デザイン作成では欠かせないソフトと言っても過言ではないIllustrator(イラストレーター)。ここでは、Illustratorの特徴や操作方法を紹介していきます。
- Illustratorとは
- 画像とグラフィックソフトの種類
- Illustratorでできること
- ペンツールで描く
- 図形を描く
- ドローイングツール
- カラーの設定
- グラデーションの設定
- スウォッチについて
- 線(罫線)について
- Illustratorで文字入力
- スレッドテキストについて
- テキストの回り込みについて
- 段落パネルについて
- タブについて
- 文字スタイルと段落スタイルについて
- 合成フォントについて
- ブレンドツール
- 変形ツール
- パスファインダーツール
- 整列パネル
- スポイトツール
- シンボル機能
- 様々な効果
- アピアランスとグラフィックスタイルについて
- エンベロープについて
- レイヤーについて
- Illustratorクリエイティブテクニック
- いろいろな選択機能について
- パスのいろいろな編集機能について
- アクションについて
- グラフについて
- 変形パネルについて
- ライブペイントについて
- 「オブジェクトを再配色」について
- 遠近グリッドについて
- ライブトレース(画像トレース)について
- Illustratorでできないこと
- Illustratorの基本操作
Illustratorとは
Adobe Illustrator CC|12か月版|Windows/Mac対応|オンラインコード版
画像とグラフィックソフトの種類
写真やイラスト、アニメーション(動画)などをデジタルデータとして格納したファイルを「画像」といいます。画像は、「ラスター画像」と「ベクター画像」に大きく分けることができます。
ラスター画像(ビットマップ画像)
ラスター画像(ビットマップ画像)は、色が割り当てられた点が集まって形成される画像で、デジタルカメラやスキャナで取り込まれる微妙な色の階調を持つ画像(写真など)を表現するのに適しています。ただし、ラスター画像は拡大すると輪郭がギザギザして荒くなったり、縮小をすると点の一部が見えなくなったりと画像が劣化してしまうデメリットがあります。
ベクター画像(ベクトル画像)
ベクトル画像は、輪郭がはっきりした線や面を持つイラストや図面などを表現するのに適しており、座標点とそれらを結ぶ線から構成される画像で、計算によって画像を形成します。拡大・縮小をしても、その都度計算して画像を形成するため、画質が劣化しないメリットがあります。

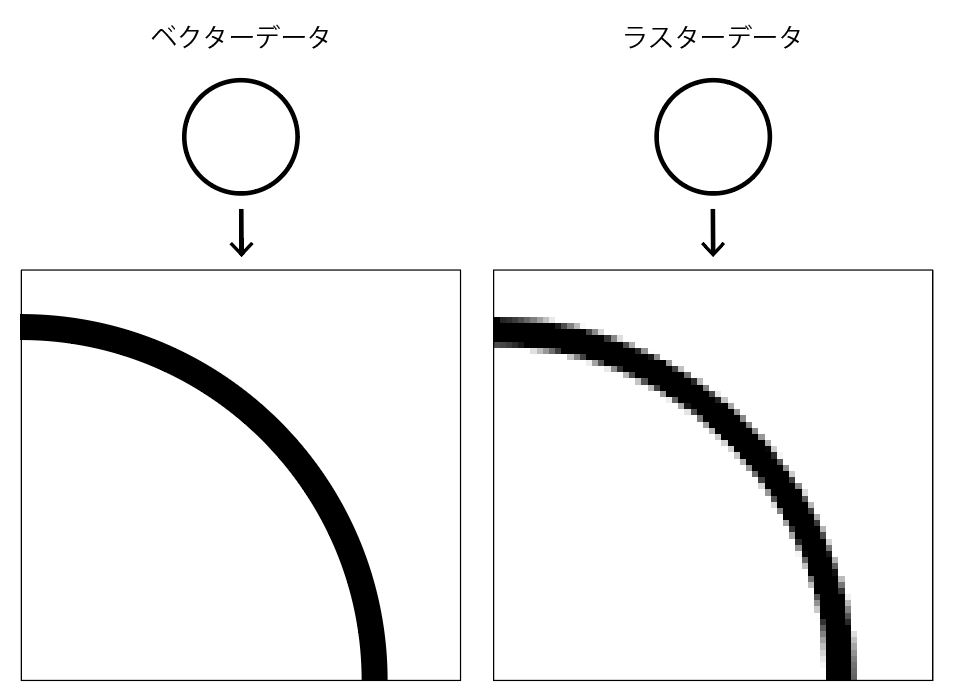
ベクター・ラスターデータ比較
グラフィックソフトの種類
画像を作成、加工するためのグラフィックソフトには、ラスター画像を作成するのに適している「ペイント系」のものと、ベクター画像を作成・加工するのに適している「ドロー系」のものがあります。ペイント系の代表的なグラフィックソフトは、「Photoshop」、ドロー系の代表的なグラフィックソフトは、「Illustrator」となります。
関連記事【イラストレーターの便利な機能】画像の配置(挿入)について
Illustratorでできること
ペンツールで描く
自由に線を描いたり、画像をトレースしてIllustratorのデータを作成することができます。

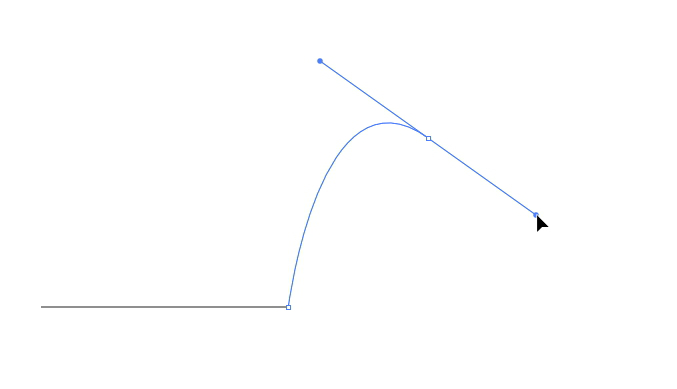
ペンツール描画例
図形を描く
四角形や丸などの図形を描くことができます。

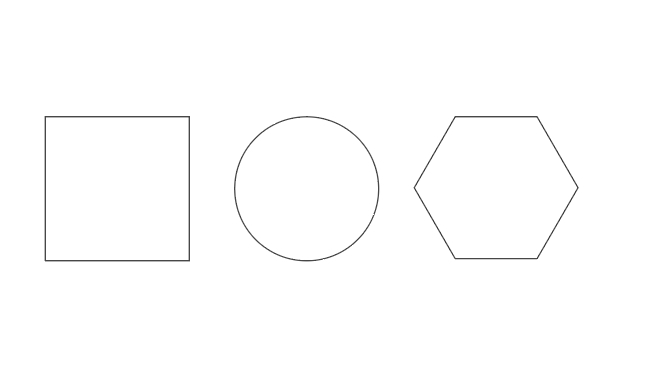
図形ツール描画例
関連記事【イラストレーターの使い方】図形を描く(基本ツール)
ドローイングツール
ブラシツール、鉛筆ツール、塗りブラシツールなどを使い分けて様々なオブジェクトを作成できます。

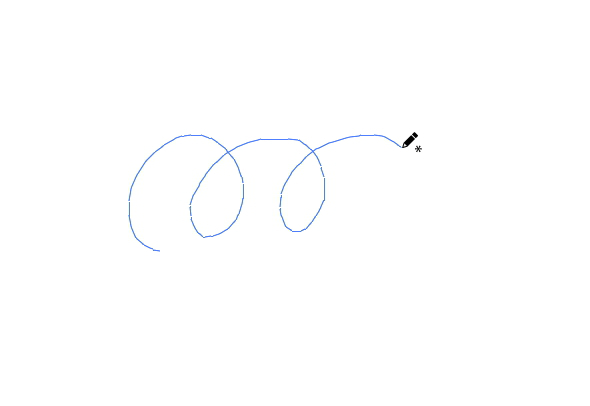
ドローイングツール描画例
関連記事【イラストレーターの使い方】ドローイングツールの描き方
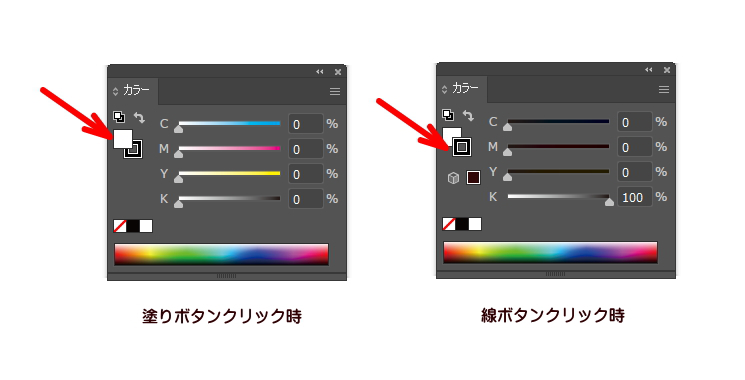
カラーの設定
塗りの色や線の色を自由に変更することができます。

カラーの設定例
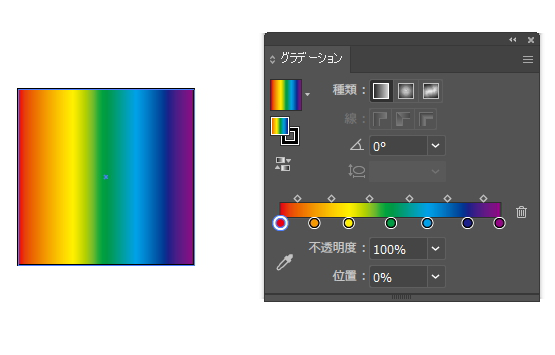
グラデーションの設定
2色のグラデーションだけでなく、多色や方向、色の量など細やかなグラデーションの設定ができます。

