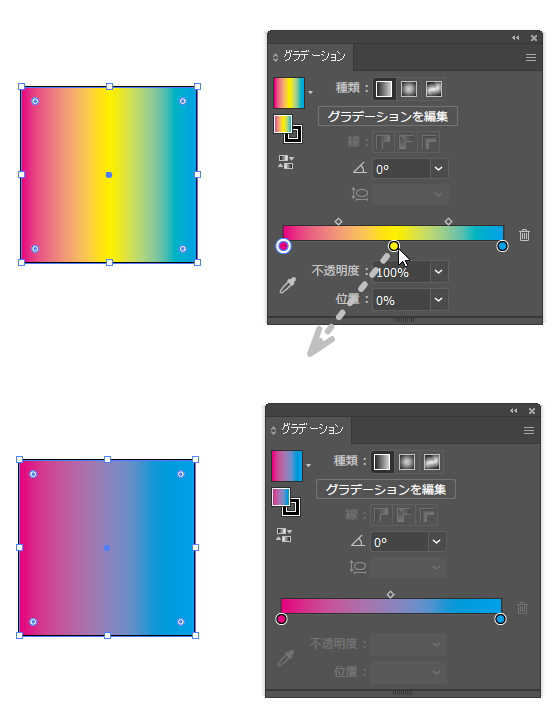
追加したグラデーションの色を減らしたい場合は、削除したい色のマークをグラデーションパネルの外側にドラッグすると色を削除することができます。

グラデーションから色を減らす
Illustratorを学ぶ・極める一冊!
職工所スタッフ厳選のよく売れているIllustratorの本を集めてみました。初心者の方、資格を目指す方に読んでいただきたいです。「 Photoshopを学習したい方におすすめ学習本ランキング10選 」も参考に‼
↓タップしてAmazonで確認する↓

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)