グラデーションの設定例
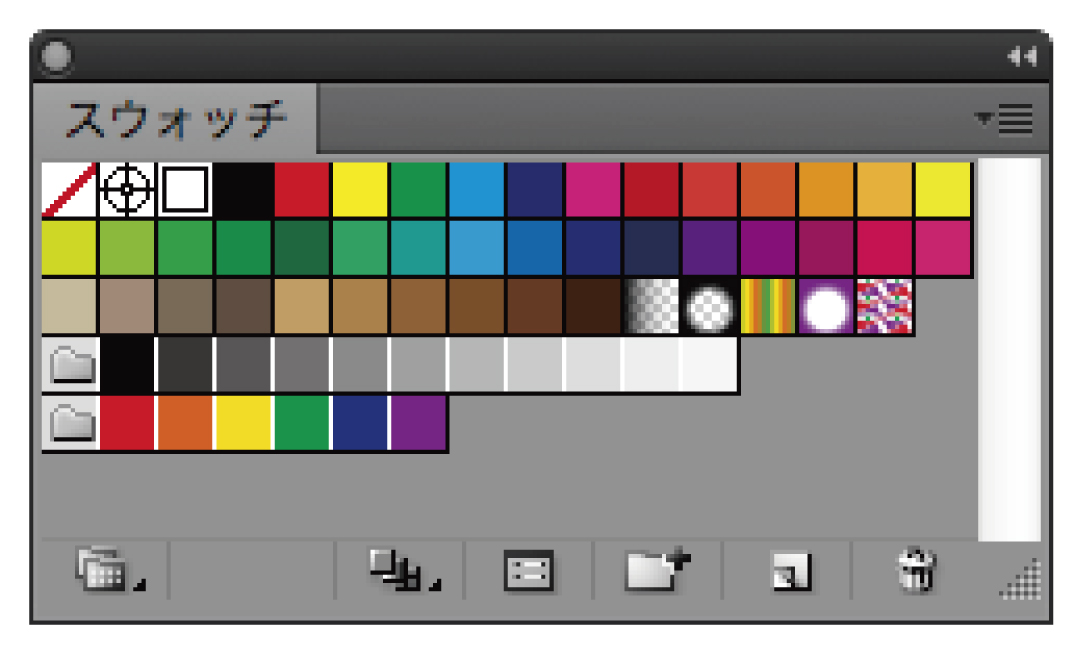
スウォッチについて
スウォッチとは、色やパターン(地模様)を登録する機能です。自分で登録する以外に、様々なライブラリを読み込んで使うことも出来ます。また、特色(予め色を調合した印刷用インキ)を使用する時にも使います。

スウォッチパレット
線(罫線)について
Illustratorで線の太さを変更したり、破線(点線)や矢印の付いた線にする方法等をご紹介します。
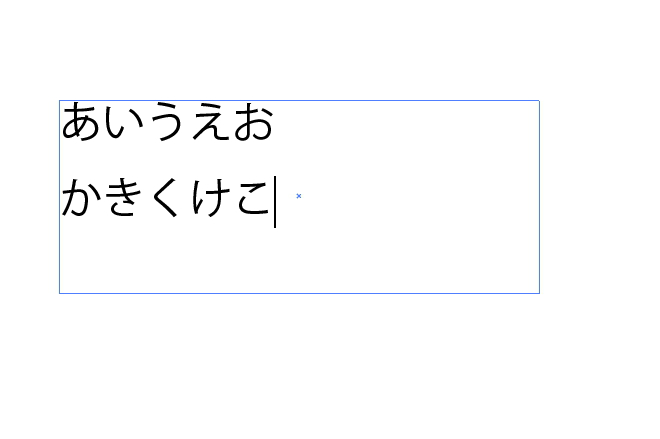
Illustratorで文字入力
Illustratorでは線や図形を描くだけではなく、印刷物やWEB素材などには欠かせない文字の入力ができます。ただ文字を入れるだけではなく、ワープロソフトと同様の機能が備わっています。

文字入力例
スレッドテキストについて
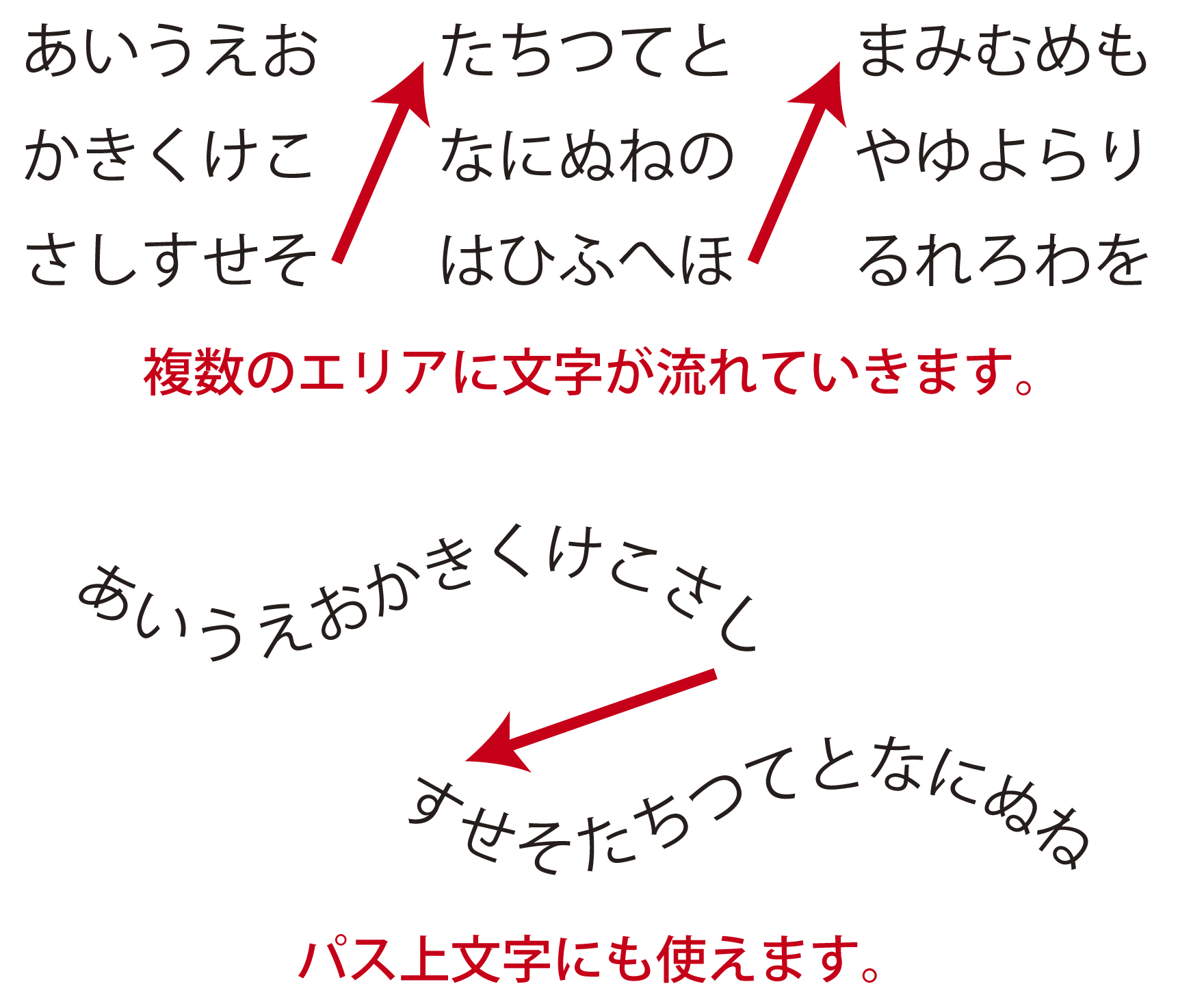
Illustratorで文字エリアを連結(リンク)する「スレッドテキスト」についてご紹介します。複数の文字エリアやパス上文字を連結させて、長い文章などを配置することです。一つ目のエリアが一杯になると、次のエリアに文字が流れていきます。

文字エリアを連結(リンク)する「スレッドテキスト」
関連記事【イラストレーターの便利な機能】スレッドテキストについて
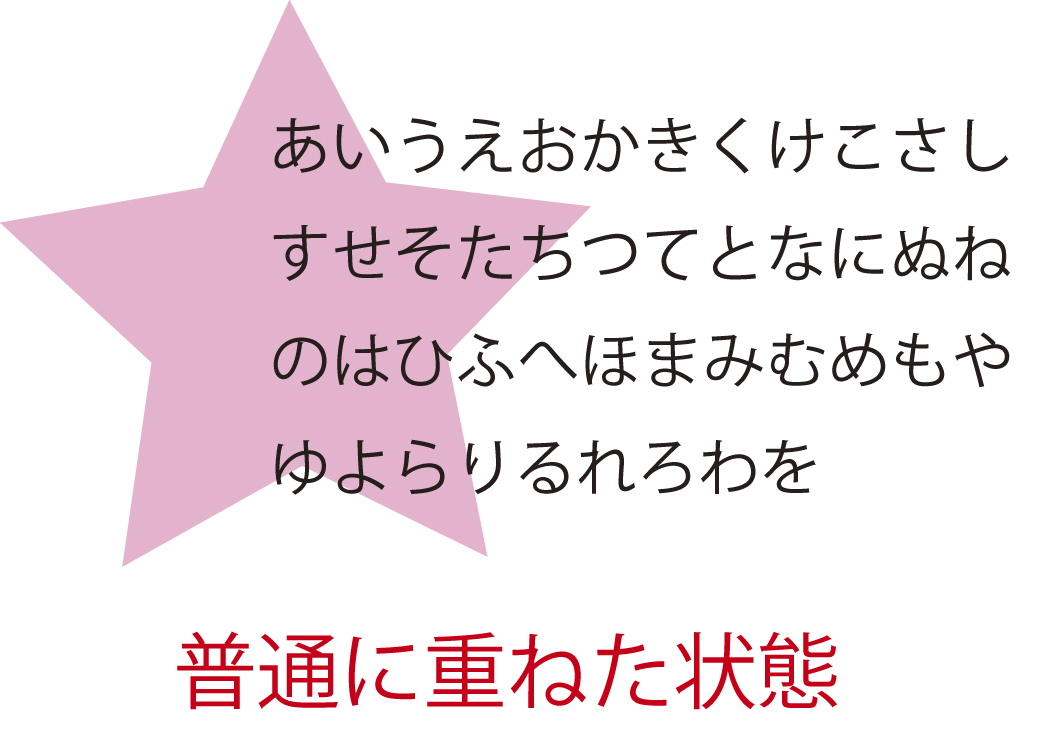
テキストの回り込みについて
Illustratorで文字を配置する時に、図形や画像の輪郭に沿って配置する方法についてご紹介します。文字と図形や画像が重なるレイアウトで、文字が自動で図形や画像の輪郭に沿って回り込むようにすることです。
関連記事【イラストレーターの便利な機能】テキストの回り込みについて
段落パネルについて
Illustratorで文章をレイアウトする際に使用する「段落パネル」をご紹介します。

「左揃え」
タブについて
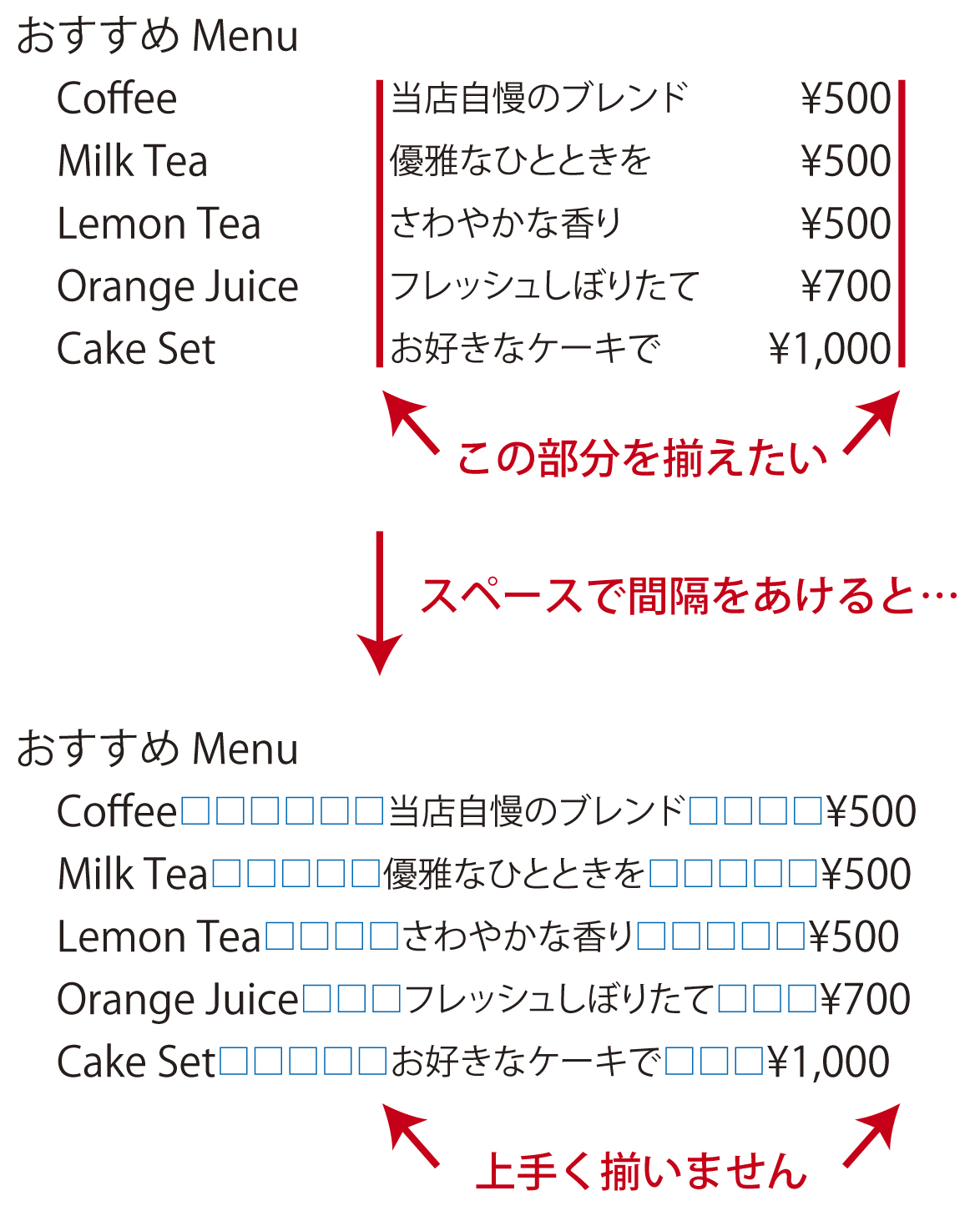
Illustratorのタブについてご紹介します。タブとは、設定した位置に文字列を揃える機能です。

設定した位置に文字列を揃える
文字スタイルと段落スタイルについて
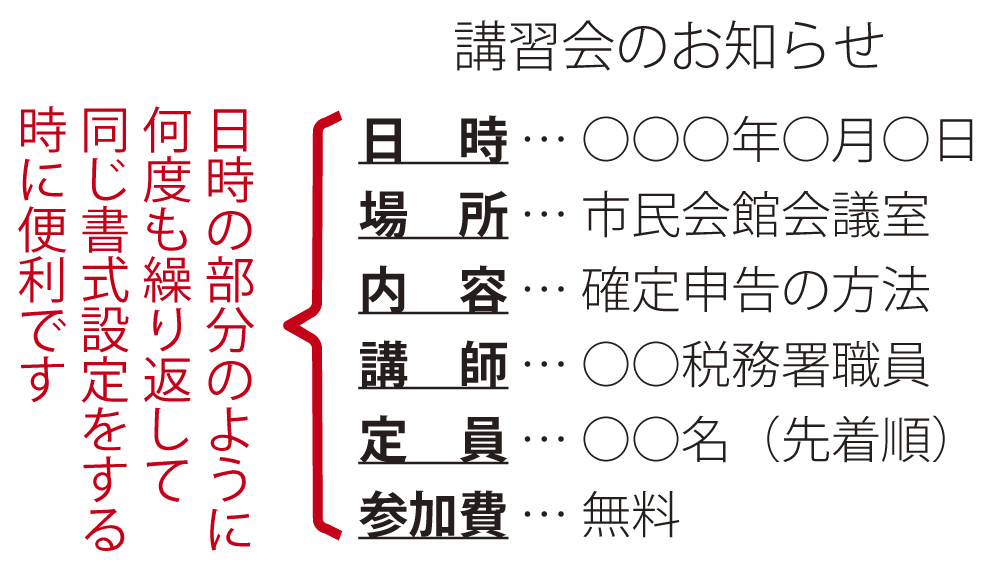
文字スタイルと段落スタイルでは書式設定の登録ができ、文字や段落に簡単に使用出来ます。又、登録したスタイルを直すと、スタイルを使用している文字や段落の書式を一括で変えることが出来ます。

文字スタイルと段落スタイル
関連記事【イラストレーターの便利な機能】文字スタイルと段落スタイルについて
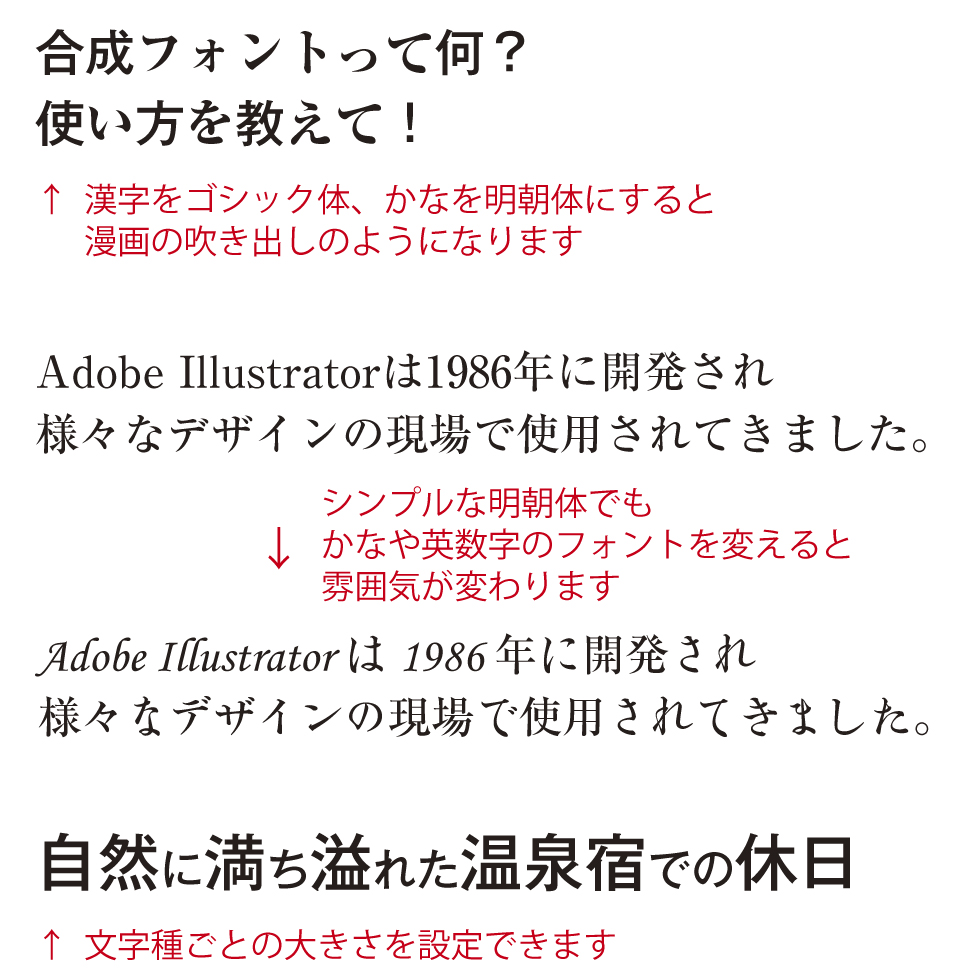
合成フォントについて
合成フォントとは、下の図のように漢字やかな等の文字種ごとにフォントや大きさを設定したフォントセットのことです。よく使う組み合わせや長文で使う時などに作成すると便利です。

合成フォント
関連記事【イラストレーターの便利な機能】合成フォントについて
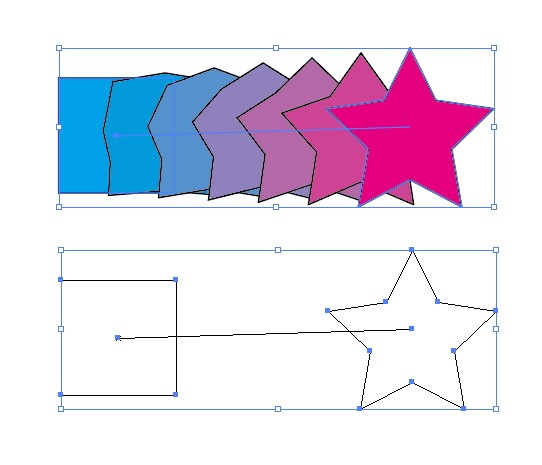
ブレンドツール
ブレンドツールを使用すると色や形が徐々に変化するオブジェクトなどの作成ができます。

ブレンドツール
変形ツール

変形ツール
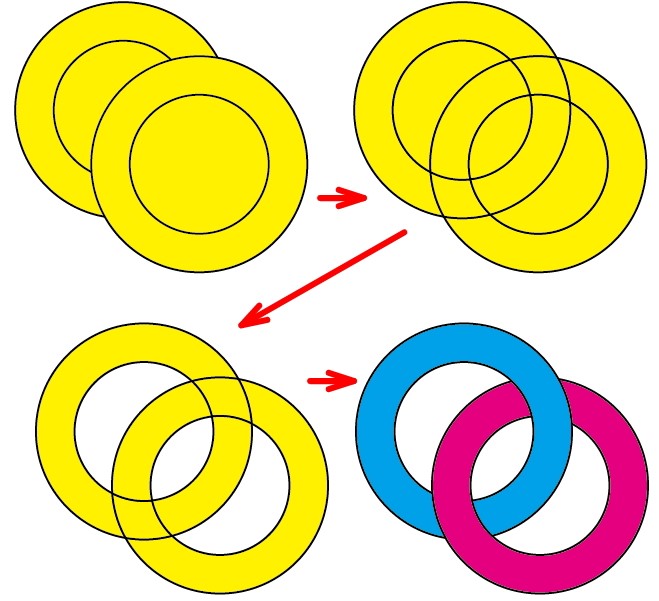
パスファインダーツール
パスファインダーツールを使用することで、多種多様なオブジェクトを作成できます。

パスファインダーツール
関連記事【イラストレーターの使い方】パスファインダーの使い方
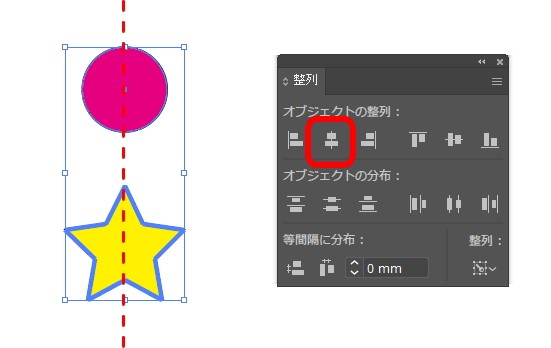
整列パネル
デザインするうえでオブジェクトの整列は欠かせません。きれいに配置することが可能です。

整列パネル
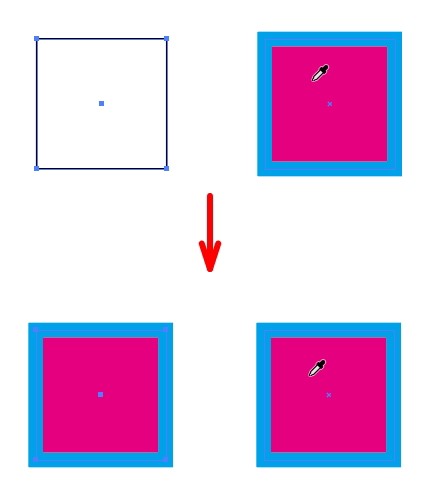
スポイトツール
効率よくデザインするためにスポイトツールで様々な設定をコピーできます。

スポイトツール
関連記事【イラストレーターの便利な機能】スポイトツールの使い方
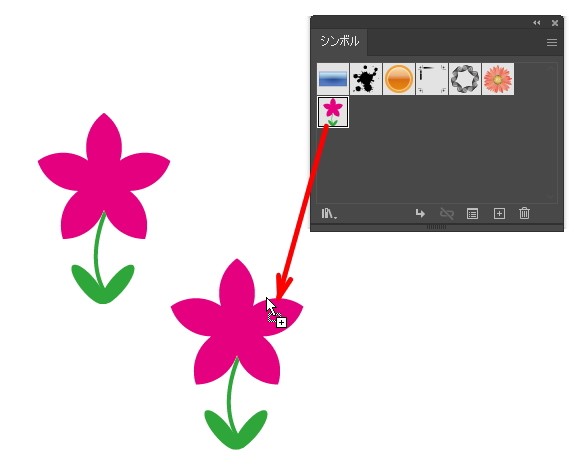
シンボル機能
シンボル機能を使えばオブジェクトのコピーより効率よく配置することができます。

シンボル機能
関連記事【イラストレーターの便利な機能】シンボル機能の使い方
様々な効果
Illustratorの効果を活用するとオブジェクトを自由に変化させることができます。

様々な効果
関連記事【イラストレーターの便利な機能】Illustratorの効果について
関連記事【イラストレーターの便利な機能】クリッピングマスクについて
アピアランスとグラフィックスタイルについて
アピアランスとは、オブジェクトに塗りや効果等を適用して装飾することです。下図のように、色々と組み合わせることにより複雑なデザインを作成出来ます。

アピアランス作成例
関連記事【イラストレーターの便利な機能】アピアランスとグラフィックスタイルについて
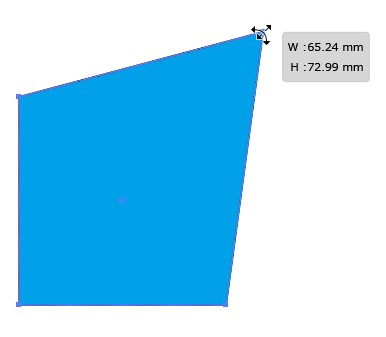
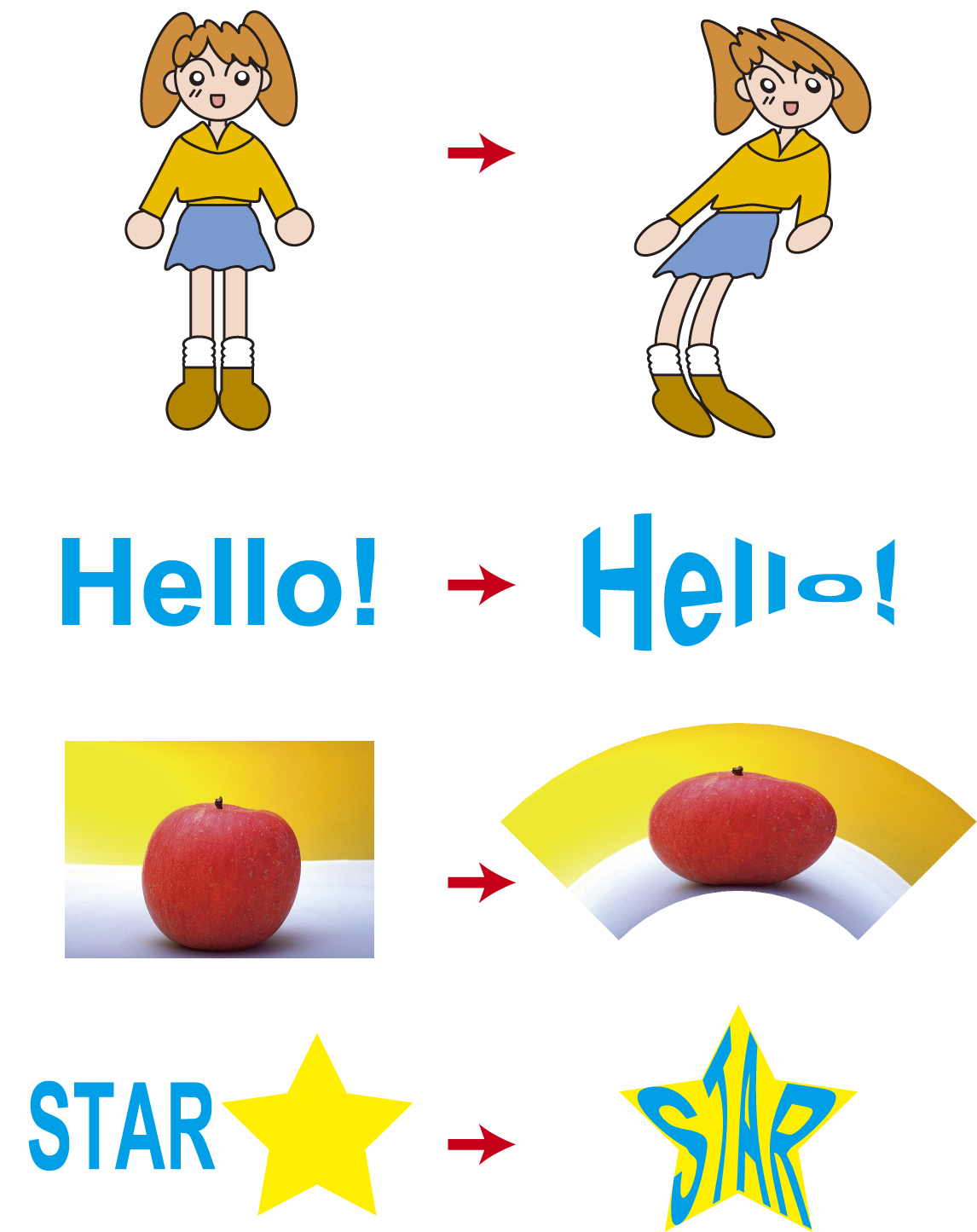
エンベロープについて
エンベロープとは、下の図のようにオブジェクトを様々な形に変形させる機能です。テキストオブジェクトや埋め込み画像にも使うことが出来ます。

エンベロープ作成例
関連記事【イラストレーターの便利な機能】エンベロープについて
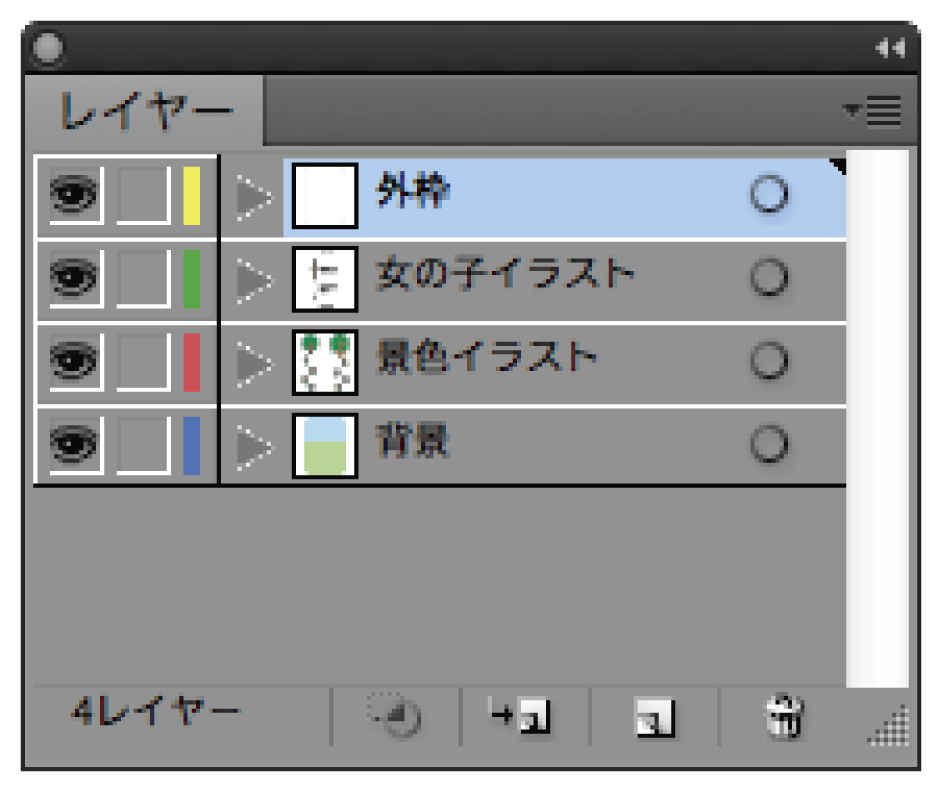
レイヤーについて

レイヤーオプション

Illustratorの基本的な操作や機能を身につける事がデザイン制作の第一歩だと思います。便利な機能を使うことで効率の良いデザイン制作が行えます。
Illustratorクリエイティブテクニック
画像のトリミングや、様々な効果、図形を合体・分割したり、色や設定を簡単にコピーしたりなど、Illustratorにはデザインする上で必要な機能やテクニックがたくさんあります。
いろいろな選択機能について
Illustratorにはオブジェクトを効率よく選択出来るように、いろいろな選択機能があります。よく使う項目はショートカットを覚えると、さらに便利です。

いろいろな選択機能
関連記事【イラストレーターの便利な機能】いろいろな選択機能について
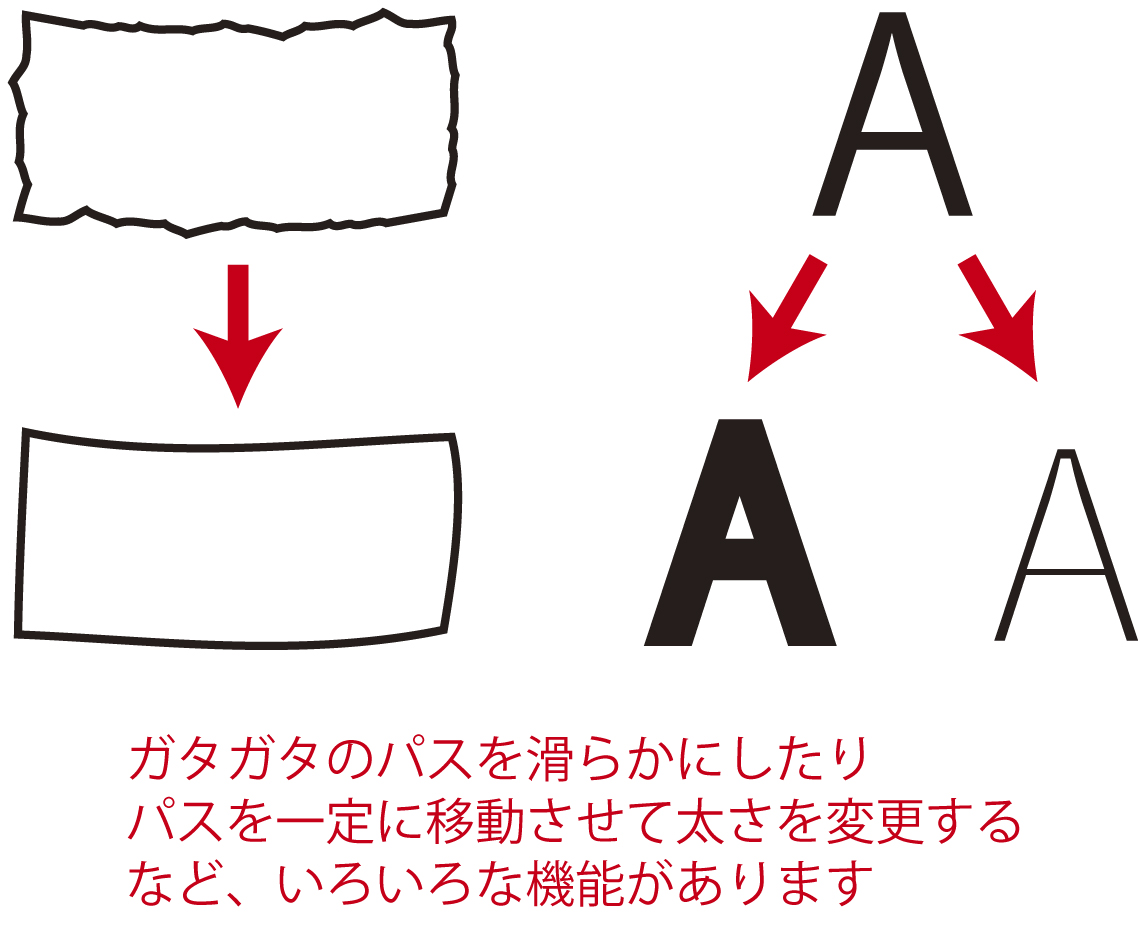
パスのいろいろな編集機能について
オブジェクトを作成する際に、パスの編集や修正はつきものです。それぞれの機能を使い分けることによって、作業効率が上がります。

パスのいろいろな編集機能
関連記事【イラストレーターの便利な機能】パスのいろいろな編集機能について
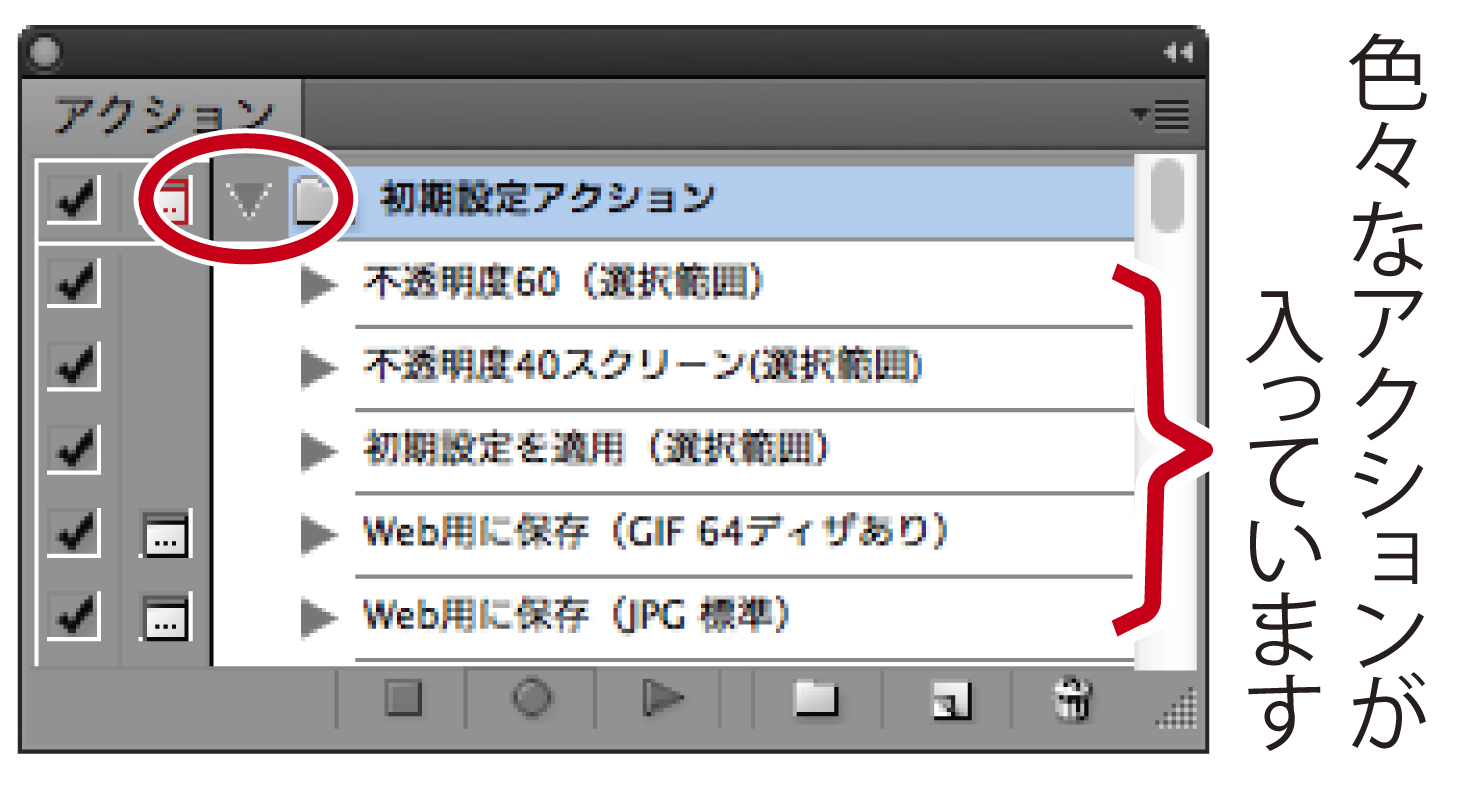
アクションについて
Illustratorのアクションについてご紹介します。アクションとは、よく使う作業の手順を記録して簡単に実行出来るようにする機能のことです。ファンクションキーに登録したり、複数のファイルに一括して実行することも出来ます。

アクション
グラフについて
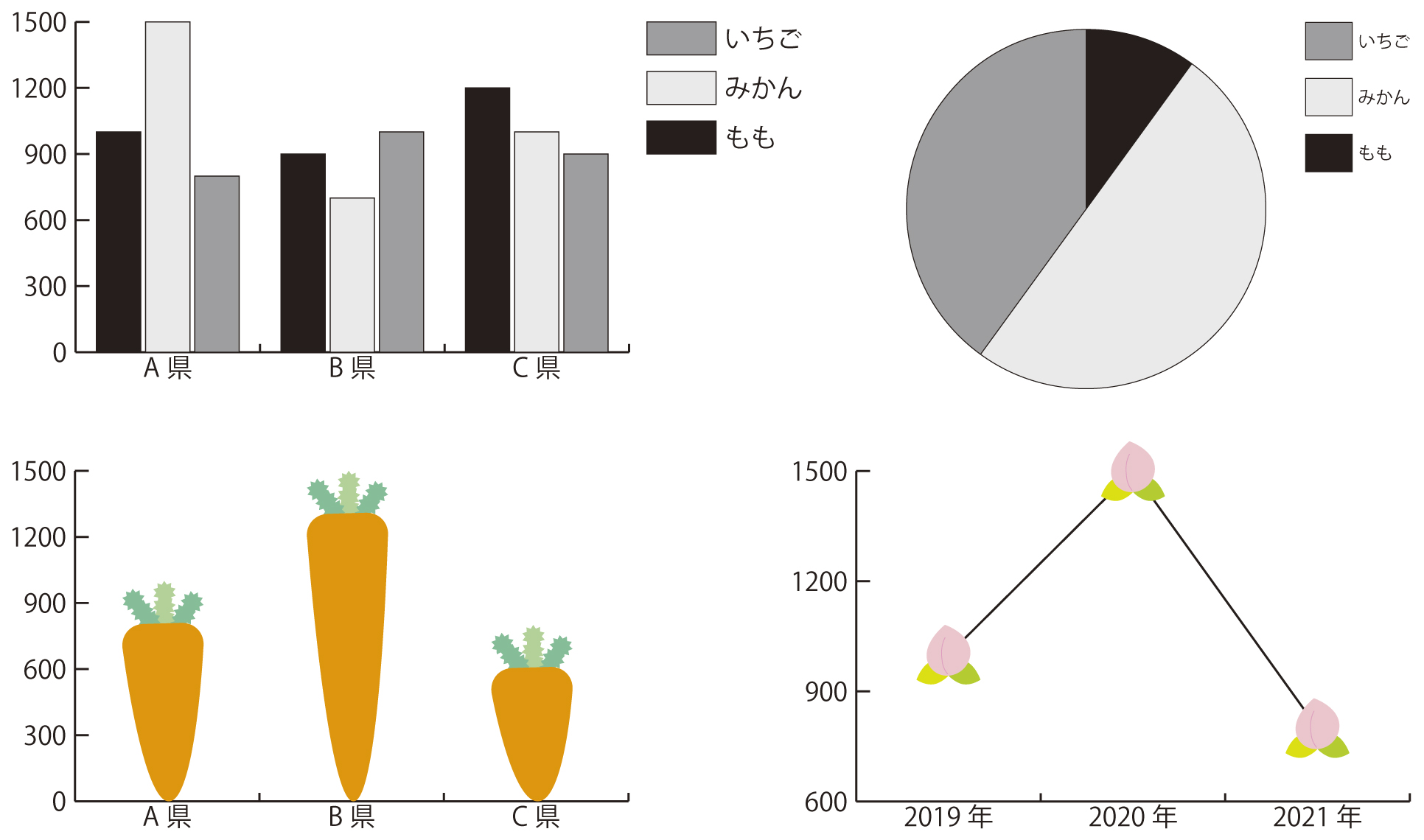
表計算ソフトのように数値データからグラフを自動で作成することが出来ます。後から数値の変更やグラフの種類を変えることも出来ます。イラストを使用したグラフも作成出来ます。

グラフ作成例
変形パネルについて
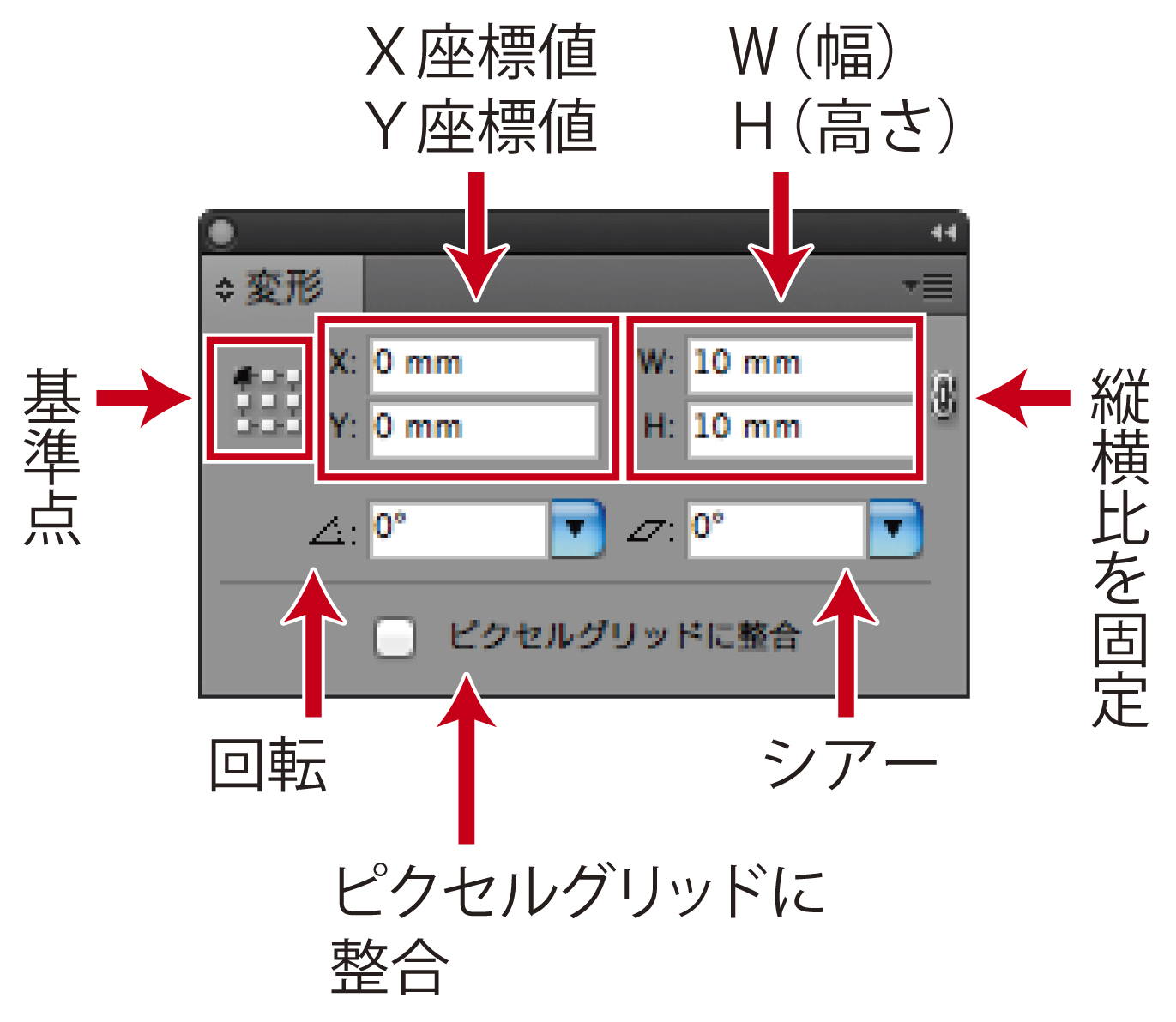
変形パネルでは、オブジェクトの位置やサイズを数値で指定出来ます。「アートボードの左端から○○ミリのところにオブジェクトを配置したい」、「オブジェクトの横幅を○○ミリに変更したい」というように決まった位置やサイズにしたい時に便利です。

変形パネル
ライブペイントについて
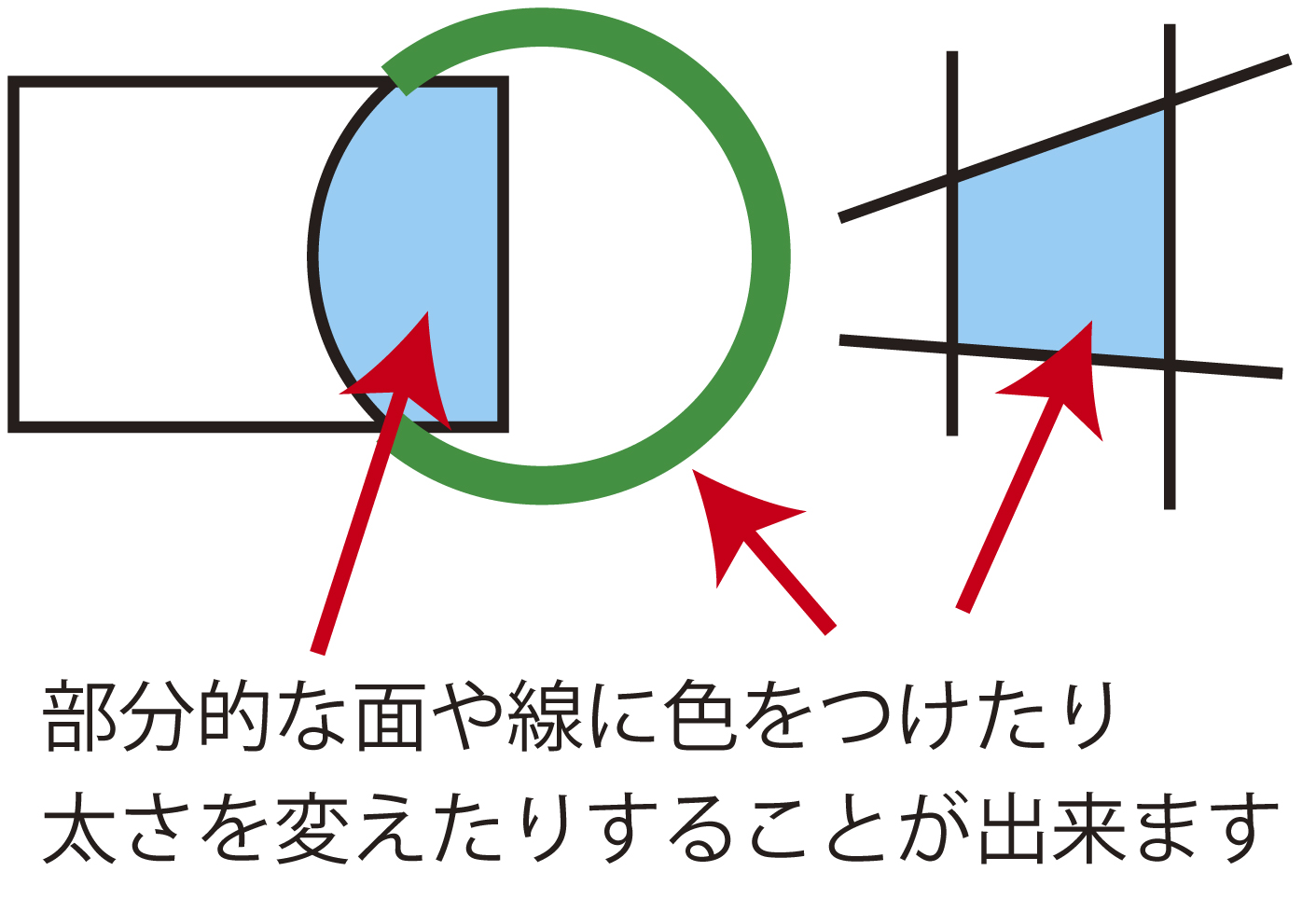
ライブペイント機能を使うとペイントソフトのようにオブジェクトが交差している部分や、パスで囲まれた部分に対して部分的に色をつけることが出来ます。

ライブペイント作成例
関連記事【イラストレーターの便利な機能】ライブペイントについて
「オブジェクトを再配色」について
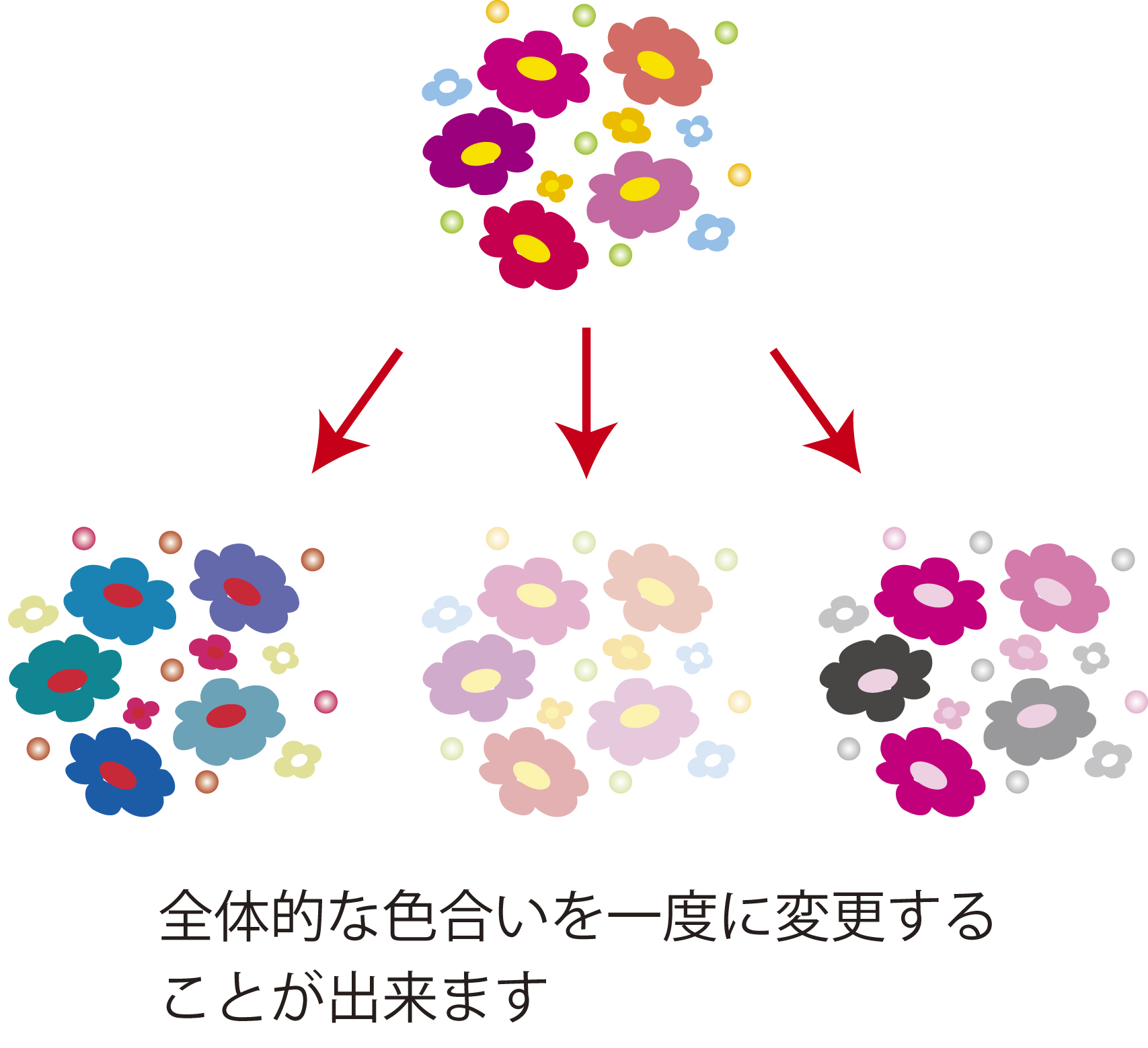
「ライブカラー」とも呼ばれ、複数のオブジェクトで構成されたイラスト等の配色を全体的に一度に変えることが出来ます。

オブジェクトの再配色作成例
関連記事【イラストレーターの便利な機能】「オブジェクトを再配色」について
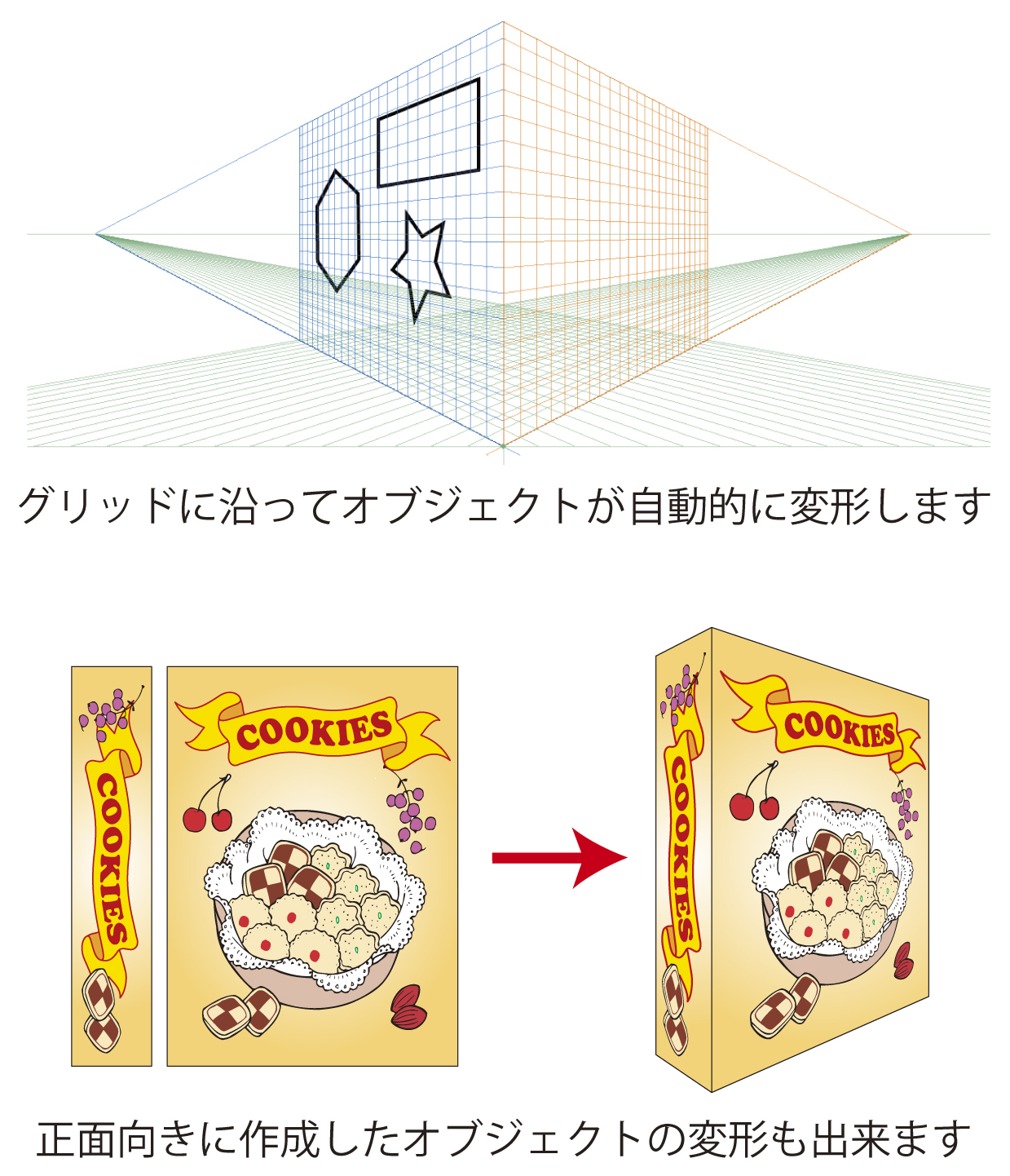
遠近グリッドについて
グリッドに沿ってオブジェクトを配置することにより、遠近感のあるイラストを作る事が出来ます。

遠近グリッド作成例
関連記事【イラストレーターの便利な機能】遠近グリッドについて
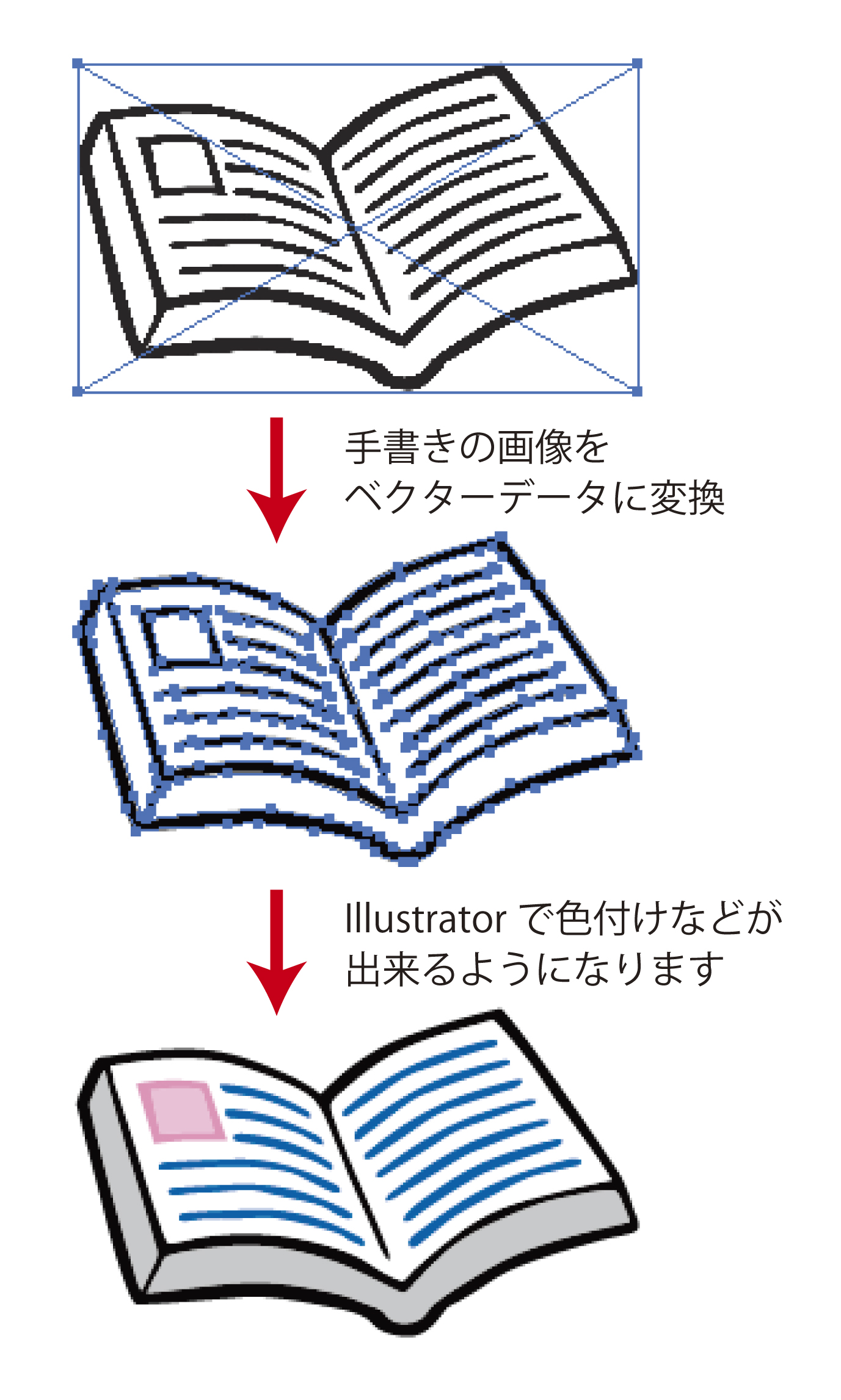
ライブトレース(画像トレース)について
ライブトレースは、画像をベクターデータ(パスで作成されたオブジェクト)に変換する機能です。手書きのイラストやペイントソフトで作成したイラストなどをIllustratorのオブジェクトに出来ます。

ライブトレース作成例
関連記事【イラストレーターの便利な機能】ライブトレース(画像トレース)について
Illustratorでできないこと
Illustratorは拡大・縮小しても画質が劣化しないベクター画像を扱うソフトですので、写真のような微妙な色合いを表現するのが苦手です。写真のようなラスター画像はPhotoshopのようなペイント系のソフトで編集、加工を行います。
Illustratorの基本操作
また下記の記事にてIllustraotrの基本操作と使い方をシリーズで紹介しています。操作の参考にしていただけたら嬉しいです。

![お電話・FAXでのお問い合わせ [営業時間]10:00~17:00 土・日・祝日定休 TEL:045-321-1297 FAX:050-6860-5155 問い合わせ先](/wp-content/themes/cocoon-child-master/images/text_tel.gif)